Hallo M.H.
Wenn es um die Sidebar im Verfassen-Fenster geht, kannst du mal folgenden CSS-Code in deiner userChrome.css Datei testen:
CSS
#sidebar {
background: lightblue !important; }
#abResultsTree treechildren::-moz-tree-row(odd) {
-moz-appearance: none !important;
background-image: none !important;
background-color: #ECF4F4 !important; }
#abResultsTree treechildren::-moz-tree-row(even) {
-moz-appearance: none !important;
background-image: none !important;
background-color: #FEFEFF !important }
#abResultsTree treechildren::-moz-tree-cell-text(selected, focus) {
color: white !important; }
#abResultsTree treechildren::-moz-tree-cell-text(selected) {
color: white !important; }
#abResultsTree treechildren::-moz-tree-row(selected) {
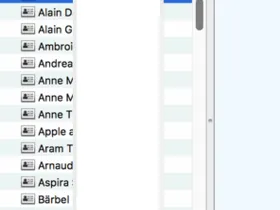
background-color: Highlight !important; }Der #sidebar Code ändert die Hintergrundfarbe nur oberhalb und unterhalb der Adresszeilen, wobei es dir natürlich frei steht, die Farbe durch eine andere bzw einen Farbcode zu ersetze.
Der übrige Code bewirkt eine leichte Zebra-Streifung der Kontaktzeilen und eine blaue Hintergrundfärbung des selektierten Kontakts. Bei mir funktioniert diese Code in der Mac-Version von TB 52.6.0:
Gruß
Mapenzi