Das befindet sich ja nicht im Code...
Verschiedene Scripte funktionieren nicht mit TB 115*
-
- 115 ESR
- Windows
-
Boersenfeger -
15. Oktober 2023 um 17:29 -
Geschlossen -
Erledigt
-
-
Mach einfach einmal ein html aus dem xul und teste.
-
Mach einfach einmal ein html aus den xul und teste.
Hallo,
Relevanz innerhalb eines Kommentars?
-
Mach einfach einmal ein html aus dem xul und teste.
Wie erwartet: Keine Änderung!
-
Wie erwartet: Keine Änderung!
Okay, war ja auch nur ein Versuch.
Gruß
EDV-Oldie
-
Nun noch ein letztes Script, das in 102 noch funktionierte, mit der neuen Variante aber nicht mehr.
Das ist doch das ↓, oder?
Wenn ja, wie man sieht funktioniert es hier in 115-Zweig ohne Probleme.
-
-
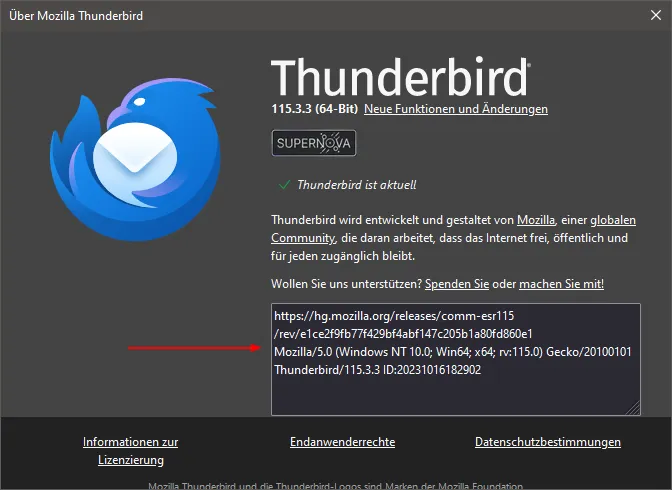
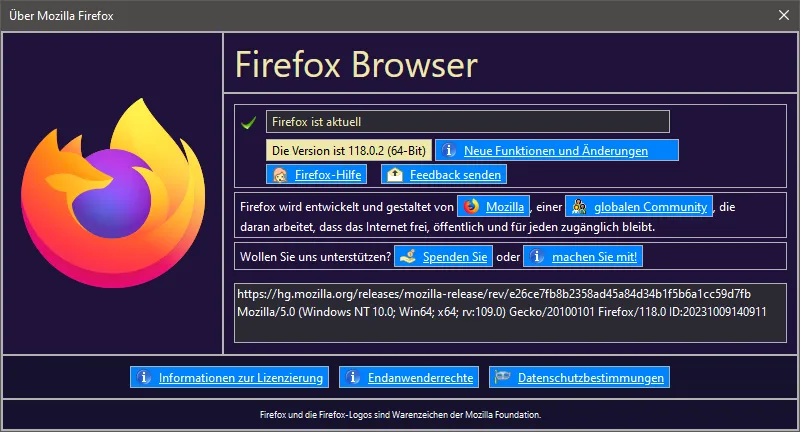
So sieht es im Browser aus.. du erkennst die Unterschiede?
Sieht bei meinem Fx 118.x aus wie in meinem Tb 115.x.
-
-
Ohne Code bei mir auch. Mein Begehr ist ja, das es in meinem TB so aus sieht wie in meinem o.a. Firefox

Was genau meinst Du?
-

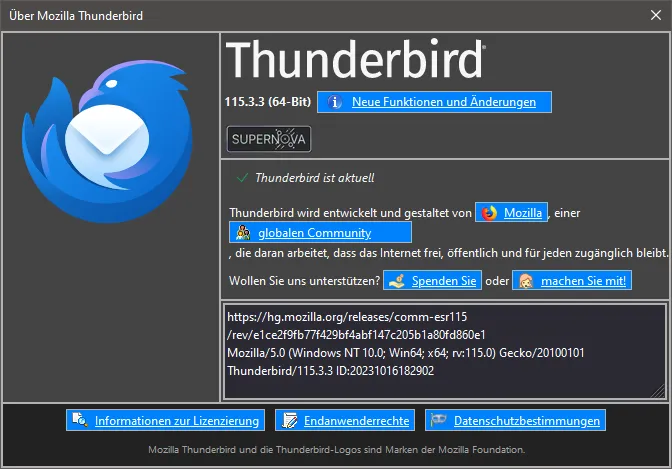
Wenn du meine beiden Screenshots vergleichst, sollte ins Auge fallen, das das Bild des Firefox grafisch aufbereitet ist.
1 Beispiel: "Neue Funktionen und Änderungen" sind in einem Button eingefasst und so weiter...
-
1 Beispiel: "Neue Funktionen und Änderungen" sind in einem Button eingefasst und so weiter...
Das kommt aber nicht vom Script, das macht irgendein CSS bei Dir.
-
Mach einfach einmal ein html aus dem xul und teste.
Wie erwartet: Keine Änderung!
Die richtige Endung ist xhtml. Zu dem Skript kann ich nichts weiter sagen, ich nutze es nicht.
-
Die richtige Endung ist xhtml
Richtig, Ich war zur Zeit mit 3 andere Programmen beschäftigt, da habe ich wohl das x vergessen.
Aber bei Boersenfeger liegt das Problem in einer CSS Datei und nicht an dem Script.
Gruß EDV-Oldie getippt auf dem Smartphone
-
Da hattet ihr recht! Nach dem Hinweis habe ich mal beim Firefox geguckt und es handelt sich dort um nachfolgenden CSS.
Kann man diesen für Thunderbird umstricken?
CSS
Alles anzeigen@namespace url(http://www.w3.org/1999/xhtml); @-moz-document url(about:buildconfig) { html{background: white !important;} h1:before { content: "Boersenfegers Postbote: "; font-weight:bold !important; color:red !important; margin-left:220px !important; margin-right: 15px !important; padding-top: 100px !important;} h1{ color: #cc0000 !important; font-size: 22px !important; font-weight: bold !important; margin-bottom: 20px !important;} h2, body > table:nth-child(n+1) > tbody:nth-child(1) > tr:nth-child(1) {color: #3377ff !important;} body{ background-color: #fffff0 !important; max-width: 800px !important; margin-left: 510px !important; margin-top: 25px !important; padding-top: 35px !important; padding-left: 25px !important; padding-right: 25px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-radius: 20px !important; border-width: 4px !important; border-style: outset !important;} P > A { min-width: 320px !important; text-decoration:none !important; display: inline-block !important; padding-left: 55px !important; padding-right: 35px !important; padding-top: 10px !important; padding-bottom: 10px !important; color: black !important; background: #efefef url("..//icons/Glean-Book-16.png") no-repeat !important; background-position:16px 5px!important; border-left-color: #E6E5E5 !important; border-top-color: #E6E5E5 !important; border-right-color: #5C5B5B !important; border-bottom-color: #5C5B5B !important; border-width:1px !important; border-style: outset !important; border-radius:22px!important; } P > A:hover{ background: #CFE6F1 url("..//icons/Glean-Book-16.png") no-repeat !important; background-position:16px 5px!important; border-left-color: #e4e3e3 !important; border-top-color: #e4e3e3 !important; border-right-color: #5c5b5b !important; border-bottom-color: #5c5b5b !important; border-width:1px !important; border-style: outset !important; border-radius:22px!important;} td{background: #FFFFFF !important;} td:hover{background: #ffeb99 !important;} th {background-color: #ee7621 !important;} th:hover {background-color: #b54f06 !important;} .build-platform-table > tbody:nth-child(1) > tr:nth-child(1) > th:nth-child(1){ border-top-left-radius:24px !important; border-top-right-radius:24px !important; min-width: 200px !important; padding-left: 20px !important;} .build-platform-table > tbody:nth-child(1) > tr:nth-child(2) > td:nth-child(1){ border-bottom-right-radius:24px !important; border-bottom-left-radius:24px !important; min-width: 200px !important; padding-left: 20px !important; padding-top: 5px!important; padding-bottom: 8px !important;} .build-platform-table, .build-platform-table > tbody:nth-child(1), .container > table:nth-child(7) > tbody:nth-child(1), .container > table:nth-child(7) {border-radius:22px!important;} .container > table:nth-child(7) > tbody:nth-child(1) > tr:nth-child(1) > th:nth-child(1) {border-top-left-radius:24px !important; padding-top: 8px !important; padding-left: 13px !important;} .container > table:nth-child(7) > tbody:nth-child(1) > tr:nth-child(1) > th:nth-child(3) {border-top-right-radius:24px !important;} .container > table:nth-child(7) > tbody:nth-child(1) > tr:nth-child(4) > td:nth-child(3) {border-bottom-right-radius:24px !important;} .container > table:nth-child(7) > tbody:nth-child(1) > tr:nth-child(4) > td:nth-child(1) {border-bottom-left-radius:24px !important; padding-bottom: 8px !important; padding-left: 12px !important;} .container > table:nth-child(7) > tbody:nth-child(1) > tr:nth-child(2) > td:nth-child(1), .container > table:nth-child(7) > tbody:nth-child(1) > tr:nth-child(3) > td:nth-child(1){ padding-left: 12px !important;} } -
Kann man diesen für Thunderbird umstricken?
Aber nicht das was Du uns da geschickt hast, das ist für about:buildconfig.
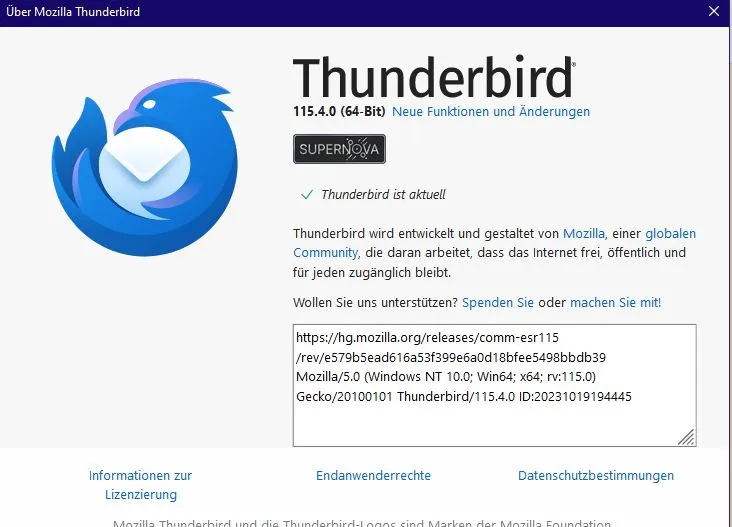
Das * ist mein CSS für Über Thunderbird und sieht so ** aus.
 Vielleicht kannst Du Dir das für Dich anpassen?CSS
Vielleicht kannst Du Dir das für Dich anpassen?CSS
Alles anzeigen#leftBox { border: 2px solid #B2B2B2 !important; margin: 0 !important; } #rightBox { min-width: 450px !important; max-width: 450px !important; border: 2px solid #B2B2B2 !important; border-left: 0 !important; background-image: none !important; background: url("chrome://branding/content/about-wordmark.svg") no-repeat !important; background-position: 5px 0px !important; padding-top: 42px !important; margin: 0 !important; } #rightBox > hbox[align="baseline"] { margin-top: 7px !important; margin-left: 3px !important; } a#releasenotes { min-width: 194px !important; max-width: 194px !important; border: 1px solid #B2B2B2 !important; /* background-color: #0082FC !important; */ background: #0082FC url("..//chrome/icons/Bild1.png") no-repeat !important; background-position: 9px 2px !important; color: #FFF !important; padding: 0 5px 2px 34px !important; } a#releasenotes:hover { border: 1px solid #0082FC !important; /* background-colr: #D1E2F2 !important; */ background: #D1E2F2 url("..//chrome/icons/Bild1.png") no-repeat !important; background-position: 9px 2px !important; color: #000 !important; padding: 0 5px 2px 34px !important; } #supernova-logo { margin-bottom: 5px !important; margin-left: 5px !important; } #detailsBox { border-top: 2px solid #B2B2B2 !important; border-bottom: 2px solid #B2B2B2 !important; padding: 0 0 0 8px !important; } .text-blurb a[data-l10n-name="community-mozilla-link"] { border: 1px solid #B2B2B2 !important; /* background-color: #0082FC !important; */ background: #0082FC url("..//chrome/icons/Bild68a.png") no-repeat !important; background-position: 5px 2px !important; color: #FFF !important; padding: 1px 5px 1px 28px !important; } .text-blurb a[data-l10n-name="community-mozilla-link"]:hover { border: 1px solid #0082FC !important; /* background-color: #0082FC !important; */ background: #D1E2F2 url("..//chrome/icons/Bild68a.png") no-repeat !important; background-position: 5px 2px !important; color: #000 !important; } .text-blurb a[data-l10n-name="community-credits-link"] { display: block !important; max-width: 148px !important; border: 1px solid #B2B2B2 !important; /* background-color: #0082FC !important; */ background: #0082FC url("..//chrome/icons/Bild46.gif") no-repeat !important; background-position: 5px 2px !important; color: #FFF !important; padding: 1px 5px 1px 28px !important; } .text-blurb a[data-l10n-name="community-credits-link"]:hover { border: 1px solid #0082FC !important; /* background-color: #0082FC !important; */ background: #D1E2F2 url("..//chrome/icons/Bild46.gif") no-repeat !important; background-position: 5px 2px !important; color: #000 !important; } .text-blurb a[data-l10n-name="helpus-donate-link"] { border: 1px solid #B2B2B2 !important; /* background-color: #0082FC !important; */ background: #0082FC url("..//chrome/icons/geld.png") no-repeat !important; background-position: 5px 2px !important; color: #FFF !important; padding: 1px 5px 1px 28px !important; } .text-blurb a[data-l10n-name="helpus-donate-link"]:hover { border: 1px solid #0082FC !important; /* background-color: #0082FC !important; */ background: #D1E2F2 url("..//chrome/icons/geld.png") no-repeat !important; background-position: 5px 2px !important; color: #000 !important; } .text-blurb a[data-l10n-name="helpus-get-involved-link"] { border: 1px solid #B2B2B2 !important; /* background-color: #0082FC !important; */ background: #0082FC url("..//chrome/icons/online-hilfe-16.png") no-repeat !important; background-position: 5px 2px !important; color: #FFF !important; padding: 1px 5px 1px 28px !important; } .text-blurb a[data-l10n-name="helpus-get-involved-link"]:hover { border: 1px solid #0082FC !important; /* background-color: #0082FC !important; */ background: #D1E2F2 url("..//chrome/icons/online-hilfe-16.png") no-repeat !important; background-position: 5px 2px !important; color: #000 !important; } #agent { appearance: none !important; min-height: 89px !important; max-height: 89px !important; min-width: 436px !important; max-width: 436px !important; border-radius: 0 !important; border: 2px solid #B2B2B2 !important; margin: 2px !important; } #bottomBox { border: 2px solid #B2B2B2 !important; border-top: 0 !important; padding: 0 !important; } a[data-l10n-id="bottom-links-license"] { min-width: 150px !important; border: 1px solid #B2B2B2 !important; background: #0082FC !important; background: #0082FC url("..//chrome/icons/Bild50.gif") no-repeat !important; background-position: 5px 2px !important; color: #FFF !important; padding: 1px 5px 1px 28px !important; margin: 5px 5px 0 5px !important; } a[data-l10n-id="bottom-links-license"]:hover { border: 1px solid #0082FC !important; /* background: #D1E2F2 !important; */ background: #D1E2F2 url("..//chrome/icons/Bild50.gif") no-repeat !important; background-position: 5px 2px !important; color: #000 !important; padding: 1px 5px 1px 28px !important; } a[data-l10n-id="bottom-links-rights"] { border: 1px solid #B2B2B2 !important; background: #0082FC !important; background: #0082FC url("..//chrome/icons/Bild48.gif") no-repeat !important; background-position: 5px 2px !important; color: #FFF !important; padding: 1px 5px 1px 28px !important; margin: 5px 5px 0 5px !important; } a[data-l10n-id="bottom-links-rights"]:hover { border: 1px solid #0082FC !important; /* background: #D1E2F2 !important; */ background: #D1E2F2 url("..//chrome/icons/Bild48.gif") no-repeat !important; background-position: 5px 2px !important; color: #000 !important; padding: 1px 5px 1px 28px !important; } a[data-l10n-id="bottom-links-privacy"] { border: 1px solid #B2B2B2 !important; /* background: #0082FC !important; */ background: #0082FC url("..//chrome/icons/privat.png") no-repeat !important; background-position: 5px 2px !important; color: #FFF !important; padding: 1px 5px 1px 28px !important; margin: 5px 5px 0 5px !important; } a[data-l10n-id="bottom-links-privacy"]:hover { border: 1px solid #0082FC !important; /* background: #0082FC !important; */ background: #D1E2F2 url("..//chrome/icons/privat.png") no-repeat !important; background-position: 5px 2px !important; color: #000 !important; }**
-
Oha, ich muss besser aufpassen
hier ist der richtige Code:
CSS
Alles anzeigen/* About : Dialog */ @-moz-document url-prefix("chrome://browser/content/aboutDialog.xhtml") { #aboutDialog, #aboutDialogContainer, #agent .textbox-input-box, #agent, #bottomBox, #clientBox, #leftBox, #trademark, #updateBox > vbox:nth-child(2) > hbox:nth-child(2), #updateButton, #version, #version::before { font-family: 'Courier New' !important; } #aboutDialog vbox, #aboutDialogContainer hbox, #clientBox vbox, #contributeDesc > label:nth-child(1), #contributeDesc > label:nth-child(2), #releasenotes, #trademark, #updateButton, label.bottom-link:nth-child(3), [href='about:credits'], [href='about:license'], [href='about:rights'], [href='https://www.mozilla.org/?utm_source=firefox-browser&utm_medium=firefox-desktop&utm_campaign=about-dialog'] { font-size: 15px !important; } #contributeDesc > label:nth-child(1), #contributeDesc > label:nth-child(2), #releasenotes, label.bottom-link:nth-child(3), [href='about:credits'], [href='about:license'], [href='about:rights'], [href='https://www.mozilla.org/?utm_source=firefox-browser&utm_medium=firefox-desktop&utm_campaign=about-dialog'] { text-decoration: none !important; } #aboutDialog, #aboutDialogContainer, #bottomBox, #clientBox, #trademark { background-color: #202340 !important; } #updateDeck::before { content: 'Boersenfeger seine Thunderbird-Version ist:'; font-size: 17px !important; font-weight: bold !important; color: #f08080 !important; margin-right: 6px !important; margin-left: 0px !important; } #version { font-size: 16px !important; margin-top: 30px !important; color: #fff !important; } #aboutDialog { max-height: 600px !important; min-width: 1100px !important; } #agent { appearance: none !important; margin: 50px 40px 84px -1px !important; max-height: 50px !important; padding: 5px 10px 0 10px !important; text-align: center !important; border-radius: 14px !important; max-width: 1300px !important; } #clientBox { margin-left: -50px !important; margin-right: 50px !important; } #agent .textbox-input-box { margin-top: 12px !important; margin-left: 12px !important; } #bottomBox { margin-left: 60px !important; margin-top: -15px !important; margin-bottom: 40px !important; } #updateBox > vbox:nth-child(2) > hbox:nth-child(2) { margin-top: -25px !important; margin-bottom: 20px !important; } #trademark { margin-top: 16px !important; margin-bottom: -40px !important; } #leftBox { margin-top: 60px !important; margin-left: 80px !important; max-width: 200px !important; min-width: 200px !important; } /* Build ID about Dialog css, Text mittig.*/ #rightBox textarea { background-color: white !important; color: black !important; text-align: center !important; margin-top: 30px !important; margin-bottom: 10px !important; min-width: 715px !important; min-height: 70px !important; } #icons > .icon { margin-top: 8px !important; } #updateButton { appearance: none !important; background: gainsboro url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index1.gif') no-repeat !important; background-color: gainsboro !important; background-position: 13px 3px !important; min-width: 360px !important; padding-left: 30px !important; border-radius: 14px !important; border: 2px solid red!important; color: black !important; } #updateButton:hover { background-color: #b2edfa !important; } #updateButton .button-box { padding-top: 0 !important; padding-bottom: 0 !important; padding-start: 3px !important; padding-end: 3px !important; } #updateBox vbox description.text-blurb label.text-link { display: none !important; } [href='about:license'] { background: gainsboro url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index1.gif') no-repeat !important; background-position: 10px 3px !important; color: black !important; margin: 0 30px 0 70px !important; padding: 0 20px 0 40px !important; border: 2px solid dodgerblue !important; border-radius: 14px !important; } [href='about:license']:hover { background-color: #b2edfa !important; } [href='about:rights'] { background: gainsboro url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index3.gif') no-repeat !important; background-position: 10px 3px !important; color: black !important; margin: 0 29px 0 -30px !important; padding: 0 20px 0 40px!important; border: 2px solid red!important; border-radius: 14px !important; } [href='about:rights']:hover { background-color: #b2edfa !important; } label.bottom-link:nth-child(3) { background: gainsboro url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index4.png') no-repeat !important; background-position: 10px 3px !important; color: black !important; margin: 0 -30px 0 -30px!important; padding: 0 20px 0 40px !important; border: 2px solid green!important; border-radius: 14px !important; } label.bottom-link:nth-child(3):hover { background-color: #b2edfa !important; } [href='https://www.mozilla.org/?utm_source=firefox-browser&utm_medium=firefox-desktop&utm_campaign=about-dialog'] { background: gainsboro url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/Fuchs2.png') no-repeat !important; background-position: 10px 3px !important; color: black !important; margin: 0 -2px 0 -2px !important; padding: 0 15px 0 35px!important; border: 2px solid cadetblue !important; border-radius: 14px !important; } [href='https://www.mozilla.org/?utm_source=firefox-browser&utm_medium=firefox-desktop&utm_campaign=about-dialog']:hover { background-color: #b2edfa !important; } [href='about:credits'] { background: gainsboro url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index8.png') no-repeat !important; background-position: 10px 3px !important; color: black !important; margin: 0 5px 0 5px !important; padding:0 15px 0 35px !important; border: 2px solid cadetblue !important; border-radius: 14px !important; } [href='about:credits']:hover { background-color: #b2edfa !important; } #contributeDesc > label:nth-child(1) { background: gainsboro url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index10.png') no-repeat !important; background-position: 10px 3px !important; color: black !important; margin: 0 3px 0 3px !important; padding: 0 15px 0 35px !important; border: 2px solid cadetblue !important; border-radius: 14px !important; } #contributeDesc > label:nth-child(1):hover { background-color: #b2edfa !important; } #contributeDesc > label:nth-child(2) { background: gainsboro url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index9.png') no-repeat !important; background-position: 10px 3px !important; color: black !important; margin: 0 -2px 0 10px !important; padding: 0 15px 0 35px !important; border: 2px solid cadetblue !important; border-radius: 14px !important; } #contributeDesc > label:nth-child(2):hover { background-color: #b2edfa !important; } #releasenotes { background: gainsboro url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index11.png') no-repeat !important; background-position: 10px 3px !important; color: black !important; margin: 0 20px 0 15px !important; padding: 0 25px 0 30px !important; border: 2px solid cadetblue !important; border-radius: 14px !important; margin-top: 25px !important; } #releasenotes:hover { background-color: #b2edfa !important; } } -
Immerhin habe ich ein bisschen hingekriegt:
CSS
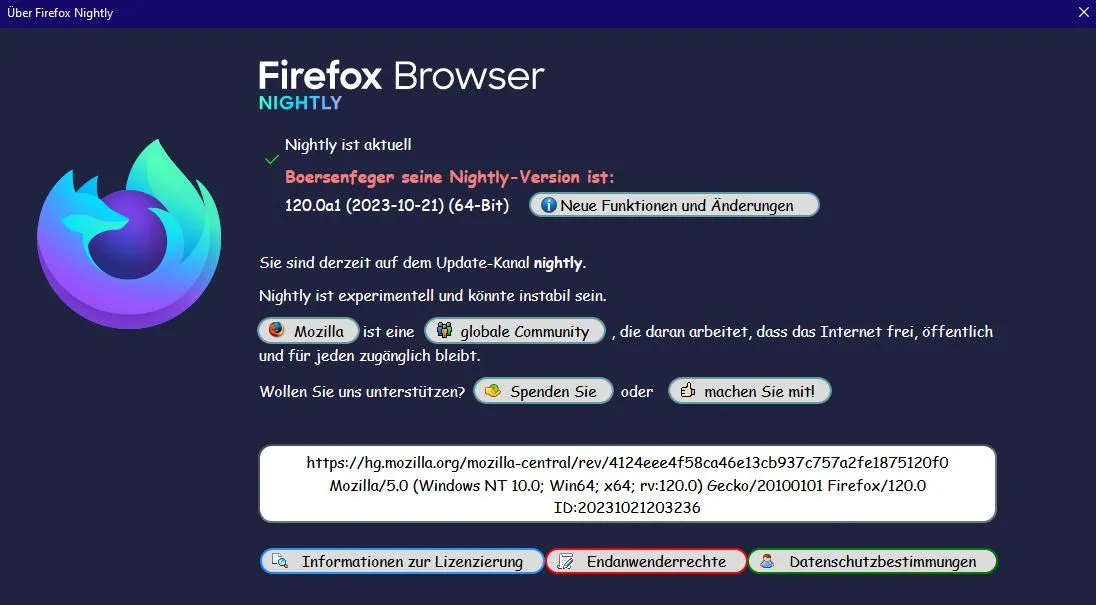
Alles anzeigen/* About : Dialog */ #updateDeck::before { content: 'Boersenfeger seine Thunderbird-Version ist:'; font-size: 15px !important; font-weight: bold !important; color: #ff0000 !important; margin-top: -200px !important; margin-right: 6px !important; margin-left: -30px !important; } #version { font-size: 15px !important; margin-top: -5px !important; color: #ff0000 !important; } #leftBox { border: 2px solid #B2B2B2 !important; margin: 0 !important; } #rightBox { min-width: 450px !important; max-width: 450px !important; border: 2px solid #B2B2B2 !important; border-left: 0 !important; background-image: none !important; background: url("chrome://branding/content/about-wordmark.svg") no-repeat !important; background-position: 5px 0px !important; padding-top: 45px !important; margin: 0 !important; } #rightBox > hbox[align="baseline"] { margin-top: 27px !important; margin-left: 3px !important; } /*Build ID about Dialog css, Text mittig.*/ #rightBox textarea { background-color: white !important; color: black !important; text-align: center !important; margin-top: 20px !important; margin-bottom: 10px !important; min-width: 90px !important; min-height: 90px !important; } #icons > .icon { margin-top: -20px !important; } #supernova-logo { margin-bottom: 3px !important; margin-left: 5px !important; } #detailsBox { border-top: 2px solid #B2B2B2 !important; border-bottom: 2px solid #B2B2B2 !important; padding: 0 0 0 8px !important; } .text-blurb a[data-l10n-name="community-mozilla-link"] { border: 1px solid #B2B2B2 !important; background: #0082FC url("..//chrome/icons/Bild68a.png") no-repeat !important; background-position: 5px 2px !important; color: #FFF !important; padding: 1px 5px 1px 28px !important; } .text-blurb a[data-l10n-name="community-mozilla-link"]:hover { border: 1px solid #0082FC !important; background: #D1E2F2 url("..//chrome/icons/Bild68a.png") no-repeat !important; background-position: 5px 2px !important; color: #000 !important; } .text-blurb a[data-l10n-name="community-credits-link"] { display: block !important; max-width: 148px !important; border: 1px solid #B2B2B2 !important; background: #0082FC url("..//chrome/icons/index8.png") no-repeat !important; background-position: 5px 2px !important; color: #FFF !important; padding: 1px 5px 1px 28px !important; } .text-blurb a[data-l10n-name="community-credits-link"]:hover { border: 1px solid #0082FC !important; background: #D1E2F2 url("..//chrome/icons/index8.png") no-repeat !important; background-position: 5px 2px !important; color: #000 !important; } .text-blurb a[data-l10n-name="helpus-donate-link"] { border: 1px solid #B2B2B2 !important; /* background-color: #0082FC !important; */ background: #0082FC url("..//chrome/icons/index10.png") no-repeat !important; background-position: 5px 2px !important; color: #FFF !important; padding: 1px 5px 1px 28px !important; } .text-blurb a[data-l10n-name="helpus-donate-link"]:hover { border: 1px solid #0082FC !important; /* background-color: #0082FC !important; */ background: #D1E2F2 url("..//chrome/icons/index10.png") no-repeat !important; background-position: 5px 2px !important; color: #000 !important; } .text-blurb a[data-l10n-name="helpus-get-involved-link"] { border: 1px solid #B2B2B2 !important; /* background-color: #0082FC !important; */ background: #0082FC url("..//chrome/Icons/index9.png") no-repeat !important; background-position: 5px 2px !important; color: #FFF !important; padding: 1px 5px 1px 28px !important; } .text-blurb a[data-l10n-name="helpus-get-involved-link"]:hover { border: 1px solid #0082FC !important; /* background-color: #0082FC !important; */ background: #D1E2F2 url("..//chrome/icons/index9.png") no-repeat !important; background-position: 5px 2px !important; color: #000 !important; } #agent { appearance: none !important; min-height: 75px !important; max-height: 75px !important; min-width: 436px !important; max-width: 436px !important; border-radius: 0 !important; border: 2px solid #B2B2B2 !important; margin: 2px !important; } #clientBox { margin-left: 5px !important; margin-right: 20px !important; } #agent .textbox-input-box { margin-top: 12px !important; margin-left: 12px !important; } [href='about:license'] { background: gainsboro url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index1.gif') no-repeat !important; background-position: 10px 3px !important; color: black !important; margin: 0 15px 5px 20px !important; padding: 0 20px 0 30px !important; border: 2px solid dodgerblue !important; border-radius: 14px !important; } [href='about:license']:hover { background-color: #b2edfa !important; } [href='about:rights'] { background: gainsboro url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/index3.gif') no-repeat !important; background-position: 10px 3px !important; color: black !important; margin: 0 15px 5px 20px !important; padding: 0 20px 0 30px!important; border: 2px solid red!important; border-radius: 14px !important; } [href='about:rights']:hover { background-color: #b2edfa !important; } a[data-l10n-id="bottom-links-privacy"] { border: 1px solid #B2B2B2 !important; background: #0082FC url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/collect-users.gif') no-repeat !important; background-position: 5px 2px !important; color: #FFFFFF !important; padding: 1px 5px 1px 28px !important; margin: 5px 5px 0 5px !important; } a[data-l10n-id="bottom-links-privacy"]:hover { border: 1px solid #0082FC !important; background: #D1E2F2 url('file:///c:/Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/collect-users.gif') no-repeat !important; background-position: 5px 2px !important; color: #000000 !important; }Ich kriege aber vieles nicht hin.. denn es sollte ja eigentlich eher so aussehen:
Dunkel sollte es aber nicht sein....
Kann mich nochmal jemand anschubsen?
-
-
Wie bekomme ich den grünen Pfeil vor die Schrift "Thunderbird ist aktuell"
Spiele ein wenig damit ↓.
-