Scrollbalken inkl Pfeile ändern ?
-
- 102.*
- Windows
-
Tapo -
18. September 2022 um 18:04 -
Geschlossen -
Erledigt
-
-
Es gibt für den FF ein Script für Scrollbars zu Pimpen.
Ich benutzte das hier:
JavaScript
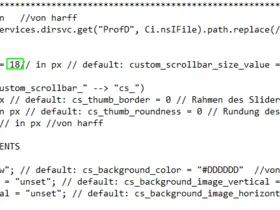
Alles anzeigen"use strict"; /* Firefox 57+ userChrome.js tweaks - SCROLLBARS ********************************************** */ /* Original by Aris (aris-addons@gmx.net)****************************************************** */ /* Github: https://github.com/aris-t2/customscrollbarsforfx *********************************** */ /* ******************************************************************************************** */ /* Customized by Mira ++++++++***************************************************************** */ /* version 3 nach (ECMAScript 2015) *********************************************************** */ /* https://www.camp-firefox.de/forum/thema/135133-custom-scrollbars-uc-js-anpassen/ *********** */ /* ******************************************************************************************** */ /* Custom Scrollbars for Firefox ************************************************************** */ /* version 1.0.6 ****************************************************************************** */ /* ******************************************************************************************** 220821: harff: eigene PNG-Icons eingebaut README !!! Wichtig !!! Diese Einstellungen müssen auf 'false' gesetzt werden, damit dies auf aktuellen Firefox-Builds (102+) funktioniert: about:config > widget.windows.overlay-scrollbars.enabled > false (Windows) widget.gtk.overlay-scrollbars.enabled > false (Linux/MacOSX) [!] 'Methode 2' ist erforderlich, um Firefox für benutzerdefinierte JavaScript-Dateien vorzubereiten [!] Die Datei 'custom_scrollbars.uc.js' gehört in den Firefox-Profilordner 'chrome'! -> Profilordner finden: Adressleiste > about:profiles > Wurzelordner > Ordner öffnen -> Datei zum Ordner \chrome\ hinzufügen (ggf. einen Ordner mit Namen "chrome" erstellen) [!] DER STARTUP-CACHE MUSS NACH JEDER ÄNDERUNG GELÖSCHT WERDEN! -> Ordner 'startupCache' finden: Adressleiste > about:profiles > Lokales Verzeichnis > Ordner öffnen > startupCache -> Firefox schließen -> Inhalt des 'startupCache'-Ordners löschen Alternativ mit einem JavaScipt! -> https://github.com/Endor8/userChrome.js/blob/master/Firefox%2087/RestartFirefoxButtonM.uc.js Aktivieren einer Einstellung > let ... auf 'true' setzen Deaktivieren einer Einstellung > let ... auf 'false' setzen Anpassungen vornehmen > Werte ändern - Farbe - Name: red, blue, transparent / Hexcode: #33CCFF, #FFF - Farbe - rgb(a): rgba(0,0,255,0.8) / hsl(a): hsla(240,100%,50%,0.8) // a = Sichtbarkeit (transparenz) - Zahlen: 1, 2, 3 ... 10, 11, 12 ... - Deckkraft (in Dezimalzahlen): 0.0 bis 1.0 z.B. 1.4 oder 1.75 - Farbverläufe: linear-gradient(direction, color, color, color) - Beispiel für Farbverläufe: linear-gradient(to right, blue, #33CCFF, rgba(0,0,255,0.8)) HINWEIS - Zu kleine Werte für die Scrollbar-Breite werden sich negativ auf einige Oberflaechenelemente auswirken! *********************************************************************************************** */ // "berechneten" Path ermöglichen //von harff let scrollerProfileDirectory = Services.dirsvc.get("ProfD", Ci.nsIFile).path.replace(/\\/g, "/"); // GENERAL SCROLLBAR SETTINGS let custom_scrollbar_size_value = 22; // in px // default: custom_scrollbar_size_value = 17 //von harff // CUSTOM SCROLLBAR SETTINGS ("custom_scrollbar_" --> "cs_") let cs_thumb_border = 3; // in px // default: cs_thumb_border = 0 // Rahmen des Sliders let cs_thumb_roundness = 80; // in px // default: cs_thumb_roundness = 0 // Rundung des Sliders //von harff let cs_thumb_minimal_size = 40; // in px //von harff // CUSTOM SCROLLBAR COLORS/GRADIENTS // - background let cs_background_color = "yellow"; // default: cs_background_color = "#DDDDDD" //von harff let cs_background_image_vertical = "unset"; // default: cs_background_image_vertical = "unset" let cs_background_image_horizontal = "unset"; // default: cs_background_image_horizontal = "unset" // - corner let cs_corner_background_color = "beige"; // default: cs_corner_background_color = "#DDDDDD" //von harff let cs_corner_background_image = "unset"; // default: cs_corner_background_image = "unset" // - thumb/slider let cs_thumb_color = "cornflowerblue"; // default: cs_thumb_color = "#33CCFF" //von harff let cs_thumb_image_vertical = "linear-gradient(to right,transparent,rgba(255,255,255,0.5),transparent)"; // default: cs_thumb_image_vertical = "unset" //von harff let cs_thumb_image_horizontal = "linear-gradient(to bottom,transparent,rgba(255,255,255,0.5),transparent)"; // default: cs_thumb_image_horizontal = "unset" //von harff let cs_thumb_hover_color = "coral"; // default: cs_thumb_hover_color = "#66FFFF" //von harff let cs_thumb_hover_image_vertical = "linear-gradient(to right,transparent,rgba(255,255,255,0.5),transparent)"; // default: cs_thumb_hover_image_vertical = "unset" //von harff let cs_thumb_hover_image_horizontal = "linear-gradient(to bottom,transparent,rgba(255,255,255,0.5),transparent)"; // default: cs_thumb_hover_image_horizontal = "unset" //von harff let cs_thumb_border_color = "black"; // default: cs_thumb_border_color = "#33CCFF" //von harff // - buttons let cs_color_arrow = "black"; //von harff let cs_color_arrow_hover = "fuchsia"; //von harff let cs_width = 22; //von harff let cs_height = 22; //von harff /* ******************************************************************************************** */ /* ******************************************************************************************** */ /* ******************************************************************************************** */ // Scrollbar code Components.utils.import("resource://gre/modules/Services.jsm"); let ss = Components.classes["@mozilla.org/content/style-sheet-service;1"].getService(Components.interfaces.nsIStyleSheetService); let custom_scrollbars = { init: function() { let uri = Services.io.newURI("data:text/css;charset=utf-8," + encodeURIComponent(` @namespace html url("http://www.w3.org/1999/xhtml"); scrollbar, scrollcorner, scrollbar thumb, scrollbar[orient="vertical"] scrollbarbutton[type="increment"], scrollbar[orient="vertical"] scrollbarbutton[type="decrement"], scrollbar[orient="horizontal"] scrollbarbutton[type="increment"], scrollbar[orient="horizontal"] scrollbarbutton[type="decrement"] { -moz-appearance: none !important; appearance: none !important; } scrollbar { background-color: ${cs_background_color} !important; } scrollbar[orient="vertical"] { background-image: ${cs_background_image_vertical} !important; } scrollbar[orient="horizontal"] { background-image: ${cs_background_image_horizontal} !important; } scrollcorner { background-color: ${cs_corner_background_color} !important; background-image: ${cs_corner_background_image} !important; } scrollbar thumb { background-color: ${cs_thumb_color} !important; border-radius: ${cs_thumb_roundness}px !important; border: ${cs_thumb_border}px solid ${cs_thumb_border_color} !important; } scrollbar thumb[orient="vertical"] { background-image: ${cs_thumb_image_vertical} !important; min-height: ${(cs_thumb_minimal_size+cs_thumb_roundness+cs_thumb_border)}px !important; } scrollbar thumb[orient="horizontal"] { background-image: ${cs_thumb_image_horizontal} !important; min-width: ${(cs_thumb_minimal_size+cs_thumb_roundness+cs_thumb_border)}px !important; } scrollbar thumb:hover, scrollbar thumb:active { background-color: ${cs_thumb_hover_color} !important; } scrollbar thumb[orient="vertical"]:hover, scrollbar thumb[orient="vertical"]:active, scrollbar thumb[orient="horizontal"]:hover, scrollbar thumb[orient="horizontal"]:active { } scrollbar[orient="vertical"] scrollbarbutton[type="decrement"] { mask-image: url("file:${scrollerProfileDirectory}/chrome/icons/sc_up20.png") !important; } scrollbar[orient="vertical"] scrollbarbutton[type="increment"] { mask-image: url("file:${scrollerProfileDirectory}/chrome/icons/sc_down20.png") !important; } scrollbar[orient="horizontal"] scrollbarbutton[type="increment"] { mask-image: url("file:${scrollerProfileDirectory}/chrome/icons/sc_right20.png") !important; } scrollbar[orient="horizontal"] scrollbarbutton[type="decrement"] { mask-image: url("file:${scrollerProfileDirectory}/chrome/icons/sc_left20.png") !important; } scrollbarbutton[type="increment"], scrollbar[orient="vertical"] scrollbarbutton[type="decrement"], scrollbarbutton[type="increment"], scrollbar[orient="horizontal"] scrollbarbutton[type="decrement"] { mask-repeat: no-repeat; mask-position: center; background-color: ${cs_color_arrow}; width: ${cs_width}px !important; height: ${cs_height}px !important; } scrollbarbutton[type="increment"]:hover, scrollbar[orient="vertical"] scrollbarbutton[type="decrement"]:hover, scrollbarbutton[type="increment"]:hover, scrollbar[orient="horizontal"] scrollbarbutton[type="decrement"]:hover { background-color: ${cs_color_arrow_hover} !important; } scrollbar[orient="vertical"] { background-image: ${cs_background_image_vertical} !important; width: ${custom_scrollbar_size_value}px !important; } scrollbar[orient="horizontal"] { background-image: ${cs_background_image_horizontal} !important; height: ${custom_scrollbar_size_value}px !important; } scrollcorner { background-color: ${cs_corner_background_color} !important; background-image: url("file:${scrollerProfileDirectory}/chrome/icons/fux22.png") !important; width: ${custom_scrollbar_size_value}px !important; } `), null, null); ss.loadAndRegisterSheet(uri, ss.AGENT_SHEET); } }; // enable settings as configured above custom_scrollbars.init();Habs grad mal _unverändert_ im TB versucht:
Farben und Breiten und Icons müssten noch angepaßt werden.
Vielleicht hilfts/gefällts Dir ja...
-
aa Danke.
mhh für den Fux habe ich ein Script was die Scollbalken ändert, keider habei ch keine Ahnung was man da umschreiben muß.
Naja egal es funktioniert ja.
Danke
-
Naja egal es funktioniert ja.
Hallo,
ich sehe gerade, in der Nachrichtenliste (#threadTree treechildren) ist gar kein Scrollbalken.
Vielleicht kann ein Spezialist den auch noch ansprechen.
Edit: im Screenshot von #2
-
in der Nachrichtenliste (#threadTree treechildren) ist gar kein Scrollbalken
Bist du ganz sicher?
In der klassischen Ansicht habe ich da rechts eine Scrollbar, vorausgesetzt die Themen/Nachrichtenliste enthält mehr Nachrichten als in den "Thread pane" hinein passen:
Im übrigen benutze ich in meiner userContent.css Datei folgenden einfachen globalen Code für alle "Aufzüge" in TB .
Farben dem jeweiligen Geschmack anpassen.
-
...vorausgesetzt die Themen/Nachrichtenliste enthält mehr Nachrichten als in den "Thread pane" hinein passen...
Hallo,
das ist schon klar, meine Beobachtung bezog sich auf den Screenshot in #2. Da ist kein Slider zu sehen.
Ich habe den Code darauf hin bei einem 102.3.0 eingefügt und probiert, mit den Dimensionen zu spielen.
Wenn die Vorgaben, die auch die Länge beeinflussen (u.a. auch roundness) stimmen, wird auch da ein Slider gezeigt.
Funktioniert soweit, nur die Pfeile an den Enden zeigen sich noch nicht.
-
das ist schon klar, meine Beobachtung bezog sich auf den Screenshot in #2.
Danke für die Klarstellung.
Ich hatte es nicht in diesem Kontext verstanden.
-
War mein Fehler, ich habe oben schon nachgebessert.

-
nur die Pfeile an den Enden zeigen sich noch nicht.
Hast Du denn Pfeil-Icons in /chrome/icons ?
Siehe:
CSS
Alles anzeigenscrollbar[orient="vertical"] scrollbarbutton[type="decrement"] { mask-image: url("file:${scrollerProfileDirectory}/chrome/icons/sc_up20.png") !important; } scrollbar[orient="vertical"] scrollbarbutton[type="increment"] { mask-image: url("file:${scrollerProfileDirectory}/chrome/icons/sc_down20.png") !important; } scrollbar[orient="horizontal"] scrollbarbutton[type="increment"] { mask-image: url("file:${scrollerProfileDirectory}/chrome/icons/sc_right20.png") !important; } scrollbar[orient="horizontal"] scrollbarbutton[type="decrement"] { mask-image: url("file:${scrollerProfileDirectory}/chrome/icons/sc_left20.png") !important; } -
Hast Du denn Pfeil-Icons in /chrome/icons ?
Danke, die fehlten noch. Ich hatte noch nicht tiefer durchgesehen, weil ich das Script nur 'just for fun' getestet habe.
Das verwende ich nicht produktiv.

-

Community-Bot
3. September 2024 um 20:50 Hat das Thema geschlossen.