Beiträge von dharkness21
-
-
ich suche eine email mit anhang von mir gesendet an eine person
outlook suche: from:frank hasattachment:yes to:marie_curie*
was wäre die thunderbrid option für diese suche?
Du gehst über das Menü Bearbeiten nach Suchen → Nachrichten suchen… und verwendest im Prinzip den gleichen Filter wie in Outlook.
Von → enthält → frank
Anhang-Status → ist → Enthält Anhänge
An → enthält → marie_curie
-
-
-
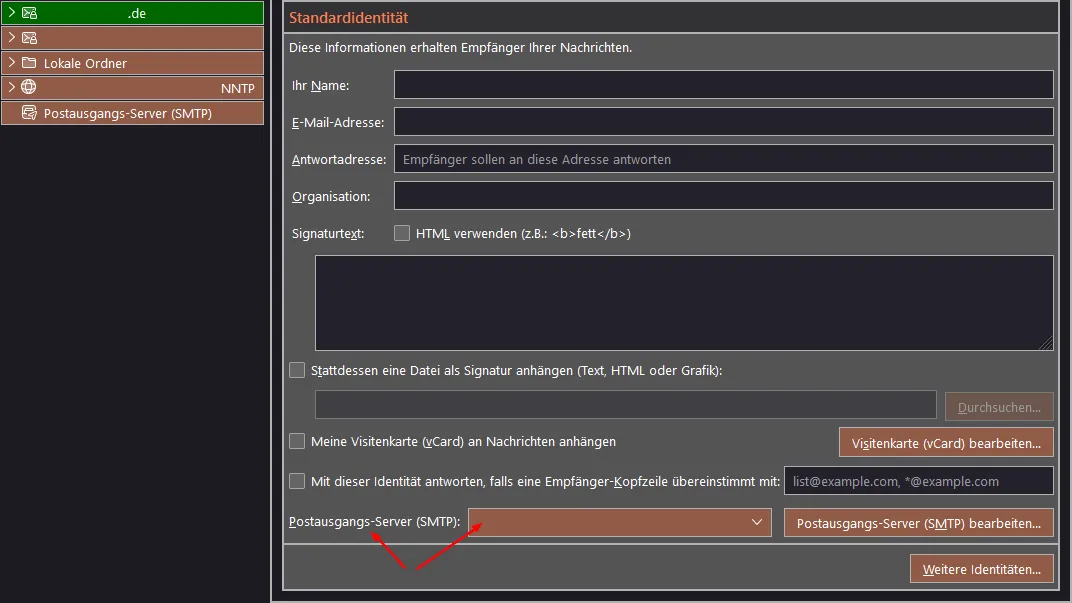
Der Path zu der Einstellungsänderung lautet: Konten-Einstellungen… ➜ <Kontoname> ➜ Verfassen & Adressieren
Du musst in den Konten-Einstellungen natürlich den Drehling vor dem Kontonamen aufklappen/klicken, sprich er muss nach unten zeigen und dann auf Verfassen & Adressieren klicken.
-
Nachfolgend viele Codevarianten, bei denen aber beim Hovern kein Icon erscheint..

Teste bitte die ↓ Variante.
CSSli#all-bWFpbGJveDovL25vYm9keUBGZWVkcy0yL0JTSSUyMEIlQzMlQkNyZ2VyJTIwQ0VSVA\=\= > ul[role="group"] > li > .container:hover .icon { background-image: none !important; background: #D1E2F2 url("file:///C:/Users/Nutzername/AppData/Roaming/Thunderbird/Profiles/cy84jcta.default-release-1/chrome/Icons//magnifier.png") no-repeat !important; background-position: 1px 1px !important; }P.S.:
Du hast auch einige Slashes zu viel gesetzt, unbedingt dabei aufpassen.
-
Dein Code ging nicht
Teste bitte die ↓ Variante, wenn es nicht funktioniert, entferne bitte mal die Backslashes vor den Gleichzeichen.
CSSli[id="all-bWFpbGJveDovL25vYm9keUBGZWVkcy0yL0JTSSUyMEIlQzMlQkNyZ2VyJTIwQ0VSVA\=\="]:hover { background-image: none !important; background: #F20 url("file:///c:/............default-release-1/chrome/Icons//warning.png") no-repeat !important; background-position: 38px 1px !important; color: #FFF !important; } -
Ich habe eine etwas andere Herangehensweise gewählt
Ändert man mal die Reihenfolge der Tabs, wirbelt das die Farbgebung durcheinander.
-
Ich habe es bisher nur bei Calendar geschafft, aber da auch nur, wenn er nicht aktiv ist.
Wenn ich auf den Tab klicke ist er wieder grau.Für den primären Tab verwendest Du das ↓.
CSS.tabmail-tab[type="undefined"] { background-color: #0082FC !important; } .tabmail-tab[type="undefined"][selected] { background-color: #006800 !important; } .tabmail-tab[type="undefined"]:hover, .tabmail-tab[type="undefined"][selected]:hover { background-color: #D1E2F2 !important; }Für Cardbook und Google Notizen musst Du mal schauen, ob Du daraus ↓ was bauen kannst, das Beispiel zielt auf Cardbook.
-
jetzt verschwindet das Icon beim Hovern noch!?
Füge bitte noch das ↓ unter dem vorhandenen Eintrag hinzu.
CSSli#all-bWFpbGJveDovL25vYm9keUBGZWVkcy0yL0JTSSUyMEIlQzMlQkNyZ2VyJTIwQ0VSVA\=\=:hover { background-image: none !important; background: #F20 url("file:///c:/............default-release-1/chrome/Icons//warning.png") no-repeat !important; background-position: 38px 1px !important; color: #FFF !important; } -
-
Daraufhin löschte ich den Postausgangsserver und legte ihn neu an.
Ist der Postausgangsserver denn auch wieder korrekt zugeordnet? Sprich hast Du in den Konten-Einstellungen den Postausgangsserver dem richtigen Konto zugeordnet?
-
Kann man den irgendwie dauerhaft aktivieren?
Ich kann mich irren, aber gab es da nicht mal einen Workaround? Mit dem * CSS-Schnipsel in der userChrome.css kann man die Schnellfilterleiste dauerhaft einblenden.
*
-
Mache Mail-Clients interpretieren absolut alles nach --<space> als Signatur.
Das bedeutet, mit —-<space> (3x -) direkt in der Signatur würde das besser passen? Dann müsste ich aber über die Parameter die Trennstriche, die automatisch gesetzt werden, unterdrücken.
Nein, alles nach dem Signaturtrenner wird inklusive des Signaturtrenner abgetrennt, deshalb wird der Signaturetrenner oberhalb des Zitats nicht eingefügt, damit die Signatur und das Zitat nicht abgetrennt wird.
-
Bisher habe ich mit Newsgroups gearbeitet. Leider finde ich keinen News Server, der Gruppen mit Mozilla-Fragen anbietet.
Das wäre dann z.B. news.eternal-september.org, es gibt aber auch noch andere, da → Eternal-September-Registrierung kannst Du Dich registrieren.
-
-
Die Anzahl der einzelnen Mails und die einzelnen Ordnergrößen werden im aufgeklappten Zustand angezeigt ( 2. Screenshot)
Hast du denn wirklich keine Idee?
Grml, ich habe Dich missverstanden, ich war auf die Gesamtanzahl losgegangen, nicht auf die Ordnergröße. Mach mal einen rechtsmausigen Klick auf den Archivordner, gehe in die Eigenschaften und schaue Dir die Größe auf dem Datenträger an, die ist nicht hinterlegt, deshalb wird die natürlich auch nicht angezeigt.
-
gleiches Ergebnis anderer Weg ohne TB dabei zu verwirren?!
Dann muß ich mit dem Problem leben.
Doch, irgendwo hier im Forum gibt es eine Lösung mittels Javascript, ich kann den Thread nur gerade nicht finden.
-
Ich vermute das Problem in der geänderte FontSize...
Nein, das Problem liegt an der angepassten Zeilenhöhe mittels height: 20px !important;.
-
Ist es irgendwie möglich die Gesamtgröße des Ordners Archiv im zugeklappten Zustand anzuzeigen ( Foldersize ) ? Mir wird bei deinem Code nur bei aufgeklappten Zustand die einzelnen Größen der Archiv-Ordner angezeigt. Keine Gesamtgröße! Alle anderen Ordner zeigen die Gesamtgröße an.
Und wieder einmal ist es sehr merkwürdig, bei mir wird die Größe auch im zugeklappten Zustand angezeigt und dafür habe ich noch immer keine zusätzlichen Anpassungen.