Hallo miteinander,
TB 115.2.3 64 Bit
Win 11 Pro 64 Bit 22H2 22621.2283
folgendes Problem bei dem ich (auch nach einiger Recherche und herumprobieren) nicht weiterkomme.
In meiner userChrome findet sich folgender Code:
CSS
/* Blau schwarz in der Folderpane */
ul[role="group"] > li[aria-selected="true"] .container {
color: #00bbff !important;
background-color: black !important;
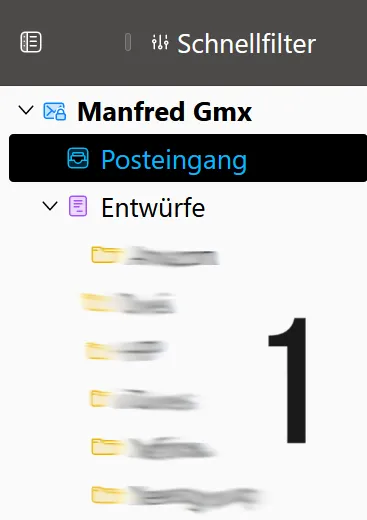
}Dieser Eintrag färbt den selektierten Ordner in der Folderpane in den zugewiesenen Farben. (siehe Bild 1)
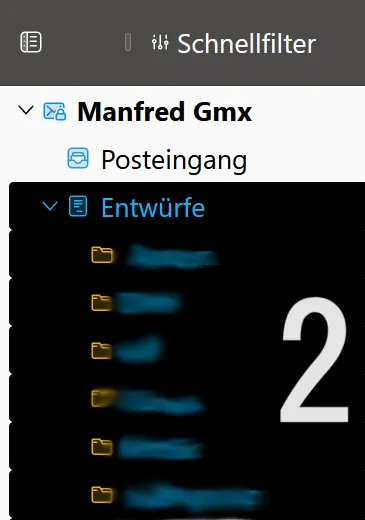
So weit, so gut., wenn ich jedoch den Ordner "Entwürfe" anwähle werden alle Unterordner ebenfalls mit ausgewählt. (siehe Bild 2)
Wie sollte der Eintrag in der userChrome.css aussehen dass nur der ausgewählte Ordner farblich hervorgehoben wird?