Hallo.
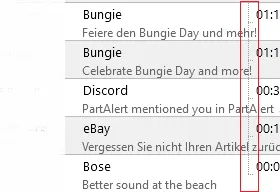
Ich nutze das Fensterlayout "Mehrzeilen-Ansicht für alle Ordner" und habe zusätzlich "Ansicht -> Sortieren nach -> Gruppiert nach Sortierung" aktiviert
Ich würde gerne den rot umrandeten Bereich verkleinern
Vielleicht mag mir jemand schreiben um welche CSS-Anweisung es sich dabei handelt? Besten Dank!