Hallo,
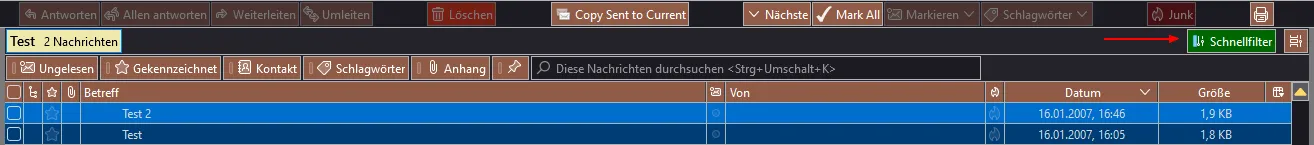
es geht um den Button in der Toolbar ... Schnellfilter
CSS
#unifiedToolbarContent > li.quick-filter-bar > div > button {
background-color: black!important;
}
#unifiedToolbarContent > li.quick-filter-bar > div > button:hover {
background-color: red!important;
} wie färbe ich diesen Schnellfilter Button ein wenn man ihn angeklickt hat `?