Folgend mein Probiercode für Zebrastreifen
Sieht ganz gut aus, hat aber den Nachteil, dass bei fokussierten Mails die Tag-Farben von deinem Code übertrumpft werden.
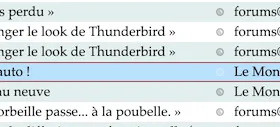
Beispiel: Dein Code bei mir getestet mit einer Nacvhricht im Fokus mit Tag "Wichtig"
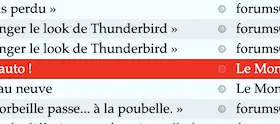
Die selbe Nachricht mit meinem Code
sansnom und @Bastler :
Leider weiß ich nicht, wie man diesen Rahmen in der Windows-Version entfernen kann.
Ich füge stattdessen den Code der Datei tree.css der Mac-Version 102 hier ein. Vielleicht findet ihr darin eine Regel, die auf diesen Rahmen zutrifft und entsprechend geändert werden kann
CSS
/* This Source Code Form is subject to the terms of the Mozilla Public
* License, v. 2.0. If a copy of the MPL was not distributed with this
* file, You can obtain one at http://mozilla.org/MPL/2.0/. */
/* ===== tree.css ===================================================
== Styles used by the XUL tree element.
======================================================================= */
@namespace url("http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul");
@namespace html url("http://www.w3.org/1999/xhtml");
/* ::::: tree ::::: */
tree {
margin: 0 4px;
background-color: Field;
color: FieldText;
appearance: auto;
-moz-default-appearance: listbox;
}
/* ::::: tree rows ::::: */
treechildren::-moz-tree-row {
border: 1px solid transparent;
}
treechildren::-moz-tree-row,
treecol:not([hideheader="true"]),
treecolpicker {
min-height: max(24px, 1.3em);
}
treechildren::-moz-tree-row(multicol, odd) {
background-color: -moz-oddtreerow;
}
@media (-moz-windows-default-theme) {
treechildren::-moz-tree-row(hover) {
background-color: hsla(0,0%,50%,.15);
}
}
treechildren::-moz-tree-row(selected) {
background-color: -moz-cellhighlight;
}
treechildren::-moz-tree-row(selected, focus) {
background-color: SelectedItem;
}
treechildren::-moz-tree-row(current, focus) {
outline: var(--default-focusring);
outline-color: SelectedItem;
outline-offset: calc(-1 * var(--default-focusring-width));
}
treechildren::-moz-tree-row(selected, current, focus) {
outline-color: #F3D982;
}
/* ::::: tree cells ::::: */
treechildren::-moz-tree-cell {
padding: 0 2px;
}
treechildren::-moz-tree-cell-text {
color: inherit;
}
treechildren::-moz-tree-image(selected),
treechildren::-moz-tree-twisty(selected),
treechildren::-moz-tree-cell-text(selected) {
color: -moz-cellhighlighttext;
}
treechildren::-moz-tree-image(selected, focus),
treechildren::-moz-tree-twisty(selected, focus),
treechildren::-moz-tree-cell-text(selected, focus) {
color: SelectedItemText;
}
/* ::::: lines connecting cells ::::: */
treechildren::-moz-tree-line {
border: 1px dotted ThreeDShadow;
}
treechildren::-moz-tree-line(selected, focus) {
border: 1px dotted SelectedItemText;
}
/* ::::: tree separator ::::: */
treechildren::-moz-tree-separator {
border-top: 1px solid ThreeDShadow;
border-bottom: 1px solid ThreeDHighlight;
}
/* ::::: drop feedback ::::: */
treechildren::-moz-tree-cell-text(primary, dropOn) {
background-color: SelectedItem;
color: SelectedItemText;
}
treechildren::-moz-tree-drop-feedback {
background-color: SelectedItem;
width: 50px;
height: 2px;
margin-inline-start: 5px;
}
/* ::::: tree columns ::::: */
treecol,
treecolpicker {
appearance: auto;
-moz-default-appearance: treeheadercell;
-moz-box-align: center;
-moz-box-pack: center;
color: -moz-ColHeaderText;
padding: 0 4px;
}
treecol:where(:hover),
treecolpicker:where(:hover) {
color: -moz-ColHeaderHoverText;
}
.treecol-image {
padding: 0 1px;
}
.treecol-text {
margin: 0 !important;
}
treecol[hideheader="true"] {
appearance: none;
}
/* ::::: column drag and drop styles ::::: */
treecol[dragging="true"] {
color: Graytext;
}
treechildren::-moz-tree-column(insertbefore) {
border-inline-start: 1px solid ThreeDShadow;
}
treechildren::-moz-tree-column(insertafter) {
border-inline-end: 1px solid ThreeDShadow;
}
/* ::::: column picker ::::: */
.tree-columnpicker-icon {
list-style-image: url("chrome://global/skin/icons/columnpicker.svg");
-moz-context-properties: fill;
fill: currentColor;
}
/* ::::: tree icons ::::: */
treechildren::-moz-tree-image {
-moz-context-properties: fill;
fill: currentColor;
}
/* ::::: twisty ::::: */
treechildren::-moz-tree-twisty {
padding-top: 1px;
padding-inline: 4px;
width: 12px; /* The image's width is 12 pixels */
list-style-image: url("chrome://global/skin/icons/arrow-right-12.svg");
-moz-context-properties: fill;
fill: currentColor;
}
treechildren:-moz-locale-dir(rtl)::-moz-tree-twisty(closed) {
list-style-image: url("chrome://global/skin/icons/arrow-left-12.svg");
}
treechildren::-moz-tree-twisty(open) {
list-style-image: url("chrome://global/skin/icons/arrow-down-12.svg");
}
treechildren::-moz-tree-indentation {
width: 16px;
}
/* ::::: editable tree ::::: */
treechildren::-moz-tree-row(selected, editing) {
background-color: transparent;
border: none;
}
treechildren::-moz-tree-cell-text(selected, editing),
treechildren::-moz-tree-image(selected, editing) {
color: inherit;
}
html|input.tree-input {
position: absolute;
top: 0;
left: 0;
appearance: none;
-moz-box-flex: 1;
border: 0;
border-radius: 2px;
outline: var(--focus-outline);
margin-block: -1px 0;
margin-inline: -2px 0;
padding: 1px;
font: inherit;
}
.scrollbar-topmost {
position: relative;
z-index: 2147483647;
}
@media (-moz-platform: windows) {
/* ::::: sort direction indicator ::::: */
.treecol-sortdirection {
list-style-image: none;
-moz-context-properties: fill;
fill: currentColor;
}
treecol[sortDirection="ascending"]:not([hideheader="true"]) > .treecol-sortdirection {
list-style-image: url("chrome://global/skin/tree/sort-asc.svg");
}
treecol[sortDirection="descending"]:not([hideheader="true"]) > .treecol-sortdirection {
list-style-image: url("chrome://global/skin/tree/sort-dsc.svg");
}
@media (prefers-color-scheme: dark) {
treecol,
treecolpicker {
appearance: none;
background-color: ButtonFace;
color: ButtonText;
border-inline-start: 1px solid ThreeDLightShadow;
box-shadow: inset 0 -1px ThreeDLightShadow;
}
treecol:where([ordinal="1"]) {
border-inline-start: none;
}
:is(treecol, treecolpicker):where(:hover) {
background-color: -moz-ButtonHoverFace;
color: -moz-ButtonHoverText;
}
:is(treecol, treecolpicker):where(:hover:active) {
background-color: -moz-ButtonActiveFace;
color: -moz-ButtonActiveText;
}
}
@media (-moz-windows-classic) {
treecol,
treecolpicker {
border: 1px solid;
border-top-color: ThreeDHighlight;
border-inline-end-color: ThreeDShadow;
border-bottom-color: ThreeDShadow;
border-inline-start-color: ThreeDHighlight;
box-shadow: none;
background-color: -moz-Dialog;
}
:is(treecol, treecolpicker):where(:hover:active) {
border-top-color: ThreeDShadow;
border-inline-end-color: ThreeDHighlight;
border-bottom-color: ThreeDHighlight;
border-inline-start-color: ThreeDShadow;
}
}
}
@media (-moz-platform: macos) and (not (prefers-contrast)) {
/* We show a `SelectedItem` background on selected rows, so we do not need the
dotted outline in that case. For users who have Full Keyboard Access
enabled, macOS draws a blue highlight above the row highlight, so keyboard-
only users can still discern the currently-selected row when multiple rows
are selected. */
treechildren::-moz-tree-row(selected, current, focus) {
outline: none;
}
}
@media (-moz-platform: linux) {
.treecol-sortdirection {
appearance: auto;
-moz-default-appearance: treeheadersortarrow;
}
}