Beiträge von Grisu2099
-
-
Ich hab hier Win11 und extra den Weg nachgeschaut...

-
-
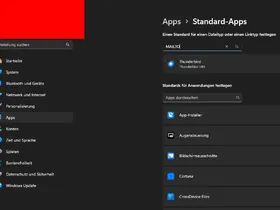
Hast du in den Windows-Einstellungen mal geschaut, welche App für den Typ MAILTO angegeben ist

Einstellungen -> Apps -> Standard-Apps Dort oben im Suchfeld Mailto eingeben.
-
-
Bei den ersten beiden Optionen den Haken rausnehmen


-
Beim Komprimieren des Ordners sollten die Regeln aber abgearbeitet werden.
Hast du das denn mal probiert?
-
darauf hätte ich Blödel auch selbst kommen können! Asche auf mein Haupt!
Selbsterkenntnis ist der erste Weg zur Besserung...

-
wird sie unter "Gesendet" im Baum meiner POP-Adressen abgelegt.
Dann schau mal in deinen Konto-Einstellungen, was du da verbogen hast...

-
ich habe ihn komplet deaktiviert und getestet
Wie oben schon geschrieben nutzt deaktivieren nicht
 Ansonsten könnte ja jede andere Schadsoftware dieses Schlangenöl auch deaktivieren und munter weiter Schaden anrichten...
Ansonsten könnte ja jede andere Schadsoftware dieses Schlangenöl auch deaktivieren und munter weiter Schaden anrichten... 
Ist das ein privater Rechner, den du auch beruflich nutzt, oder ein firmeneigener Rechner, den du auch privat nutzt?

-
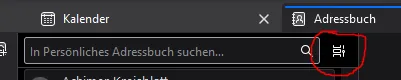
Rechtsklick in die Leiste oben -> Anpassen und aus dem sich öffnenden Fenster die gewünschten Buttons hochziehen. Mit Speichern abschließen.
-
installiert ist ein Norton 360, das möchte ich aber ausschliessen, denn der ist vor über einem Jahr schon drauf gekommen, hat dann fast ein Jahr funktioniert
Um diese unnötige Systembremse definitiv ausschließen zu können, hilft nur eine vollständige Deinstallation
 Deaktivieren bringt gar nichts
Deaktivieren bringt gar nichts Das es bis vor kurzem auch mit Norton funktioniert hat, ist kein Beweis für dessen Unschuld. Gerade eine AV-Software erhält (teilweise mehrfach) täglich Updates.
Das es bis vor kurzem auch mit Norton funktioniert hat, ist kein Beweis für dessen Unschuld. Gerade eine AV-Software erhält (teilweise mehrfach) täglich Updates.Wenn das Problem nach dem Test immer noch auftritt (und du aus der Verwendung dieses Schlangenöls einen effektiven Mehrwert hast. kannst du das Zeug ja immer noch wieder installieren - bis zum nächsten Problem...
Mein Rat: Unabhängig davon, ob Norton an diesem Problem Schuld ist - deinstallieren und den Windows-Defender seine Arbeit machen lassen. Der ist kostenlos, in Sachen Virenschutz (mindestens) genauso gut wie eine externe Software und verursacht keine Probleme.
-
-
-
Wie viele Threads willst du denn noch zu diesem Thema aufmachen?
Siehe auch hier: https://www.camp-firefox.de/forum/thema/13…599#post1262599
-
-
-
Kann mir jemand weiterhelfen?
Nachdem du die Eingangsfragen beantwortet hast - vielleicht...
 Diese Infos werden nicht ohne Grund abgefragt!
Diese Infos werden nicht ohne Grund abgefragt! -
Starte mal testhalber das Profil default zusätzlich und berichte...
-
zunächst mein TB-Konto wiederhergestellt (importiert).
Wie bist du genau vorgegangen?
Bitte überprüfen: Menü "Hilfe" > Informationen zur Fehlerbehebung
Dort runterscrollen bis zur Zeile Profile und rechts auf den Link klicken. Wird dir dort megr als ein Profil angezeigt?