Um Rückfragen vorzubeugen, bitten wir um folgende Angaben:
- Thunderbird-Version (konkrete Versionsnummer
 78.10.2 (64)
78.10.2 (64) - Betriebssystem + Version: 10.15.7
Guten Tag allerseits,
ich habe eine Frage zu Thunderbird für Mac.
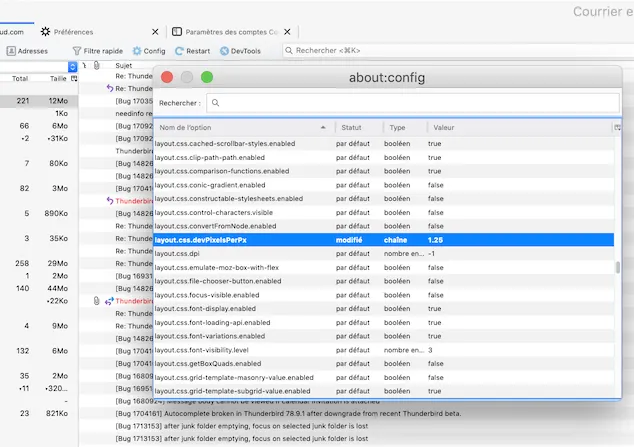
In der Konfig habe ich alle Schriften mit dem Wert des Eintrags layout.css.devPixelsPerPx vergrößert, so dass ich jetzt alles gut erkennen und lesen kann. Vorher waren die Schriften mikroskopisch klein.
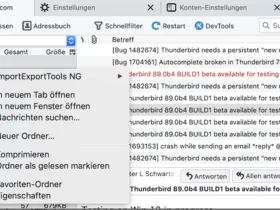
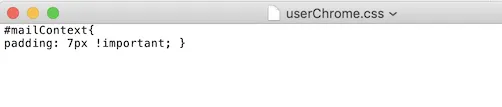
Jetzt habe ich aber das Problem, dass der Cursor bereits knapp im Menü steht, wenn ich dies mit der rechten Maustaste aufrufe. Es wird dann der Menüpunkt ausgeführt, auf dem der Cursor gerade steht.
Meine Frage ist, kann man irgendwie den Abstand des Cursors vom Menü vergrößern?
Vielen Dank schon mal im Voraus und Gruß aus Berlin.