_______________________________________
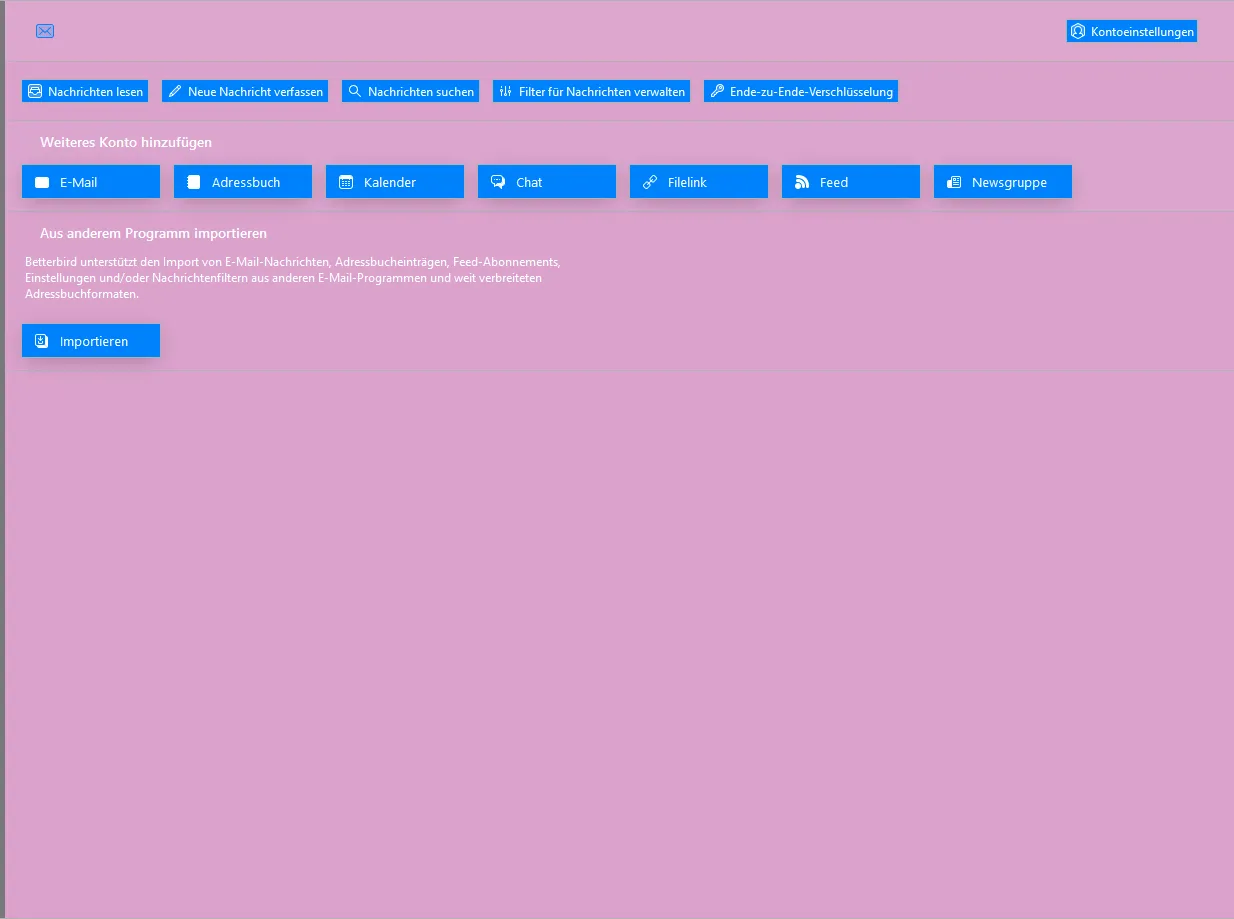
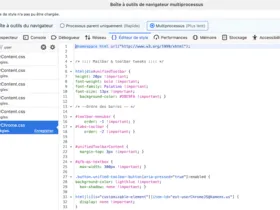
#accountCentral {
background-color: #DBA2CC !important;
color: #ffffff !important;
}
____________________________________________
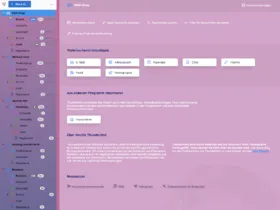
Mein Schnipsel habe ich mal durch Deinen ↑ und siehe da, er funktioniert ohne Probleme, irgendwas schießt da bei Dir quer. Bei läuft zwar Betterbird statt Thunderbird, aber das sollte in dem Fall egal sein.