Um Rückfragen vorzubeugen, bitten wir um folgende Angaben:
* Thunderbird-Version: SeaMonkey 2.33.1
* Lightning-Version: 3.8b2
* Betriebssystem + Version: Win 7
* Eingesetzte Antivirensoftware: Avira free
* Firewall (Betriebssystem-intern/Externe Software): intern
Moin liebe Forengemeinde,
ich nutze den Lightning Kalender schon seit einigen Jahren. Ich möchte jetzt auch die Aufgabenverwaltung mit Lightning vornehmen.
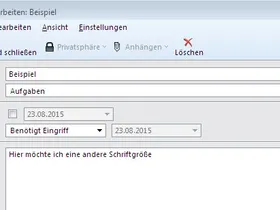
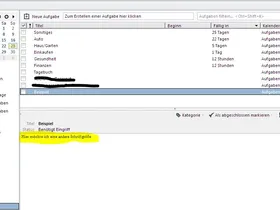
Leider finde ich die Schriftgröße in der Aufgabenbeschreibung etwas zu klein.
Ich habe zwei Beispiele beigefügt:
Daher möchte gerne die Schriftgröße ändern.
Ich vermute dieses kann man über einen Eintrag in der "userChrome.CSS" vornehmen.
Leider brachte meine Suche über Google nach einem entsprechenden Code keinen Erfolg.
Vielleicht kann hier im Forum mir einer eine entsprechende Hilfestellung geben.
Gruß
Trauco