So jetzt habe ich Deine gesamte " userChrome.css " in einem Testprofil getestet, alles funktioniert, auch dieser gesamte Code, funktioniert bei mir.
Deine " userChrome.css " heißt auch genauso wie hier geschrieben?
CSS
#hdrJunkButton {
background-color: #C1C463 !important;
font-size: 14px; }
#hdrTrashButton {
background-color: #F99999 !important;
font-size: 14px; }
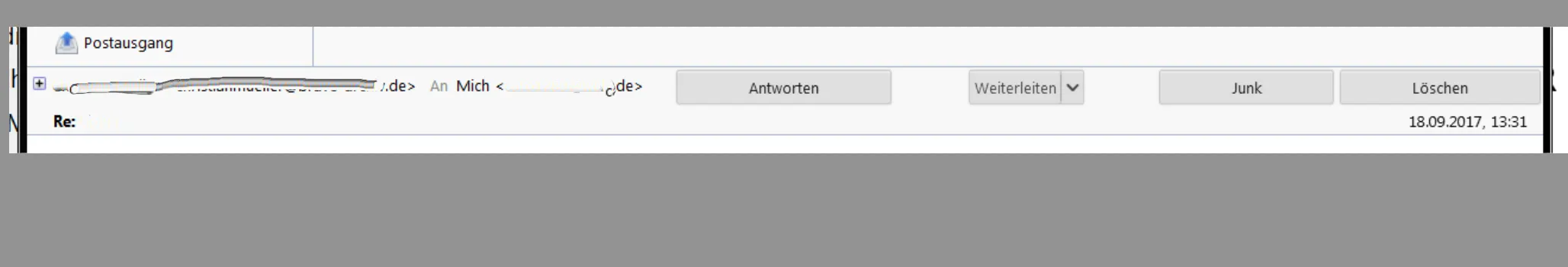
#hdrForwardButton {
background-color: #55C472 !important;
font-size: 14px; }
#hdrReplyToSenderButton {
background-color: #55C472 !important;
font-size: 14px; }
#hdrExtractEventButton {
background-color: red !important;
font-size: 14px; }
#hdrArchiveButton {
background-color: red !important;
font-size: 14px; }hast Du schon einmal zum Test Thunderbird im abgesichertem Modus gestartet?
Das dient nur zum testen, und ist keine Lösung des Problems!
Über: Hilfe>Mit deaktivierten Add-ons neu starten ...
Oder starte Thunderbird im abgesicherten Modus, indem du gleichzeitig auf die Umschalttaste drückst, während du TB startest.
Gruß
EDV-Oldi