- Thunderbird-Version: 68.4.1
- Betriebssystem + Version: Windows 10 Professional 64 bit
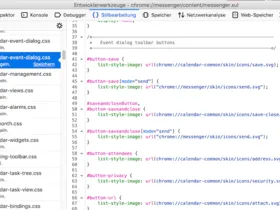
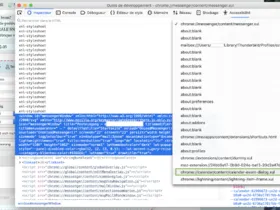
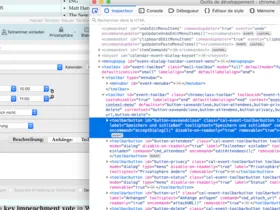
Nachdem ich die klassischen Buttons im Hauptfenster wiederhergestellt habe, wollte ich das auch noch im Fenster zur Erstellung eines Termin machen. Aber ich kriege es nicht hin, den Inspektor der Entwicklerwerkzeuge darauf anzuwenden, um die IDs der Buttons herauszubekommen. Geht das, und wenn ja, wie?