Hallo,
könnte mir jemand behilflich sein in sachen CSS und den toolbarbitton Abrufen mit den kleinen Pfeil ?
Mein CSS für diese Button
CSS
#button-getmsg,
#button-newmsg,
#button-address {
border-left:2px solid transparent !important;
border-right:2px solid transparent !important;
border-bottom:2px solid transparent !important;
}
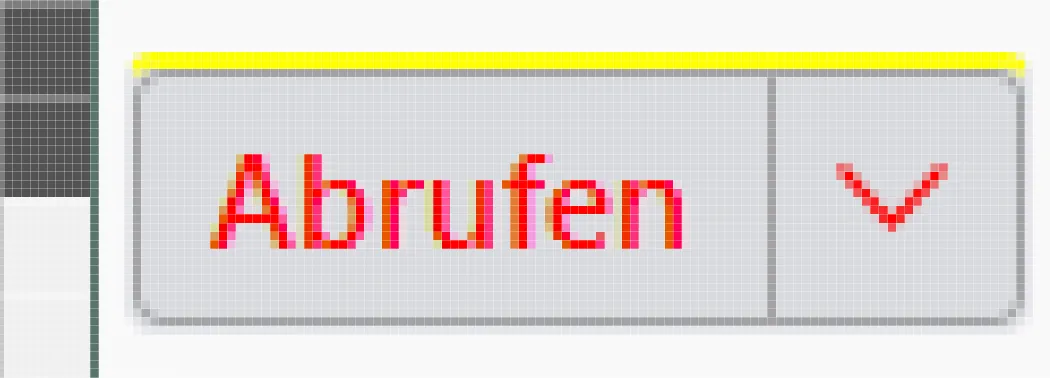
/* für Button Abrufen */
#button-getmsg {
font-weight: 700 !important;
color: red !important; /* Grey 90 */
}
#button-getmsg:hover {
background-color:rgba(12, 12, 13, 0.1) !important;
border-top: 2px solid yellow !important;
}
/* für Button Verfassen */
#button-newmsg {
font-weight:700 !important;
color:#006504 !important; /* Green 80 */
}
#button-newmsg:hover {
background-color:rgba(0, 101, 4, 0.1) !important;
border-top: 2px solid #006504 !important;
}
/* für Button Adressbuch */
#button-address{/*border:2px solid transparent !important; */
font-weight:700 !important;
color:#002275 !important; /* Blue 80 */
}
#button-address:hover {
background-color:rgba(0, 34, 17, 0.1) !important;
border-top: 2px solid #002275 !important;
}Ergbnis
wie man sieht passt der "Abrufen" button bei hover nicht richtig.
Bei hover rutscht nur der Text (nicht der Pfeil) um 1px nach unten und sieht dann so wie oben auf dem Bild aus.
Der Button soll bei hover aber so ausehen, nur das noch der Pfeil da ist.
irgendwie bekomme ich das net hin.
kann da jemand behilflich sein ?