TB 128.1.0ers x64 (Kann man bei Programm-Generation nicht auswählen, daher habe ich 115* gewählt, damit ich den thread starten kann.)
Win 10 Pro (22H2)
POP
Provider 1&1
***************
Hallo zusammen!
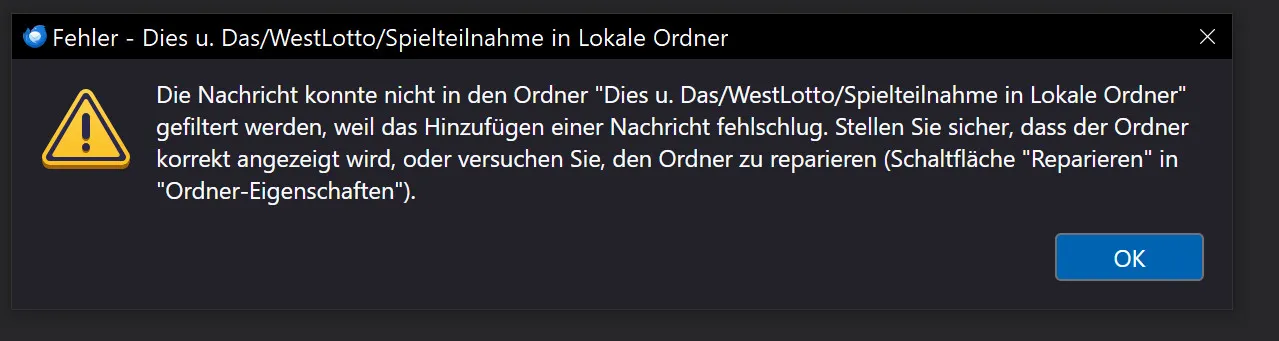
Nach meinem "unfreiwilligem" Update auf TB 128.1.0ers x64 (ich habe halt gepennt! ![]() ) kommt jetzt die Fehlermeldung gemäß Screenshot.
) kommt jetzt die Fehlermeldung gemäß Screenshot.
What to do?
(Den entsprechenden Ordner habe ich "repariert")
Gruß