Hallo zusammen,
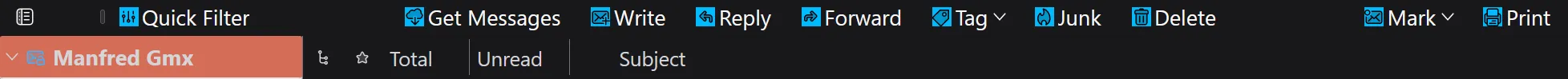
ich habe in meinem Thunderbird die Symbole in der Unified Toolbar dauerhaft (siehe Screenshot) eingefärbt.
Soweit funktioniert das ganze. Jedoch habe ich dabei jedes Symbol einzeln angesprochen. Siehe unten. ↓
Gibt es eine elegante Lösung die sämtliche Einträge auf einmal erfasst?
CSS
.unified-toolbar .quick-filter-bar .button-icon {
background-color: #00BBFF !important;
color: black !important;
}
.unified-toolbar .get-messages .button-icon {
background-color: #00BBFF !important;
color: black !important;
}
.unified-toolbar .write-message .button-icon {
content: var(--icon-new-mail);
background-color: #00BBFF !important;
color: black !important;
}
.unified-toolbar .reply .button-icon {
background-color: #00BBFF !important;
color: black !important;
}
.unified-toolbar .forward-inline .button-icon {
background-color: #00BBFF !important;
color: black !important;
}
.unified-toolbar .tag-message .button-icon {
background-color: #00BBFF !important;
color: black !important;
}
.unified-toolbar .junk .button-icon {
background-color: #00BBFF !important;
color: black !important;
}
.unified-toolbar .delete .button-icon {
background-color: #00BBFF !important;
color: black !important;
}
.unified-toolbar .mark-as .button-icon {
background-color: #00BBFF !important;
color: black !important;
}
.unified-toolbar .print .button-icon {
background-color: #00BBFF !important;
color: black !important;
}