Um Rückfragen vorzubeugen, bitten wir um folgende Angaben:
- Thunderbird-Version: 68.2.2
- Betriebssystem + Version: Win10 Prof
Hallo zusammen,
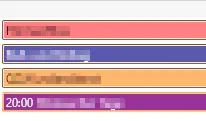
habe in Lightning die Farben für Kategorien dahingehend anpasst, dass der ganze Kalendereintrag nun farblich markiert ist.
Der ganze Kalendereintrag?
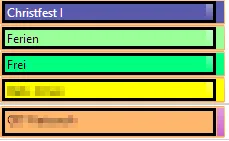
Nein, der blöde Rahmen hat nämlich immer noch die Kalenderfarbe.
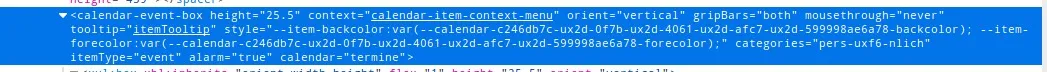
Weiß jemand, wie man den Rahmen des Kalendereintrags ändern kann?
"border" in verschiedensten Varianten (mit none oder 0px, ...) habe ich versucht, hat aber leider nichts gebracht.
Einen zweiten Punkt hätte ich auch noch:
Ein paar meiner Kategorien haben Umlaute, diese werden von der userchrome.css gar nicht berücksichtigt (auch nicht die Namen, bzw. die Unicodewerte, z.B. für ä: &WCF_AMPERSANDä bzw. &WCF_AMPERSANDä).
Gibt es eine Möglichkeit, dass auch Kategorien mit Umlauten berücksichtigt werden?
Und einen dritten Punkt:
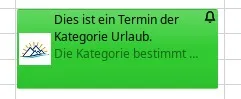
Im Tagesplan im Mail-Register werden nur die ganztägigen Termine komplett eingefärbt, die anderen Termine werden nur mit einem kleinen Symbol der Kalenderfarbe angezeigt. Kann man das auch irgendwie ändern?
Hier der Code, den ich dafür verwende:
.calendar-event-box-container[categories="schäfer"]{
color: #FFFFFF !important;
background-color: #cc66cc !important;
border: none !important;
}
Danke für alle Infos
Jens
Evtl. wird es durch die beiden Anhänge etwas deutlicher ![]()