Hallo Experten,
Vor einiger Zeit hatte ich das mit dem UserChrome.css und dem Profilordner gelernt, es ging mir da um größere Fonts für den Browser (die Header-Liste).
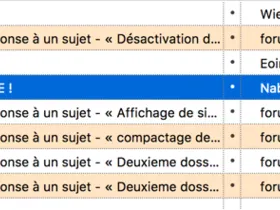
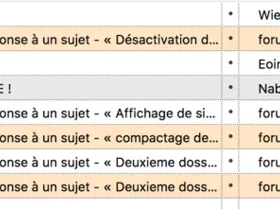
Nun wollte ich fragen, ob schon mal jemand auf die Idee gekommen ist, Linien zwischen Zeilen und auch - optional vielleicht - zwischen Spalten zu ermöglichen. Die Krönung wäre, wenn die Zeilen im Wechsel schattiert/gefärbt werden könnten.
In meinem alten Eudora OSE, das ja in vielem praktisch ein Thunderbird-Klon ist, ging das; zumindest ersteres.
Wenn noch nicht, hätten die hiesigen Großmeister ja vielleicht einen kurzen Draht zu den Programmierern? . . .
Io