Auf Standard-Theme zu wechseln hat nicht funktioniert, da werde ich wohl etwas falsch gemacht haben. Kannst du mir genauer sagen (vllt. Screenshot), was und wo gemacht werden soll? userChome.css deaktivieren?
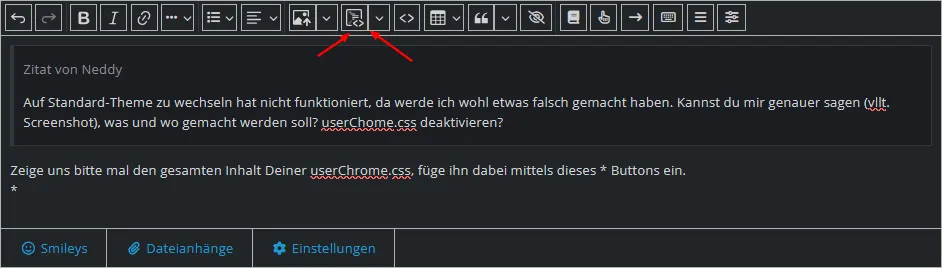
Zeige uns bitte mal den gesamten Inhalt Deiner userChrome.css, füge ihn dabei mittels dieses * Buttons ein.
*