NAch Update ungelesene Email nicht mehr fett
-
- 140 ESR
-
blamagus -
14. Juli 2025 um 09:08 -
Erledigt
-
-
Das habe ich schon versucht...
Dann versuche nochmal mit dem folgenden CSS
Dieser Beitrag ging tatsächlich etwas unter. Ich habe jetzt folgendes gemacht. Alle Einträge aus der userChrome gelöscht und die toolkit.legacyUserProfilCustomizations.stylesheets wieder auf "true" gestellt.
Die ungelesenen Emails sind jetzt blau und deutlich abgegrenzt. Im hellen Thema fällt aber auf, dass eigentlich alle Emails "bold" dargestellt werden. Daher konnte man vorher keine Unterscheidung sehen. Wie lassen sich dann die gelesenen als normal (nicht-fett) darstellen. Dann wäre das Problem eigentlich über einen Umweg behoben...
Ergänzung:
Habe jetzt folgenden CSS Code:
CSS/* thread pane unread colour table view */ #threadTree tr[data-properties~="unread"] { color: #000000 !important; font-weight: bold !important; } /* thread pane read colour table view */ #threadTree tr[data-properties~="read"] { color: #555555 !important; /* Dunklerer Grauton */ font-weight: normal !important; }Nach dem Nachladen werden aber auch die gelesenen Emails fett dagestellt. Daher sieht man aktuell nur durch die Farben einen Unterschiedd
-
markierte rote Kasten nicht vorhanden
So ist es. Leider fehlt in deinem Screenshot der linke Teil des Fensters, daher ist das Ganze nicht übermäßig aussagekräftig.
-
Daher sieht man aktuell nur durch die Farben einen Unterschiedd
Dann lass bold weg in meinem Code.
Welches Thema benutzt du ? -
-
Daher sieht man aktuell nur durch die Farben einen Unterschiedd
Dann lass bold weg in meinem Code.
Welches Thema benutzt du ?Wenn ich die bold Zeite weglasse ist es so, dass nach dem Start die ungelesenen fett sind und die gelesenen nicht und nach dem "nachladen" alle nicht mehr fett sind (oder eben schon, wenn die Zeile drinsteht).
Aktuell nutze ich MAC OSX Light. Das Verhalten ist aber bei allen Themes gleich
-
nochmals versucht
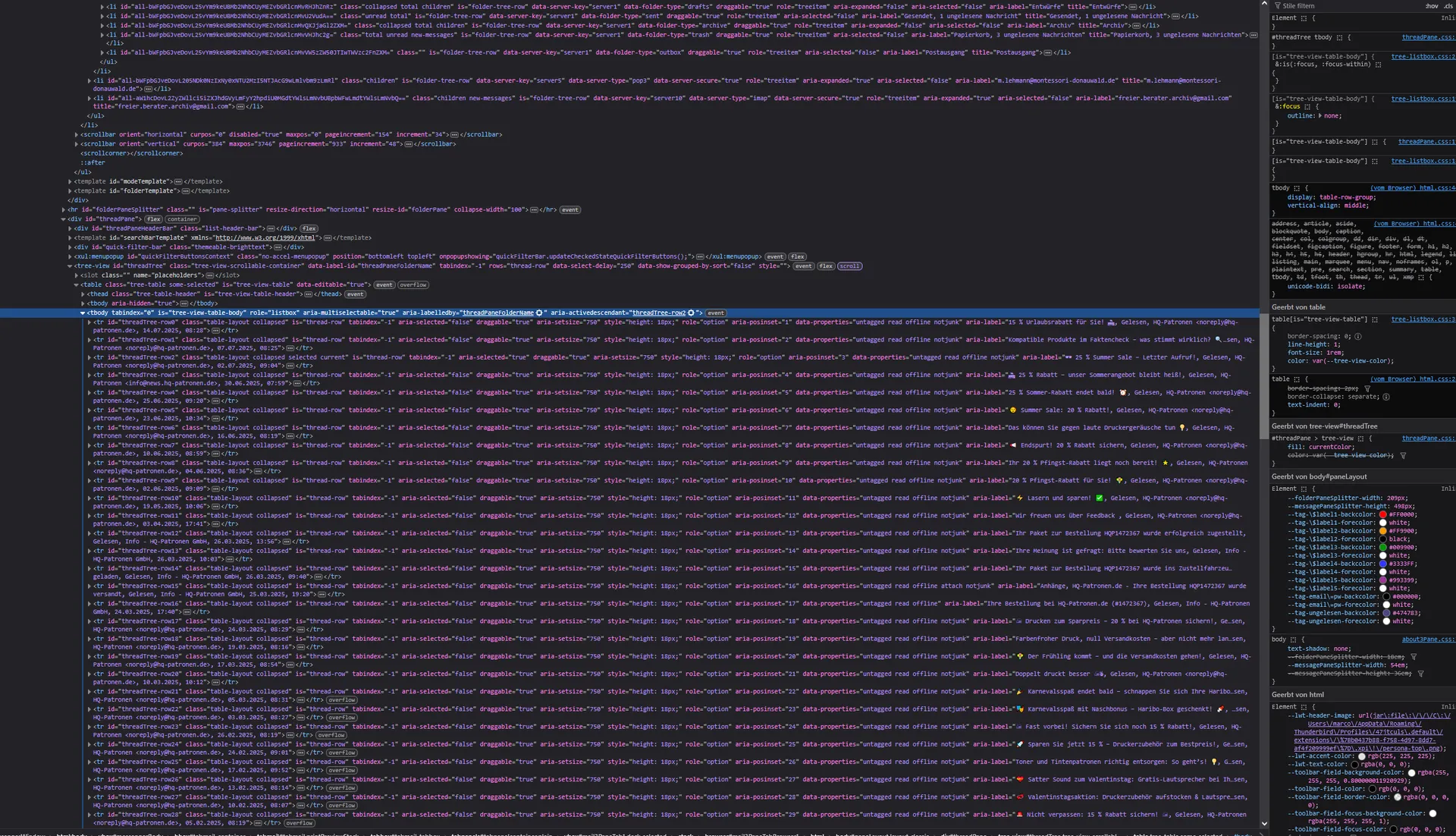
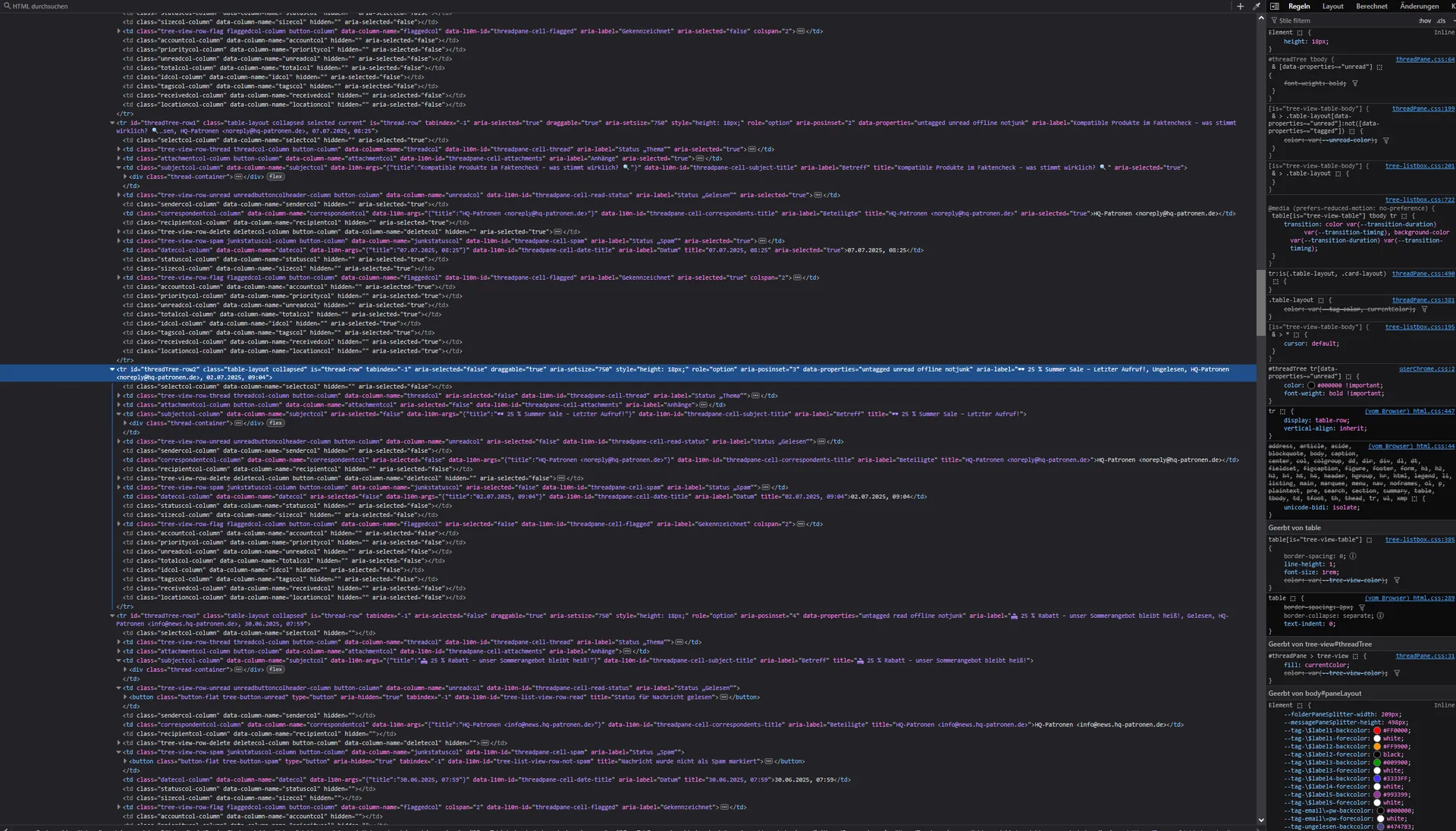
Jede '<tr' Zeile entspricht einer Mail. Die Eigenschaften der Mails steht in 'data-properties' und da stehen alle Mails auf 'read'. Sollte eine der Mails eigentlich auf 'unread' stehen?
-
-
Die Eigenschaften der Mails steht in 'data-properties' und da stehen alle Mails auf 'read'.
Bei mir nicht. Für die gelesenen steht in der linken Spalte "Gelesen", aber rechts überhaupt nichts.
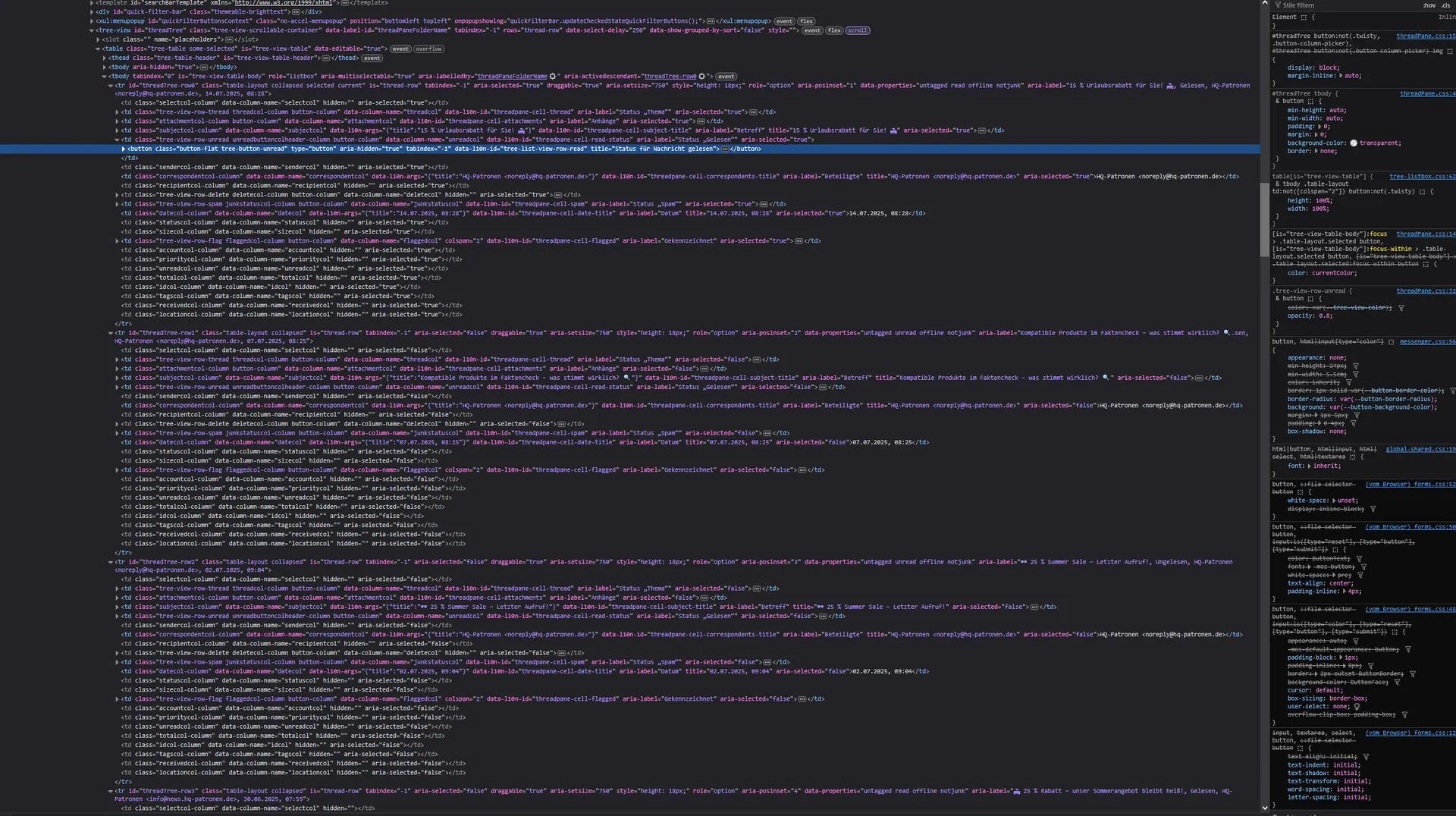
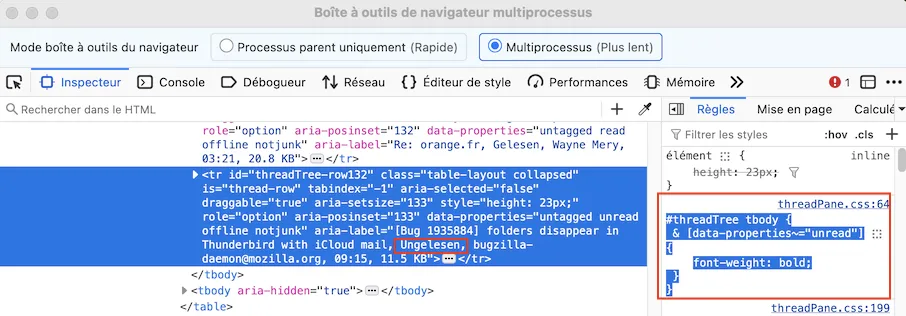
Bei den ungelesenen Mails steht links "Ungelesen" und rechts folgender Code
Aber mir reicht das: die ungelesenen Mails sind eindeutig mit dem obigen Code gekennzeichnet
-
HAbe jetzt zwei Emails aus dem Verzeichnis auf ungelesen gesetzt
Zu deinem Screen shot:
das ist der Nachteil, wenn man das dunkle Thema verwendet. Es ist fast nichts darauf zu erkennen bzw lesbar -
HAbe jetzt zwei Emails aus dem Verzeichnis auf ungelesen gesetzt
Du hast die 2. und 3. Mail auf ungelesen gesetzt. Wenn du jetzt noch bei einer der beiden Mails links auf die '<tr' Zeile klickst, so das sie blau markiert ist, und dann einen Screenshot der rechten Seite machst, sehen wir weiter.
Mapenzi so wie bei dir sollte es sein, die Frage ist immer noch, ob es bei blamagus auch so ist.
-
-
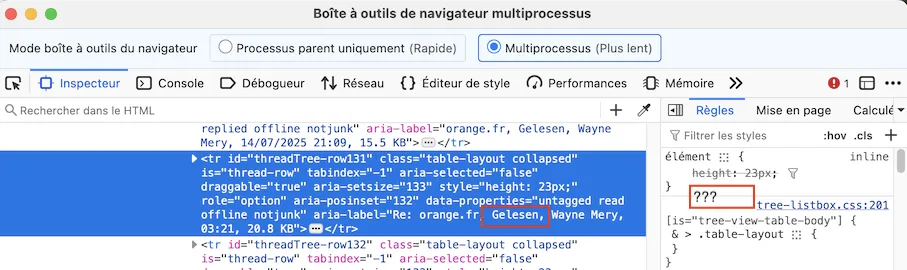
Ja, super, da kommen wir der Sache doch näher!
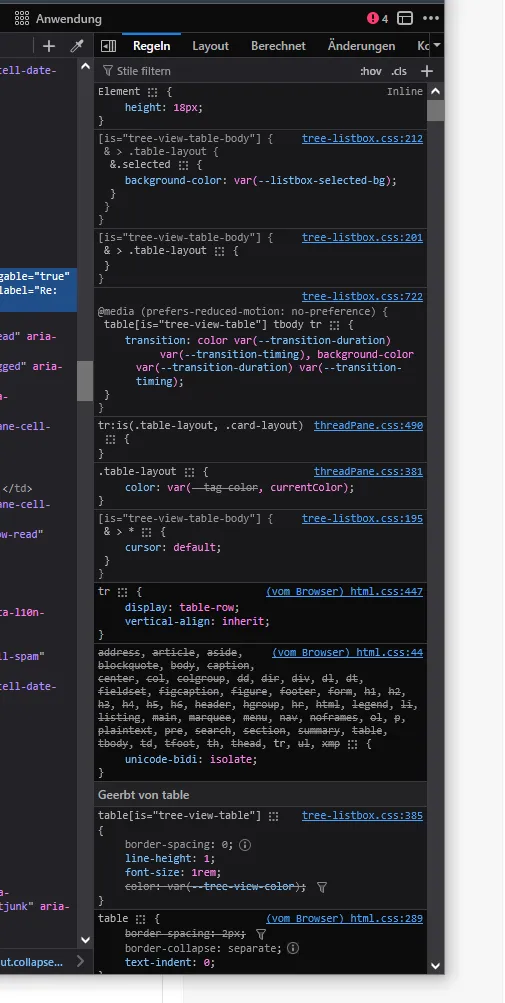
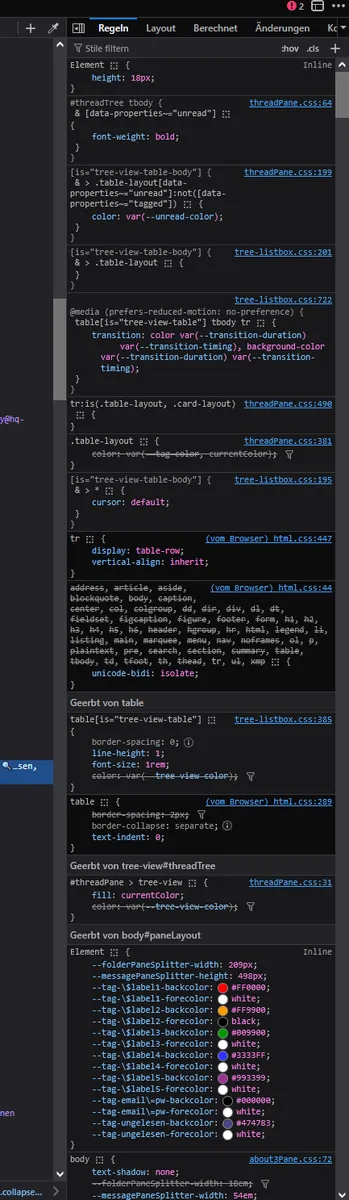
In der rechten Spalte oben ist zu sehen:
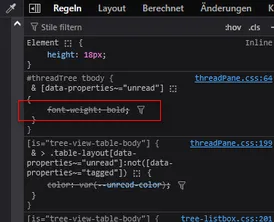
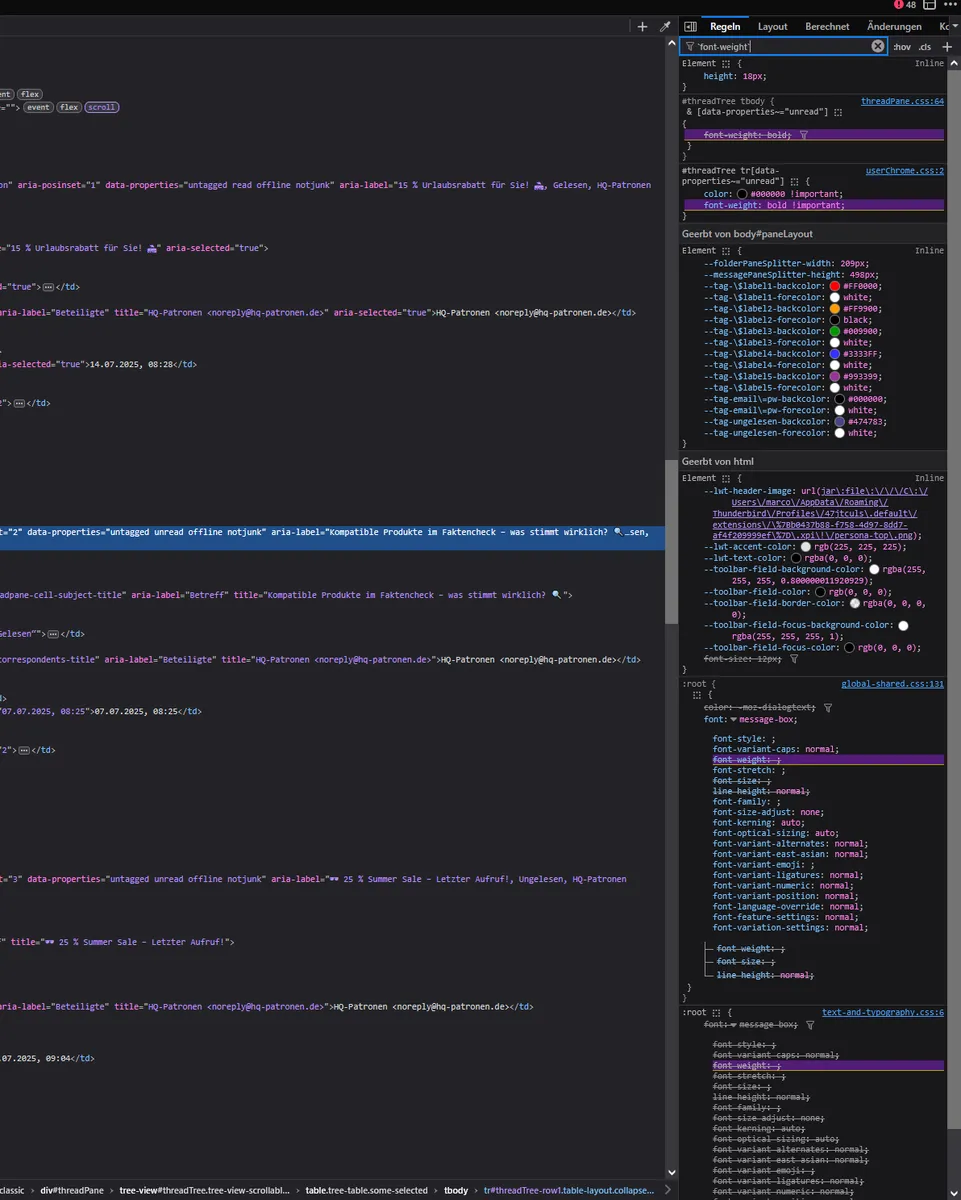
Das Durchgestrichene zeigt, das die Eigenschaft 'font-weight' woanders überschrieben wurde, so das diese hier nicht gültig ist. Klick mal auf das kleine Filtersymbol rechts von 'font-weight'. Das zeigt dann alle Stellen, wo diese Eigenschaft noch gesetzt wird. Eine davon wird nicht durchgestrichen sein und das ist dann der Überltäter.
-
-
Schön. Aber um deinem ursprünglichen Problem auf die Spur zu kommen, wäre es hilfreich, die userChrome.css mal zu deaktivieren.
-
aber die Entwicklertools laufen trotzdem im dunklen Thema.
Das kannst du ändern: Klicke in den Entwicklerwerkzeugen rechts oben auf die drei Punkte. Im Popup dann auf "Einstellungen". Dann siehst du oben in der Mitte den Punkt "Themes". Dort einfach auf "Hell" umstellen...

-
-
Ja, so sollte es ja auch sein. Und die Mail war trotzdem nicht fett??? Dann bin ich mit meinem Latein am Ende.
-
Würdest du uns den Inhalt deiner userChrome.css Datei zugänglich machen ?
-
Würdest du uns den Inhalt deiner userChrome.css Datei zugänglich machen ?
Klar:
CSS
Alles anzeigen/* thread pane unread colour table view */ #threadTree tr[data-properties~="unread"] { color: #000000 !important; font-weight: bold !important; } /* thread pane read colour table view */ #threadTree tr[data-properties~="read"] { color: #555555 !important; /* Dunklerer Grauton */ font-weight: normal !important; } -