Sehr schön, Treffer versenkt!
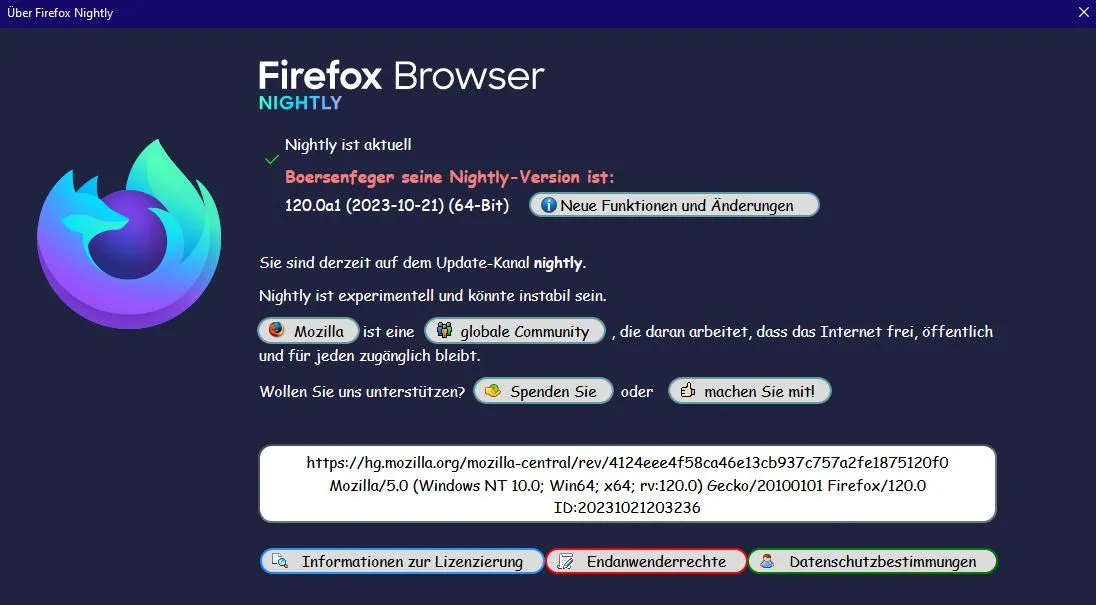
Hier nochmal der gesamte Code, ergänzt um den Button "Neue Funktionen und Neuerungen" ab Zeile 76 bis 97.
Vielen Dank!
CSS
/* About : Dialog */
#updateDeck::before
{
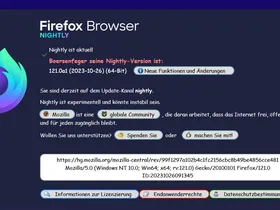
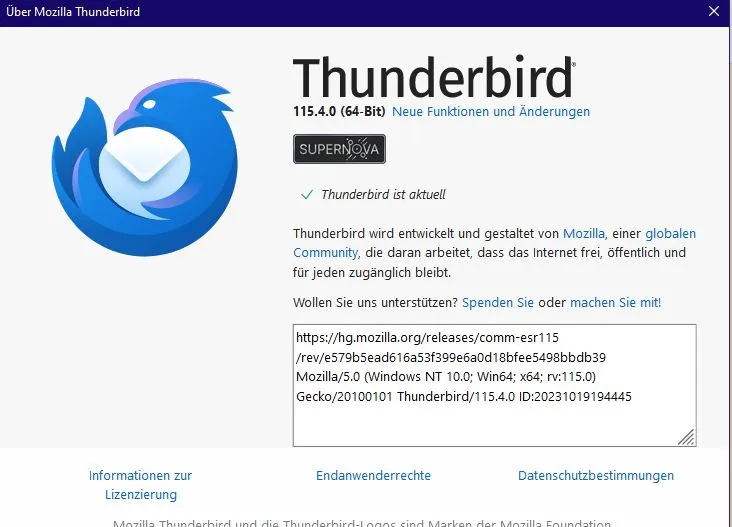
content: 'Boersenfeger seine Thunderbird-Version ist:';
font-size: 15px !important;
font-weight: bold !important;
color: #ff0000 !important;
margin-top: -195px !important;
margin-right: 6px !important;
margin-left: -30px !important;
}
#version
{
font-size: 15px !important;
margin-top: -5px !important;
color: #ff0000 !important;
}
#icons > noUpdatesFound {
margin-top: -50px !important;
}
#leftBox
{
border: 2px solid #B2B2B2 !important;
margin: 0 !important;
}
#rightBox
{
min-width: 450px !important;
max-width: 450px !important;
border: 2px solid #B2B2B2 !important;
border-left: 0 !important;
background-image: none !important;
background: url("chrome://branding/content/about-wordmark.svg")
no-repeat !important;
background-position: 5px 0px !important;
padding-top: 45px !important;
margin: 0 !important;
}
#rightBox > hbox[align="baseline"]
{
margin-top: 27px !important;
margin-left: 3px !important;
}
/*Build ID about Dialog css, Text mittig.*/
#rightBox textarea
{
background-color: white !important;
color: black !important;
text-align: center !important;
margin-top: 20px !important;
margin-bottom: 10px !important;
min-width: 90px !important;
min-height: 90px !important;
}
/* Geändert durch Dharkness, von -20px auf 10px. */
#icons > .icon
{
margin-top: 10px !important;
}
#icons > .icon.update-throbber
{
margin-top: 10px !important;
margin-bottom: 14px !important;
}
/* Neue Funktionen und Änderungen*/
a#releasenotes {
min-width: 194px !important;
max-width: 194px !important;
border: 1px solid #B2B2B2 !important;
background: gainsboro url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/Bild1.png')
no-repeat !important;
background-position: 5px 2px !important;
border-radius: 14px !important;
color: black !important;
padding: 0 5px 2px 34px !important;
}
a#releasenotes:hover {
border: 1px solid #0082FC !important;
background: #b2edfa url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/Bild1.png')
no-repeat !important;
background-position: 5px 2px !important;
border-radius: 14px !important;
color: black !important;
padding: 0 5px 2px 34px !important;
}
#supernova-logo {
margin-bottom: 3px !important;
margin-left: 5px !important;
}
#detailsBox
{
border-top: 2px solid #B2B2B2 !important;
border-bottom: 2px solid #B2B2B2 !important;
padding: 0 0 0 8px !important;
}
.text-blurb a[data-l10n-name="community-mozilla-link"]
{
border: 1px solid #B2B2B2 !important;
border-radius: 14px !important;
background: gainsboro url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/Bild68a.png')
no-repeat!important;
background-position: 5px 2px !important;
color: black !important;
padding: 1px 5px 1px 28px !important;
}
.text-blurb a[data-l10n-name="community-mozilla-link"]:hover
{
border: 1px solid #0082FC !important;
border-radius: 14px !important;
background: #b2edfa url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/Bild68a.png')
no-repeat!important;
background-position: 5px 2px !important;
color: black !important;
}
.text-blurb a[data-l10n-name="community-credits-link"]
{
display: block !important;
max-width: 148px !important;
border: 1px solid #B2B2B2 !important;
border-radius: 14px !important;
background: gainsboro url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index8.png')
no-repeat !important;
background-position: 5px 2px !important;
color: black !important;
padding: 1px 5px 1px 28px !important;
}
.text-blurb a[data-l10n-name="community-credits-link"]:hover
{
border: 1px solid #0082FC !important;
border-radius: 14px !important;
background: #b2edfa url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index8.png')
no-repeat !important;
background-position: 5px 2px !important;
color: black !important;
}
.text-blurb a[data-l10n-name="helpus-donate-link"]
{
border: 1px solid #B2B2B2 !important;
border-radius: 14px !important;
background: gainsboro url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index10.png')
no-repeat !important;
background-position: 5px 2px !important;
color: black !important;
padding: 1px 5px 1px 28px !important;
}
.text-blurb a[data-l10n-name="helpus-donate-link"]:hover
{
border: 1px solid #0082FC !important;
border-radius: 14px !important;
background: #b2edfa url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index10.png')
no-repeat !important;
background-position: 5px 2px !important;
color: black !important;
}
.text-blurb a[data-l10n-name="helpus-get-involved-link"]
{
border: 1px solid #B2B2B2 !important;
border-radius: 14px !important;
background: gainsboro url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index9.png')
no-repeat !important;
background-position: 5px 2px !important;
color: black !important;
padding: 1px 5px 1px 28px !important;
}
.text-blurb a[data-l10n-name="helpus-get-involved-link"]:hover
{
border: 1px solid #0082FC !important;
border-radius: 14px !important;
background: #b2edfa url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index9.png')
no-repeat !important;
background-position: 5px 2px !important;
color: black !important;
}
#agent
{
appearance: none !important;
min-height: 75px !important;
max-height: 75px !important;
min-width: 436px !important;
max-width: 436px !important;
border-radius: 0 !important;
border: 2px solid #B2B2B2 !important;
margin: 2px !important;
}
#clientBox
{
margin-left: 5px !important;
margin-right: 20px !important;
}
#agent .textbox-input-box
{
margin-top: 12px !important;
margin-left: 12px !important;
}
[href='about:license']
{
background: gainsboro url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index1.gif')
no-repeat !important;
background-position: 10px 3px !important;
color: black !important;
margin: 0 15px 5px 20px !important;
padding: 0 5px 2px 30px !important;
border: 2px solid dodgerblue !important;
border-radius: 14px !important;
}
[href='about:license']:hover
{
background-color: #b2edfa !important;
}
[href='about:rights']
{
background: gainsboro url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index3.gif')
no-repeat !important;
background-position: 10px 3px !important;
color: black !important;
margin: 0 15px 5px 20px !important;
padding: 0 5px 2px 30px!important;
border: 2px solid red!important;
border-radius: 14px !important;
}
[href='about:rights']:hover
{
background-color: #b2edfa !important;
}
a[data-l10n-id='bottom-links-privacy']
{
background: gainsboro url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/collecting_data.png')
no-repeat !important;
background-position: 10px 3px !important;
color: black !important;
margin: 0 15px 5px 20px !important;
padding: 0 5px 2px 30px !important;
border: 2px solid green!important;
border-radius: 14px !important;
}
a[data-l10n-id='bottom-links-privacy']:hover
{
background-color: #b2edfa !important;
}