TB AddonManager anpassen
-
- 68.*
- Windows
-
Boersenfeger -
9. September 2019 um 15:14 -
Geschlossen -
Unerledigt
-
-
Zur hilfreichsten Antwort springen -
-
Nee leider keine Änderung:
hier mal meine komplette userChrome.css
CSS
Alles anzeigen/* Navigationsleiste Hintergrundbild */ #navigation-toolbox, #mail-bar3, #QuickFolders-Toolbar, #calendar-toolbox, #task-toolbar2, #cardbook-toolbar, #chat-view-toolbox { -moz-appearance: none !important; background-image:url("Moorhuhn.JPG") !important; } /* Schrift in Tabs */ tab .tab-text { font-size: 12px !important; font-weight: bold !important; } /* Aktueller Tag in der Tagesansicht */ .calendar-day-label-name[relation="today1day"] { color: red !important; font-weight: bold !important; } #day-view calendar-header-container[relation="today1day"], #day-view .calendar-event-column-linebox[relation="today1day"] { background: silver !important; } /* --------------------------------------------------------- */ /* Aktueller Tag in der Wochenansicht */ .calendar-day-label-name[relation="today"] { color: red !important; font-weight: bold !important; } #week-view calendar-header-container[relation="today"], #week-view .calendar-event-column-linebox[relation="today"] { background: silver !important; } /* --------------------------------------------------------- */ /* Aktueller Tag in mehrwöchiger und Monatsansicht */ .calendar-month-day-box-date-label[relation="today"] { color: red !important; font-weight: bold !important; } .calendar-month-day-box-current-month[relation="today"], .calendar-month-day-box-day-off[relation="today"], .calendar-month-day-box-other-month[relation="today"] { border: 3px solid red !important; } .calendar-month-day-box-current-month[relation="today"], .calendar-month-day-box-day-off[relation="today"], .calendar-month-day-box-other-month[relation="today"], .calendar-month-day-box-date-label[relation="today"] { background: silver !important; } /* --------------------------------------------------------- */ #threadCols .treecol-text { font-weight: bold !important; } #header-search, #tb-legacy-extensions-notice { display:none!important;}Ob ich hier auch noch ein nicht mehr funktionierendes Script hinterfragen darf oder lieber einen neuen Thread eröffnen?
-
Ach meno,
der Code muss doch in die
userContent.css
genauso wie im Firefox
Gruß
EDV-Oldi -
Da arbeite ich doch anders... ich trags gleich um...

-
-
Noch ein Tipp von mir, teste direkt die aktuellste Version von Thunderbird, die 68.1.0
https://archive.mozilla.org/pub/thunderbir…didates/build2/
Gruß
EDV-Oldit -
Hm, ich mach das zwar im Firefox, aber im Mailprogramm würde ich lieber nicht mit Entwicklungsversionen arbeiten..
-
Das ist die Version die wohl demnächst veröffentlicht wird.
Die 68.0 hat noch zu viele Fehler, arbeiten damit würde ich nicht.
Gruß
EDV-Oldi -

Die wird doch beworben
-
Die wird doch beworben
Ja aber nur für Leute die diese Version testen wollen und für Erweiterungsprogrammierer.
Die Version die über das Automatische Update kommt ist voraussichtlich die Version 68.1.0
Gruß
EDV-Oldi -
Habe ich jetzt drauf.
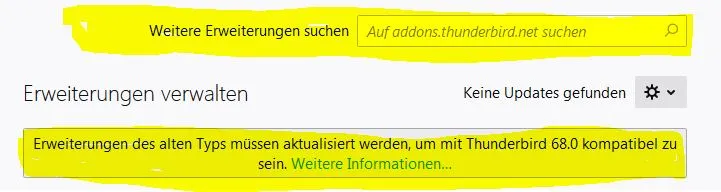
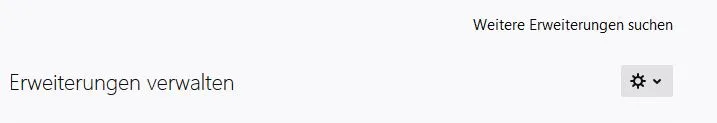
Hast du noch einen Code für den verbleibenden Text im Addon-Manager?
"Weitere Erweiterungen suchen"
-
Später, ich habe zur Zeit mit einem Entwickler für TB Add-ons einen Test laufen.
-
OK, danke!
-
-
Danke, so ists schick
-
Nach Installation von Windows 10 Pro 64bit muss wieder ein bißchen gebastelt bzw ausgebessert werden....
In der userContent.css ist folgender Code
CSS
Alles anzeigen#threadCols .treecol-text { font-weight: bold !important; } /* Addons-Manager bearbeiten */ #header-search, #tb-legacy-extensions-notice, #search-label { display:none!important;} /* Restore Version Number */ @-moz-document url-prefix(chrome://mozapps/content/extensions/aboutaddons.html) { div:not([current-view="updates"]) .addon-name-link[title]::after, div:not([current-view="updates"]) .addon-name[title]::after { display: block !important; content: attr(title) !important; margin-top: -22px !important; } }Die Version wird nicht angezeigt und die Empfehlungen sollen ausgeblendet werden.
Wie muss der Code aussehen?
Dankeschön

-
Die Version wird nicht angezeigt
hier für habe ich den Code von Aris genommen.
Addonlists_show_addon_version_number.css
CSS
Alles anzeigen/* Firefox Quantum userChrome.css tweaks ************************************************/ /* Github: https://github.com/aris-t2/customcssforfx ************************************/ /****************************************************************************************/ .addon:not([pending="uninstall"])[status="installed"] { -moz-binding: url("addonlists_show_addon_version_number.xml#addon-generic") !important; } .addon:not([pending="uninstall"])[status="installed"] .name-container .version { visibility: visible !important; } .addon:not([pending="uninstall"])[status="installed"] .legacy-warning { display: none !important; } .addon:not([pending="uninstall"])[status="installed"] .description-container { margin-inline-start: 0px !important; -moz-box-align: center !important; font-size: 1.25rem !important; } .addon:not([pending="uninstall"])[status="installed"] .description { margin: 0 !important; } .addon:not([pending="uninstall"])[status="installed"] .icon { min-width: 32px !important; min-height: 32px !important; } .privateBrowsing-notice-icon { list-style-image: url("chrome://browser/skin/privatebrowsing/favicon.svg") !important; background: unset !important; }und addonlists_show_addon_version_number.xml
XML
Alles anzeigen<?xml version="1.0"?> <!-- /* Firefox Quantum userChrome.css tweaks ************************************************/ /* Github: https://github.com/aris-t2/customcssforfx ************************************/ /****************************************************************************************/ --> <!DOCTYPE page [ <!ENTITY % extensionsDTD SYSTEM "chrome://mozapps/locale/extensions/extensions.dtd"> %extensionsDTD; ]> <bindings id="addonBindings" xmlns="http://www.mozilla.org/xbl" xmlns:xul="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul" xmlns:xbl="http://www.mozilla.org/xbl"> <binding id="addon-generic" extends="chrome://mozapps/content/extensions/extensions.xml#addon-generic"> <content> <xul:hbox anonid="warning-container" class="warning"> <xul:image class="warning-icon"/> <xul:label anonid="warning" flex="1"/> <xul:label anonid="warning-link" class="text-link"/> <xul:button anonid="warning-btn" class="button-link" hidden="true"/> <xul:spacer flex="5000"/> </xul:hbox> <xul:hbox anonid="error-container" class="error"> <xul:image class="error-icon"/> <xul:label anonid="error" flex="1"/> <xul:label anonid="error-link" class="text-link" hidden="true"/> <xul:spacer flex="5000"/> </xul:hbox> <xul:hbox anonid="pending-container" class="pending"> <xul:image class="pending-icon"/> <xul:label anonid="pending" flex="1"/> <xul:button anonid="undo-btn" class="button-link" label="&addon.undoAction.label;" tooltipText="&addon.undoAction.tooltip;" oncommand="document.getBindingParent(this).undo();"/> <xul:spacer flex="5000"/> </xul:hbox> <xul:hbox class="content-container" align="center"> <xul:vbox class="icon-container"> <xul:image anonid="icon" class="icon"/> </xul:vbox> <xul:vbox class="content-inner-container" flex="1"> <xul:hbox class="basicinfo-container"> <xul:hbox class="name-container"> <xul:label anonid="name" class="name" crop="end" flex="1" tooltip="addonitem-tooltip" xbl:inherits="value=name"/> <xul:label anonid="version" class="version"/> <xul:label anonid="legacy" class="legacy-warning text-link" value="&addon.legacy.label;"/> <xul:label class="disabled-postfix" value="&addon.disabled.postfix;"/> <xul:label class="update-postfix" value="&addon.update.postfix;"/> <xul:hbox class="description-container privateBrowsing-notice-container"> <!--xul:label anonid="privateBrowsing" class="description privateBrowsing-notice" value="&addon.privateBrowsing.label;"/--> <xul:image anonid="privateBrowsing" class="privateBrowsing-notice privateBrowsing-notice-icon"/> </xul:hbox> <xul:spacer flex="5000"/> </xul:hbox> <xul:label anonid="date-updated" class="date-updated" unknown="&addon.unknownDate;"/> </xul:hbox> <xul:hbox class="advancedinfo-container" flex="1"> <xul:vbox class="description-outer-container" flex="1"> <xul:hbox class="description-container"> <xul:label anonid="description" class="description" crop="end" flex="1"/> <xul:button anonid="details-btn" class="details button-link" label="&addon.details.label;" tooltiptext="&addon.details.tooltip;" oncommand="document.getBindingParent(this).showInDetailView();"/> <xul:spacer flex="5000"/> </xul:hbox> <xul:vbox anonid="relnotes-container" class="relnotes-container"> <xul:label class="relnotes-header" value="&addon.releaseNotes.label;"/> <xul:label anonid="relnotes-loading" value="&addon.loadingReleaseNotes.label;"/> <xul:label anonid="relnotes-error" hidden="true" value="&addon.errorLoadingReleaseNotes.label;"/> <xul:vbox anonid="relnotes" class="relnotes"/> </xul:vbox> <xul:hbox class="relnotes-toggle-container"> <xul:button anonid="relnotes-toggle-btn" class="relnotes-toggle" hidden="true" label="&cmd.showReleaseNotes.label;" tooltiptext="&cmd.showReleaseNotes.tooltip;" showlabel="&cmd.showReleaseNotes.label;" showtooltip="&cmd.showReleaseNotes.tooltip;" hidelabel="&cmd.hideReleaseNotes.label;" hidetooltip="&cmd.hideReleaseNotes.tooltip;" oncommand="document.getBindingParent(this).toggleReleaseNotes();"/> </xul:hbox> </xul:vbox> </xul:hbox> </xul:vbox> <xul:vbox class="status-control-wrapper"> <xul:hbox class="status-container"> <xul:hbox anonid="checking-update" hidden="true"> <xul:image class="spinner"/> <xul:label value="&addon.checkingForUpdates.label;"/> </xul:hbox> <xul:vbox anonid="update-available" class="update-available" hidden="true"> <xul:checkbox anonid="include-update" class="include-update" label="&addon.includeUpdate.label;" checked="true" oncommand="document.getBindingParent(this).onIncludeUpdateChanged();"/> <xul:hbox class="update-info-container"> <xul:label class="update-available-notice" value="&addon.updateAvailable.label;"/> <xul:button anonid="update-btn" class="addon-control update" label="&addon.updateNow.label;" tooltiptext="&addon.updateNow.tooltip;" oncommand="document.getBindingParent(this).upgrade();"/> </xul:hbox> </xul:vbox> <xul:hbox anonid="install-status" class="install-status" hidden="true"/> </xul:hbox> <xul:hbox anonid="control-container" class="control-container"> <xul:button anonid="preferences-btn" class="addon-control preferences" label="&cmd.showPreferencesWin.label;" tooltiptext="&cmd.showPreferencesWin.tooltip;" oncommand="document.getBindingParent(this).showPreferences();"/> <xul:button anonid="enable-btn" class="addon-control enable" label="&cmd.enableAddon.label;" oncommand="document.getBindingParent(this).userDisabled = false;"/> <xul:button anonid="disable-btn" class="addon-control disable" label="&cmd.disableAddon.label;" oncommand="document.getBindingParent(this).userDisabled = true;"/> <xul:button anonid="replacement-btn" class="addon-control replacement" label="&cmd.findReplacement.label;" oncommand="document.getBindingParent(this).findReplacement();"/> <xul:button anonid="remove-btn" class="addon-control remove" label="&cmd.uninstallAddon.label;" oncommand="document.getBindingParent(this).uninstall();"/> <xul:menulist anonid="state-menulist" class="addon-control state" tooltiptext="&cmd.stateMenu.tooltip;"> <xul:menupopup> <xul:menuitem anonid="ask-to-activate-menuitem" class="addon-control" label="&cmd.askToActivate.label;" tooltiptext="&cmd.askToActivate.tooltip;" oncommand="document.getBindingParent(this).userDisabled = AddonManager.STATE_ASK_TO_ACTIVATE;"/> <xul:menuitem anonid="always-activate-menuitem" class="addon-control" label="&cmd.alwaysActivate.label;" tooltiptext="&cmd.alwaysActivate.tooltip;" oncommand="document.getBindingParent(this).userDisabled = false;"/> <xul:menuitem anonid="never-activate-menuitem" class="addon-control" label="&cmd.neverActivate.label;" tooltiptext="&cmd.neverActivate.tooltip;" oncommand="document.getBindingParent(this).userDisabled = true;"/> </xul:menupopup> </xul:menulist> </xul:hbox> </xul:vbox> </xul:hbox> </content> <implementation> <field name="_description"> document.getAnonymousElementByAttribute(this, "anonid", "description"); </field> <field name="_version"> document.getAnonymousElementByAttribute(this, "anonid", "version"); </field> <method name="_initWithAddon"> <parameter name="aAddon"/> <body><![CDATA[ this.mAddon = aAddon; this._installStatus.mAddon = this.mAddon; this._updateDates(); this._updateState(); this.setAttribute("name", aAddon.name); var iconURL = AddonManager.getPreferredIconURL(aAddon, 48, window); if (iconURL) this._icon.src = iconURL; else this._icon.src = ""; if (shouldShowVersionNumber(this.mAddon)) this._version.value = this.mAddon.version; else this._version.hidden = true; if (this.mAddon.description) this._description.value = this.mAddon.description; else this._description.hidden = true; let legacyWarning = legacyExtensionsEnabled && !this.mAddon.install && isLegacyExtension(this.mAddon); this.setAttribute("legacy", legacyWarning); document.getAnonymousElementByAttribute(this, "anonid", "legacy").href = SUPPORT_URL + "webextensions"; if(parseInt(Services.appinfo.version)>=67) { if (!allowPrivateBrowsingByDefault && this.mAddon.type === "extension") { ExtensionPermissions.get(this.mAddon.id).then((perms) => { let allowed = perms.permissions.includes("internal:privateBrowsingAllowed"); this.setAttribute("privateBrowsing", allowed); if (!allowed && PrivateBrowsingUtils.isContentWindowPrivate(window)) { this._preferencesBtn.hidden = true; } }); } } else { document.getAnonymousElementByAttribute(this, "anonid", "privateBrowsing").style.visibility = "hidden"; } if (!("applyBackgroundUpdates" in this.mAddon) || (this.mAddon.applyBackgroundUpdates == AddonManager.AUTOUPDATE_DISABLE || (this.mAddon.applyBackgroundUpdates == AddonManager.AUTOUPDATE_DEFAULT && !AddonManager.autoUpdateDefault))) { AddonManager.getAllInstalls().then(aInstallsList => { // This can return after the binding has been destroyed, // so try to detect that and return early if (!("onNewInstall" in this)) return; for (let install of aInstallsList) { if (install.existingAddon && install.existingAddon.id == this.mAddon.id && install.state == AddonManager.STATE_AVAILABLE) { this.onNewInstall(install); this.onIncludeUpdateChanged(); } } }); } ]]></body> </method> <method name="onNewInstall"> <parameter name="aInstall"/> <body><![CDATA[ if (this.mAddon.applyBackgroundUpdates == AddonManager.AUTOUPDATE_ENABLE) return; if (this.mAddon.applyBackgroundUpdates == AddonManager.AUTOUPDATE_DEFAULT && AddonManager.autoUpdateDefault) return; this.mManualUpdate = aInstall; this._showStatus("update-available"); this._updateUpgradeInfo(); ]]></body> </method> <method name="_updateUpgradeInfo"> <body><![CDATA[ // Only update the version string if we're displaying the upgrade info if (this.hasAttribute("upgrade") && shouldShowVersionNumber(this.mAddon)) this._version.value = this.mManualUpdate.version; ]]></body> </method> </implementation> </binding> </bindings>beide Dateien liegen bei mir in einem Ordner css im chrome Ordner des Profils.
Und das
@import url(./css/addonlists_show_addon_version_number.css);steht noch in der userContent.css
Ich benutze in der Version 68.x noch den alten Add-ons Manager.
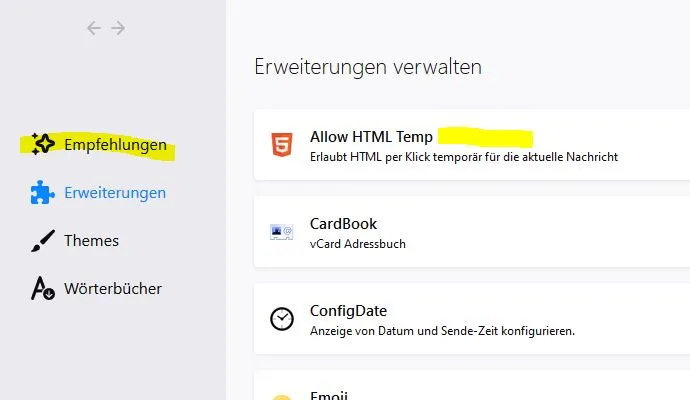
Empfehlungen sollen ausgeblendet werden.
bitte testen.
Gruß
EDV-Oldi -
Habe nun das Script UserCSSLoader.uc.js auch im TB im Betrieb.
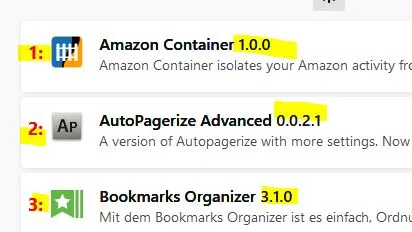
Leider werden mir im Addonsmanager sowohl die Versionsnummern, als auch die Nummerierung nicht angezeigt.
Hat jemand eine Idee?
Es betrifft die Zeilen 8 - 19 bzw. 197 - 214
Vollständigkeitshalber poste ich den gesamten Code:
Ggf. kann man ja auch noch überflüssigen Code entfernen..
 CSS
CSS
Alles anzeigen/* TB Manager angepasst */ #threadCols .treecol-text { font-weight: bold !important; } /* Versionsnummer der Addons wird angezeigt */ @-moz-document url-prefix(chrome://mozapps/content/extensions/aboutaddons.html), url-prefix(chrome://mozapps/content/extensions/extensions.xul), url-prefix(about:addons) { div:not([current-view="updates"]) .addon-name-link[title]::after, div:not([current-view="updates"]) .addon-name[title]::after { display: block !important; content: attr(title) !important; margin-top: -22px !important; } /* Hintergrund der Button auf der rechten Seite */ addon-list addon-card:not([expanded="true"]) panel-list * { background: antiquewhite !important; color: black !important; font-weight: bold !important; } @supports -moz-bool-pref("browser.in-content.dark-mode") { @media (prefers-color-scheme: dark) { addon-list addon-card:not([expanded="true"]) panel-list *, .more-options-menu panel-item { background: black !important; color: white !important; } } } addon-list panel-item { margin: 0 1px !important; box-shadow: inset 0 0 3px 3px grey; } /* Reduce Size of default Buttons */ link:-moz-any([href$="panel-item.css"],[href$="panel-list.css"]) ~ button { width: unset !important; padding: 6px 20px !important; /* 5px ist die Höhe der rechten Button */ } /* Entfernt den Drei-Punkte-Button aus dem Container */ addon-card .more-options-button { display: none !important; } /* Remove Button Icon */ addon-list panel-item { --icon: unset !important; } /* Restore Buttons */ addon-list .more-options-menu :-moz-any(addon-options,plugin-options) panel-list { position: relative !important; display: block !important; overflow: hidden !important; margin-top: -25px; box-shadow: unset !important; background: unset !important; border: unset !important; box-shadow: unset !important; min-width: unset !important; width: unset !important; } div.arrow.top + div.list { display: flex !important; flex-flow: row wrap !important; justify-content: flex-start !important; } panel-item[action="preferences"] { order: -1; } panel-item[badged] { border: 1px solid Highlight !important; } panel-item[badged]::after, :host([badged]) button::after, link:-moz-any([href$="panel-item.css"],[href$="panel-list.css"]) ~ button::after, :-moz-any(addon-options,plugin-options) button::after { display: none !important; content: unset !important; } addon-page-options panel-list { min-width: unset !important; width: auto !important; max-width: 300px !important; z-index: 1000 !important; } addon-page-options panel-list panel-item { min-width: 280px !important; width: 280px !important; } .sticky-container { z-index: 1000 !important; } link:-moz-any([href$="panel-item.css"],[href$="panel-list.css"]) ~ button label[accesskey] { padding-inline-start: 0px !important; padding-top: 3px !important; padding-bottom: 3px !important; min-width: 260px !important; width: 260px !important; } addon-page-options panel-list panel-item[accesskey][checked] { background: url("chrome://global/skin/icons/check.svg") 5px no-repeat !important; } addon-list addon-card:not([expanded="true"]) panel-list { position: absolute !important; display: block !important; overflow: hidden !important; box-shadow: none !important; background: unset !important; border: none !important; box-shadow: unset !important; min-width: unset !important; width: unset !important; left: unset !important; top: unset !important; right: 45px !important; /* Abstand der Button bei Erweiterungen vom rechten Rand */ bottom: unset !important; } /* Abstand zwischen den Containern */ addon-card .addon { margin: 5px !important; } /* Höhe der Container */ addon-list[type="extension"]{ --card-padding: 15px } addon-card .addon-card-collapsed{ margin-bottom: 2px !important; /* Button rechts Abstand vom oberen Rand */ } /* Abstand der Button vom rechten Rand bei Themes, Plugins, Wörterbücher, usw.*/ addon-list:-moz-any([type="theme"],[type="plugin"],[type="dictionary"]) addon-card:not([expanded="true"]) panel-list { right: 55px !important; } /* Abstand der Button vom oberen Rand bei Plugins, Wörterbücher, usw. */ addon-list addon-card:not([expanded="true"]) panel-list { margin-top: -50px !important; } /* Abstand der Button vom oberen Rand bei Themes */ addon-list:-moz-any([type="theme"]) addon-card:not([expanded="true"]) panel-list { margin-top: -20px !important; margin-left: -100px !important; } /* Breite der Elemente anpassen */ addon-list addon-card > .addon.card { width: 70vw !important; addon-card[expanded] >.addon.card width: 70vw !important; } /* Ausdehnung der Container zum rechten Rand */ .addon.card { width: 1560px; } input[type="checkbox"].toggle-button { margin-right: 430px !important; /* blauer Button -Deaktivieren/Aktivieren- Abstand vom rechten Rand */ } /* Nummerierung der installierten Erweiterungen */ body { counter-reset: section; } #main > div:nth-child(1) > addon-list:nth-child(1) > section:nth-child(2) > addon-card:nth-child(n+2) > div:nth-child(1) > div:nth-child(2)::before, #main > div:nth-child(1) > addon-list:nth-child(1) > section:nth-child(3) > addon-card:nth-child(n+2) > div:nth-child(1) > div:nth-child(2)::before { font-size:18px!important; color: red !important; font-weight: bold !important; counter-increment: section; content: counter(section)": "; margin-left: -8px !important; padding-right: 8px !important; margin-top:4px!important; } /* Abstand der Button zum linken Rand */ #categories > .category, #preferencesButton, #helpButton, #addonsButton { margin-left: 1px !important; } #categories > .category:not([disabled]){ background-color: gainsboro !important;/*Hintergrundfarbe vom Button*/ margin-top: 1px !important; /*Abstand zum Button darüber*/ border-radius: 60px !important;/*Rundung vom Button*/ box-shadow: inset 0 0 5px 5px #888; } /* Aktiver Button rot, Schrift weiß */ #categories > .category[selected]{ color: white !important; background-color: red !important; margin-top: 1px !important; border-radius: 60px !important; box-shadow: inset 0 0 5px 5px #888; } /* Hintergrund der Button blau, Schrift weiß bei hover mit der Maus */ #categories > .category:hover, #preferencesButton:hover, #helpButton:hover, #addonsButton:hover { color: white !important; background-color: blue !important; margin-top: 1px !important; border-radius: 60px !important; box-shadow: inset 0 0 5px 5px #888; } /* Hintergrund bei Hover auf das Zahnrad-Symbol ausblenden */ button:-moz-focusring { box-shadow: none !important; outline: 0px dotted !important; outline-offset: 0px !important; } button:focus, button:enabled:hover { background-color: blue !important; border-radius: 15px !important; color: white ! important; box-shadow: inset 0 0 5px 5px lightgrey; } /* Optionen-Button */ button.more-options-button:nth-child(1) { position: absolute !important; left: 19% !important; margin-top: 28px !important; } /* Bei "Themes" die Grafiken ausblenden */ .card-heading-image { display: none !important; } /* Erweiterungssuche ausblenden */ .main-search { display: none !important; } /* Ausblenden TB Optionen */ #header-inner, .sidebar-footer-button, .message-bar { display:none!important; } /* Kategorien in abgerundeten Buttons */ #preferencesButton, #addonsButton, #helpButton, #category-availableUpdates { background-color: red !important; margin-top:5px !important; border-radius:60px !important; } /* Add-ons entdecken entfernt */ #category-discover{ display:none!important; } /* Privatmodus und empfohlene Erweiterungen Icons entfernen */ .addon-badge-recommended, .addon-badge-private-browsing-allowed { display:none !important; } /* Umrandung bei Hover breiter Rand und andere Farbe */ :root { --card-outline-color: LimeGreen !important; } /* Addons-Verwaltung: Hintergrundfarben und vom Container für about:preferences */ #nav-header, #category-box { background-color:darkkhaki!important; } #discover-view, #view-port, #react-view { background:blanchedalmond !important; font-size: 15px!important; } richlistbox.list > richlistitem.addon { background:white!important; margin-left:-20px !important; margin-top: 7px !important; } #list-view > #addon-list .description-container { margin-left: 350px !important; margin-top: -10px !important; border-radius:60px !important; padding: 5px 8px 2px 7px !important; } #list-view > #addon-list .addon.addon-view { padding: 5px 80px 2px 7px !important; border-radius:60px !important; } /* Kategorien nicht angeklickt, Text dunkelrot */ *|*.category { color:darkred!important; } /* Kategorien hover Hintergrund + Schrift */ *|*.category:hover { color:white!important; background:red!important; } } /* Einstellungenfenster verbreitern */ @-moz-document url-prefix(about:preferences){ .pane-container { width: 900px !important; } } /* Unter Plugins Nachfragen ob aktiviert werden soll entfernt */ #main > div:nth-child(1) > addon-list:nth-child(1) > section:nth-child(2) > addon-card:nth-child(2) > div:nth-child(1) > plugin-options:nth-child(4) > panel-list:nth-child(1) > panel-item:nth-child(1), #main > div:nth-child(1) > addon-list:nth-child(1) > section:nth-child(2) > addon-card:nth-child(3) > div:nth-child(1) > plugin-options:nth-child(4) > panel-list:nth-child(1) > panel-item:nth-child(1) { display: none !important; } /* Ausblenden der Suchleiste, Empfehlungen und Thunderbird Optionen */ #header-inner, .sidebar-footer-button, .message-bar, #header-search, #tb-legacy-extensions-notice, #search-label, #category-discover { display:none!important; }So soll es aussehen....
-
Hallo Boersenfeger,
welche Thunderbird Version und was für ein Addon-Manager?
Gruß
EDV-Oldi -