Guten Tag
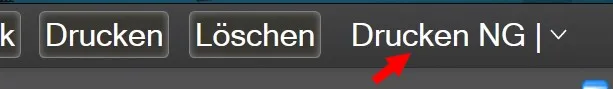
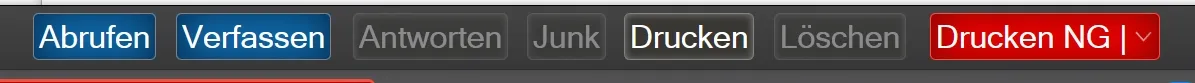
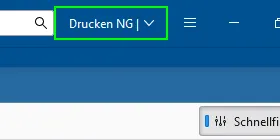
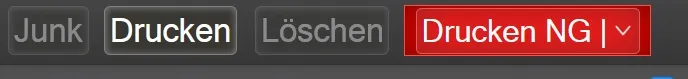
ich habe die Buttons in der Symbolleiste geändert. Sieht jetzt nett aus. Der Bezeichner zum Button der Erweiterung PrintingTools NG habe ich nicht gefunden. Kann mir jemand helfen?
Vielen Dank
CSS
/* ---Schaltfläche: Antworten,Junk,Drucken,Löschen,Adressbuch--- */
#unifiedToolbarContent > li.reply > div > button,
#unifiedToolbarContent > li.junk > div > button,
#unifiedToolbarContent > li.print > div > button,
#unifiedToolbarContent > li.delete > div > button,
#unifiedToolbarContent > li.address-book > div > button {
background-color: #383732!important;
border-top: 1px solid #808080!important;
border-left: 1px solid #808080!important;
border-right: 1px solid #808080!important;
border-bottom: 1px solid #808080!important;
box-shadow: inset 0px 0px 5px 0px #808080!important;
}
#unifiedToolbarContent > li.reply > div > button:hover,
#unifiedToolbarContent > li.junk > div > button:hover,
#unifiedToolbarContent > li.print > div > button:hover,
#unifiedToolbarContent > li.delete > div > button:hover,
#unifiedToolbarContent > li.address-book > div > button:hover {
background-color: red !important;
border-top: 1px solid #F05342 !important;
border-left: 1px solid #F05342 !important;
border-right: 1px solid #F05342 !important;
border-bottom: 1px solid #F05342 !important;
box-shadow: inset 0px 0px 25px 0px #7A0603 !important;
}