Ansonsten ist :hover vordefiniert und du brauchst ihn nicht im CSS-Code angeben, wenn du dessen Eigenschaften nicht ändern willst.
ja genau das ist es doch was ich haben möchte.
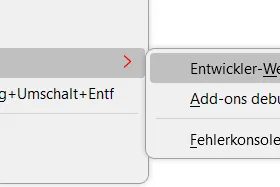
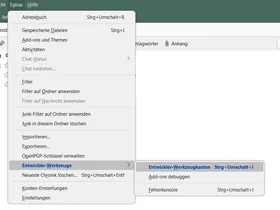
Den Standard hover Effekt von Thunderbird.
Weil im firefox habe ich doch keinen hover Effekt Defniert für die Menüs und da wird der Standard (graue) genommen. Nur im thunderbird ebend nicht.
Es geht mir nicht um den hover Effekt das man den Definieren muß, sondern ich habe keinen Definiert und thunderbird nimmt meine color Farbe als hover und nicht den Standard (gru) warum ?