Servus zusammen,
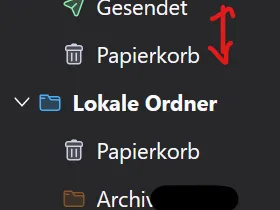
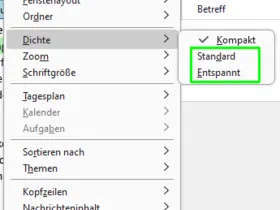
ich bräuchte mal Hilfe bei Änderung der Icongröße und des Zeilenabstands in der Ordnerliste:
Der alte Code (Vers. 102.*) war:
CSS
[tt]
/* Zeilenabstand Konten-Ordner-Liste */
#folderTree > treechildren::-moz-tree-row {
height: 35px !important;
min-height: 0px !important; }
/* Größe Ordnericons */
#folderTree > treechildren::-moz-tree-image {
height: 24px !important;
width: 24px !important; }
[/tt]Wie muss ich den anpassen?
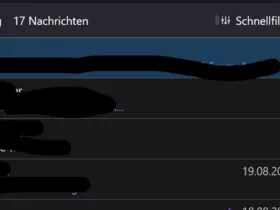
Gibt es weiterhin eine Möglichkeit, die Spaltengröße in der Kartenansicht der Nachrichtliste zu verändern/vergrößern. Selbst im Tabletmodus ist mir das noch zu schmal:
Vielen Dank im Voraus
Mikey