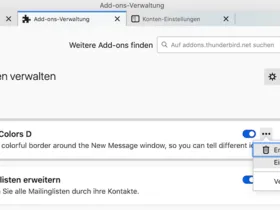
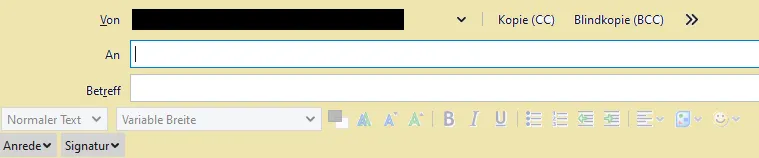
Wie kann man nun in der Erweiterung, es ist Version 2020.12.1 installiert, es so einstellen, dass im Verfassenfenster der Bereich mit An, Betreff der Hintergrund farbig geändert wird? So wie man es auch in der Version für TB 68 konnte.
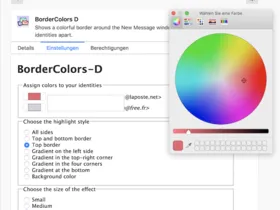
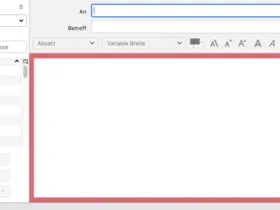
Anscheinend kann man in den Versionen für TB 78 nur doch den Nachrichtenbereich irgendwie farbig im Hintergrund oder an den Rändern anzeigen lassen?