Um Rückfragen vorzubeugen, bitten wir um folgende Angaben:
- Thunderbird-Version: 60.5.3
- Lightning-Version: neueste
- Betriebssystem + Version: Windows 10 64bit
- Google-Kalender mit "Provider for Google-Calendar" (ja/nein): nein
- Google- oder sonstiger Kalender mit WebDAV / CalDAV (ja/nein/was genau): nein
- Eingesetzte Antivirensoftware: F-Secure
- Firewall (Betriebssystem-intern/Externe Software): Intern
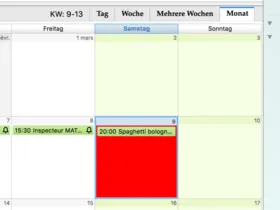
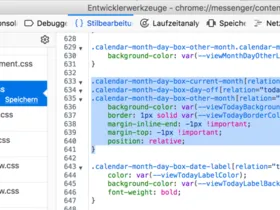
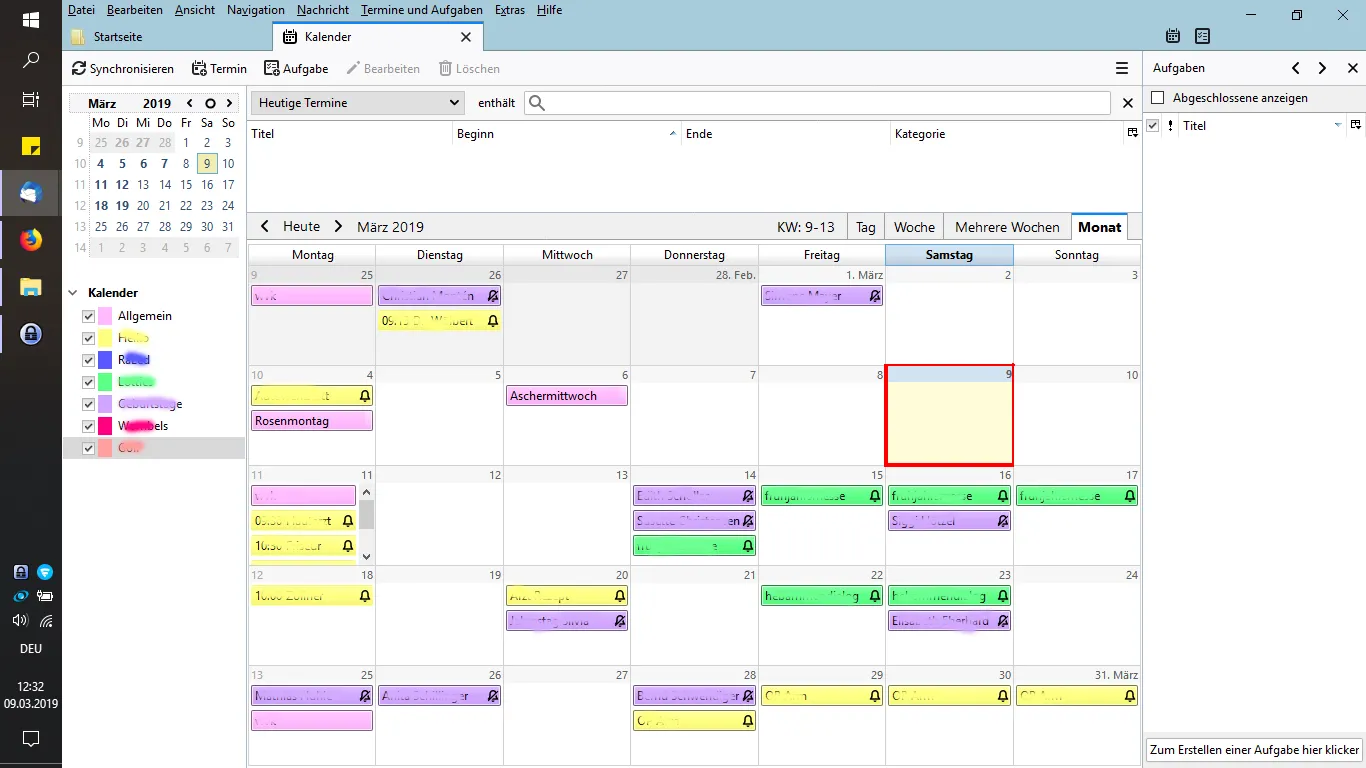
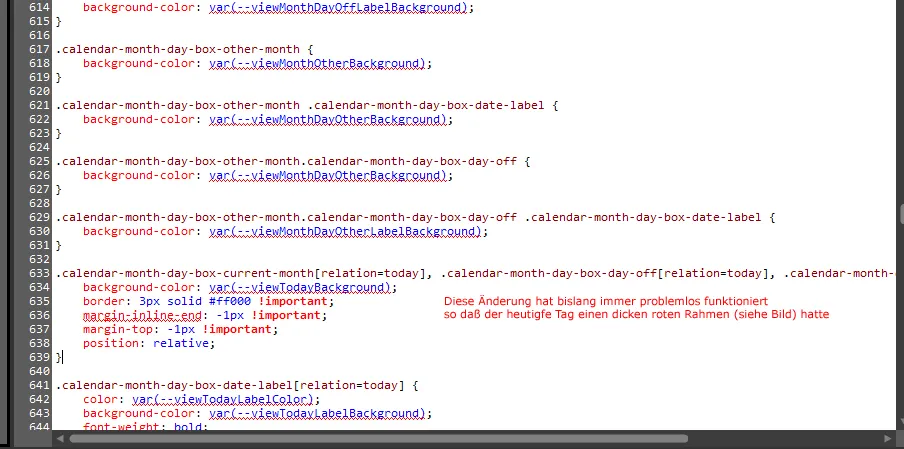
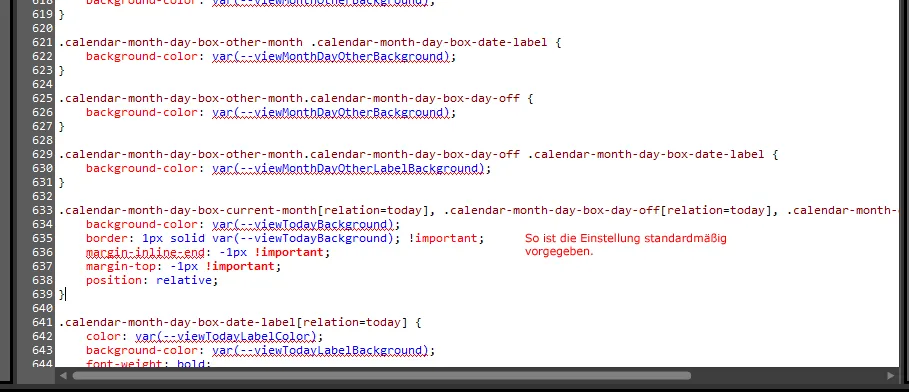
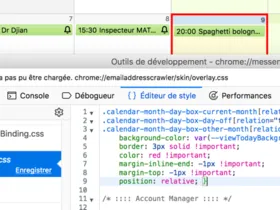
Bisher habe ich den aktuellen Tag im Kalender in der Monatsansicht immer in der Datei "calender-views.ccs" (zu finden über den Explorer unter Thunderbird-Profile-Extensions Datei e2fda.... - chrome - skin - common) in der Zeile 637 dahingehend geändert, daß ich die Breite des angezeigten Rahmens von 1px auf 3px und auf die Farbe rot geändert habe.
Das hatte den ganz großen Vorteil, daß man bei einem sehr vollen Monatskalender sofort den heutigen Tag erkannt hat. Die Standardmäßige Einstellung geht farblich komplett unter.
Nachteil war, daß man diese Einstellung nach jedem Update von neuem korrigieren mußte.
So weit so gut, nur seit dem gestrigen Update wird diese Änderung nicht mehr am Bildschirm angezeigt, obwohl sie korrekt in der css-Datei gespeichert ist.
Weiß irgendjemand Abhilfe - soll heißen wo muß ich was ändern, daß ich wieder den Rahen für den Tag besser hervorheben kan, als dies von Thunderbird gemacht wird.
Ein Bild kann ich leider nicht mitschicken, da wie gesagt, die Änderung nicht mehr funktioniert.