Hello
Diese beiden Anweisungen funktionieren gut
CSS
/* Habillage dossier Modèles" */
#all-bWFpbGJveDovL3BoaWxpcHBlLnBsZXV2cmV0JTQwb3JhbmdlLmZyQHBvcC5vcmFuZ2UuZnIvVGVtcGxhdGVz {
color: red !important;
}
/* Habillage dossier Brouillons" */
#all-bWFpbGJveDovL3BoaWxpcHBlLnBsZXV2cmV0JTQwb3JhbmdlLmZyQHBvcC5vcmFuZ2UuZnIvRHJhZnRz {
color: red !important;
}
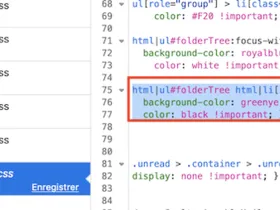
Dies funktioniert nicht, aber der Entwicklungscode scheint anders zu sein
/* Habillage courrier entrant */
#all-bWFpbGJveDovL3BoaWxpcHBlLnBsZXV2cmV0JTQwb3JhbmdlLmZyQHBvcC5vcmFuZ2UuZnIvSW5ib3g= {
color: red !important;
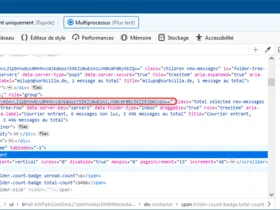
}Anweisungen im Entwicklungscode
Code
<li xmlns="http://www.w3.org/1999/xhtml" is="folder-tree-row" id="all-bWFpbGJveDovL3BoaWxpcHBlLnBsZXV2cmV0JTQwb3JhbmdlLmZyQHBvcC5vcmFuZ2UuZnIvSW5ib3g=" data-server-key="server1" data-folder-type="inbox" class="unread total selected" draggable="true" role="treeitem" aria-selected="true" aria-label="Courrier entrant, 12 messages non lus" title="Courrier entrant, 12 messages non lus">
<div class="container">
<div class="twisty">
<img class="twisty-icon" src="chrome://global/skin/icons/arrow-down-12.svg" alt="" />
</div>
<div class="icon"></div>
<span class="name" tabindex="-1">Courrier entrant</span>
<span class="folder-count-badge unread-count">12</span>
<span class="folder-count-badge total-count" hidden="">904</span>
<span class="folder-size" hidden=""></span>
</div>
<ul style="--depth: 2;" role="group"></ul>
</li>wenn Sie Zeit haben, nachzuschauen
Aufrichtig