Um Rückfragen vorzubeugen, bitten wir um folgende Angaben:
- Thunderbird-Version: 60.7.0
- Betriebssystem + Version: Windows 10
Hallo,
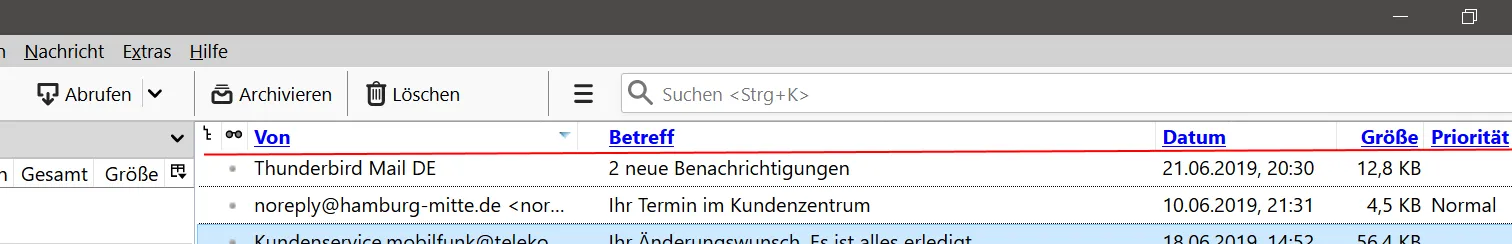
gibt es eine Möglichkeit, über die userchrome.css diese Zeile oben mit "von", "Betreff" usw. in Fettschrift darzustellen (siehe Screenshot)?
Kein Muss - aber perfekt wäre es außerdem, wenn es noch eine Möglichkeit gäbe, dass der Abschluss dieser Zeile unten eine Linie bekommt.
Externer Inhalt
s18.directupload.net
Inhalte von externen Seiten werden ohne Ihre Zustimmung nicht automatisch geladen und angezeigt.
Ich würde mich freuen, wenn Ihr da einen Tipp hättet...
Viele Grüße
Vitos