Um Rückfragen vorzubeugen, bitten wir um folgende Angaben:
- Thunderbird-Version: 60.4.0 (32-Bit)
- Betriebssystem + Version: Windows 7
Hallo,
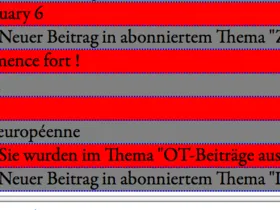
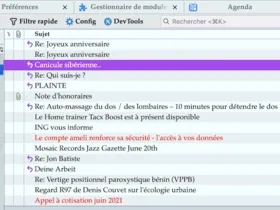
wie schaffe ich das bei der Version 60.4.0 (32-Bit) über CSS einen Zebrastreifen hinzubekommen der nur in der eMail Liste zu sehen ist und nicht auch in der Ordnerliste ?
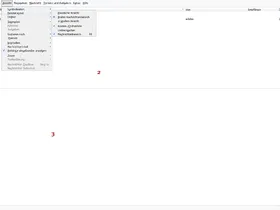
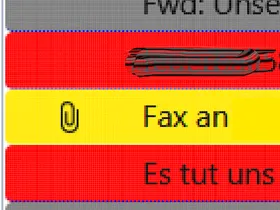
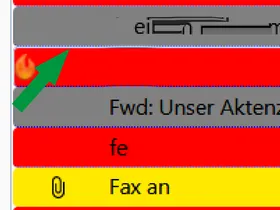
in meinem Screenshot sollte er nur bei 2 zu sehen sein.
danke.