Hallo liebe Community
Ich möchte nach einer Neuinstallation des Systems gerne meine Thunderbird-Ansicht mit der userChrome.css wieder schön herstellen. Leider sieht diese neu installierte Version überhaupt nicht mehr so aus, wie ich das gewohnt bin, und selbst mehrstündige ChatGPT-Prompts scheinen nicht dorthin zu führen, wo ich will (und ich denke, das ist gar nicht viel)...
Konkret: Heute habe ich drei Zeilen in der Kartenansicht der Mails, obwohl ich keine Nachrichtenvorschau nutzen möchte. Zudem erscheint hinter dem Absender noch die E-Mailadresse in Klammern, was aus meiner Sicht enorm unübersichtlich wird.
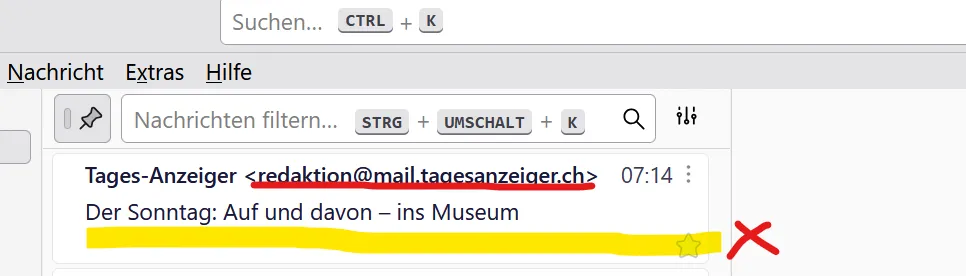
Aussehen aktuell:
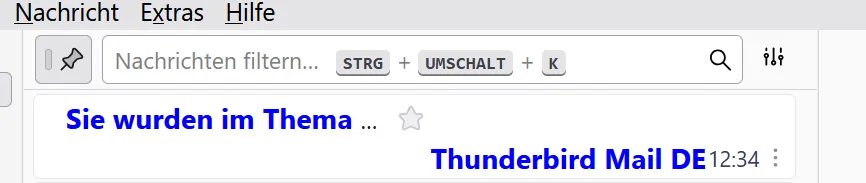
Mein Ziel:
1. Die E-Mail-Adresse soll nicht in Klammer erscheinen (siehe rot unterstrichen)
2. Diese dritte Zeile, welche leer ist, soll inkl. dem Markierungsstern verschwinden, so dass ich die Kartenhöhe verringern kann
Kann mir jemand helfen?
Ich verwende Thunderbird 137.0.1 auf Windows 11 Home (beides aktuell)
Vielen Dank!!