Hallo,
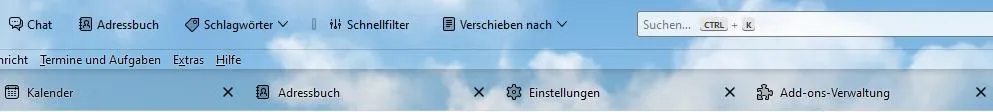
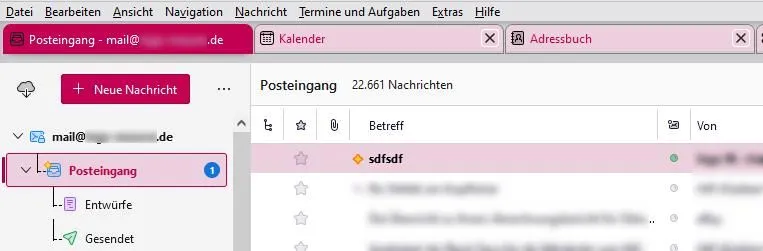
wie Ihr hier im Screenshot seht, fehlen zwischen den Reitern Kalender, Adressbuch, Einstellungen u. Add-ons-Verwaltung die Trennstriche. Ebenso auch in der Zeile darüber (Ansicht, Termine und Aufgaben, Extras, Hilfe), wobei es aber bei den Reitern darunter wichtiger für mich wäre, dass die Trennstriche wieder da sind.
Außerdem sehen die Reiter garnicht aus wie Reiter.
Kann man diese Trennstriche auch über die "userChrome.css" wieder einfügen?
Und... was aber nicht ganz so wichtig ist... könnte man die entspr. Reiter auch wieder wie Reiter aussehen lassen?
Grüße,
imebro