Hallo zusammen,
ich habe mit dem folgenden CSS-Code das Bild in der Benachrichtigung für neue Emails geändert:
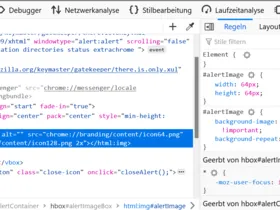
#alertImage {
list-style-image: url("/images/flame-empty.svg") !important;
}
Leider funktioniert der Code seit der Version 102 nicht mehr. Hat dazu jemand eine Idee? Vielen Dank im Voraus!