- Thunderbird-Produkt
- Thunderbird für macOS
- Thunderbird-Version
- 140.1.0
- Betriebssystem
- macOS 12.7.6
Liebe Mitstreiter,
ich arbeitete einige Jahr lang mit den folgenden CSS Code zur Anpassung der Nachrichten-Header, bei gleichzeitiger Nutzung des Add-ons CompactHeaders
CSS
/* :::: Message headers tweaks :::: */
#msgHeaderView {
background-color: #c9d8e2 !important;
font-family: Palatino !important;
font-size: 12px !important;
font-weight: bold !important; }
#header-view-toolbar {
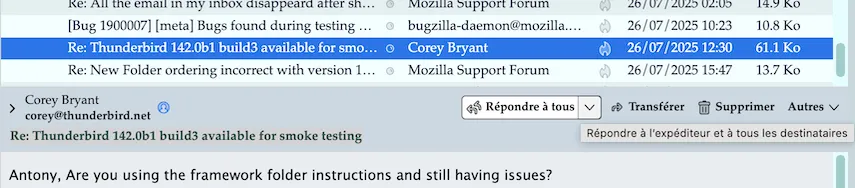
background: #c9d8e2 !important; }Die Message Headers mit der Symbolleiste sahen bislang wie folgt aus:
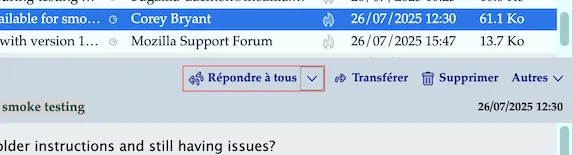
Nachdem Update fehlen die Rahmen der Buttons und erscheinen nur beim Uberfahren (hover) mit der Maus:
Das ist natürlich nicht weiter dramatisch, denn die von mir nicht versteckten Buttons werden weiterhin angezeigt und funktionieren.
Aber ich habe mit dem Entwickler-Werkzeugkasten keinen Code gefunden, um sie wie vorher anzuzeigen.... was mich etwas sprachlos macht ![]()