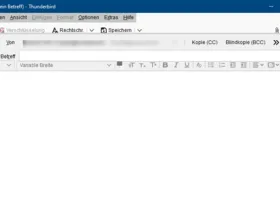
Kann es sein, dass einige CSS-Stylesheets die ich in der userchrome.css angelegt habe nicht mt der neuen Version kompatibel sind? Bei geladener userchrome.css habe ich das Problem, dass mir im Verfassen-Fenster die Zeilen für die Eingabe der E-Mailadresse/Empfänger nicht angezeigt werden
Userchrome.CSS nicht mit Version 102.0.1 kompatibel?
-
- 102.*
- Windows
-
elbflorenz78 -
7. Juli 2022 um 19:47 -
Geschlossen -
Unerledigt
-
-

graba
7. Juli 2022 um 19:55 Hat das Thema freigeschaltet. -

graba
7. Juli 2022 um 20:07 Hat das Thema aus dem Forum Allgemeines Arbeiten / Konten einrichten / Installation & Update nach Manuelle Anpassungen per CSS oder Script verschoben. -
Bei größeren Versions-Schritten wie z. B. von 91 nach 102 muss man immer mit Code-Änderungen rechnen und gegebenenfalls bestimmte CSS-Schnipsel in der userChrome.css Datei anpassen.
Mache einen Versuch im Fehlerbehebungsmodus von TB: wenn der Fehler in diesem Modus nicht auftritt, ist entweder ein Code in deiner userChrome.css Datei oder eine Erweiterung die Ursache des Darstellungsfehlers.
Wenn du die Ursache nicht finden kannst, dann mache den Inhalt deiner userChrome.css Datei öffentlich, damit wir ihn testen.
-
Bei geladener userchrome.css habe ich das Problem, dass mir im Verfassen-Fenster die Zeilen für die Eingabe der E-Mailadresse/Empfänger nicht angezeigt werden
Möglich ist alles, aber ohne Deine userChrome.css zu kennen, kann man das nicht wirklich sagen.
-
Kann es sein, dass einige CSS-Stylesheets die ich in der userchrome.css angelegt habe nicht mt der neuen Version kompatibel sind?
... meine zumindest ja. Ist bei dir im Konfigurationseditor dieses Flag gesetzt ?
toolkit.legacyUserProfileCustomizations.stylesheets auf true
-
... meine zumindest ja. Ist bei dir im Konfigurationseditor dieses Flag gesetzt ?
toolkit.legacyUserProfileCustomizations.stylesheets auf true
Mit der Einstellung false würde die userChrome.css nicht wirken. Offensichtlich verursacht die userChrome.css das Problem, also wirkt sie auch. Der TE muss einfach mal den Code aus seiner userChrome.css hier einstellen.
-
Ja, ist es gesetzt. Es wird ja auch die userchrome angewendet. Nur das im Verfassen-Fenster die Empfänger-Zeilen nicht zu sehen sind.
Kann es sein, dass einige CSS-Stylesheets die ich in der userchrome.css angelegt habe nicht mt der neuen Version kompatibel sind?
... meine zumindest ja. Ist bei dir im Konfigurationseditor dieses Flag gesetzt ?
toolkit.legacyUserProfileCustomizations.stylesheets auf true
-
Ich musste die CSS als TXT mal anhängen, weil es von den Zeichen her sonst zu viel wären, diese als Code zu posten.userchrome.txt
-
Es wird ja auch die userchrome angewendet.
Wo bleibt der CSS-Code?
Wenn du die Ursache nicht finden kannst, dann mache den Inhalt deiner userChrome.css Datei öffentlich, damit wir ihn testen.
Der TE muss einfach mal den Code aus seiner userChrome.css hier einstellen.
-
Ich musste die CSS als TXT mal anhängen, weil es von den Zeichen her sonst zu viel wären,
In Zeile 145 fehlt ein Semikolon hinter !important
in wieweit das die weitere Ausführung der css stört...? k.A. Sonst habe ich nichts analysiert.
-
Ich musste die CSS als TXT mal anhängen, weil es von den Zeichen her sonst zu viel wären,
In Zeile 145 fehlt ein Semikolon hinter !important
in wieweit das die weitere Ausführung der css stört...? k.A. Sonst habe ich nichts analysiert.
Hab grad alles durchgeschaut - kann kein fehlendes Semikolion finden.
-
Hab grad alles durchgeschaut - kann kein fehlendes Semikolion finden.
Doch ganz am Schluss
Gruß
EDV-Oldie
-
Ich kann das Problem nachvollziehen und offensichtlich wird es nicht durch das fehlende Semikolon verursacht, denn es bleibt, nachdem ich das Semikolon hinzugefügt habe.
-
-
Ich hab mir den Code auch gerade einmal eingespielt, das sieht alles ziemlich kaputt bei mir aus.
CSS
Alles anzeigen/* Schriftgröße für Menüs und so weiter */ menubar, menubutton, menulist, menu, menuitem, textbox, toolbar, tree, .tab-text, tooltip, sidebarheader, statusbar, commonDialog, #abContactsPanel #toButton, #abContactsPanel #bccButton, #abContactsPanel #ccButton { font-size: 12px !important; font-family: Arial; height: 24px;} /* Thread pane font */ #threadTree { font-size: 12px !important; } /* Folder Tree font */ #folderTree { font-size: 12px !important; }Wenn ich diesen Code raus schmeiße passt eigentlich wieder alles.
Ich habe zur Zeit aber wenig Zeit und Muße um da weiter zu suchen.
Gruß
EDV-Oldie
-
Bei mir gingen mit dem Update auf TB 102 keine Scrips mehr. Aber auch einige Einträge in der userChrome.css funktionierten nicht mehr. Nachdem @milupo hier eine geänderte utilities.js bereitgestellt hat,
ThemaScripts funktionieren in TB 102 nicht mehr
In TB 102 funktionieren die Scripts RestartThunderbird.uc.js, BrowserToolbox.uc.js und aboutconfig-button.uc.js nicht mehr. Wie kann man dem abhelfen?bananovic3. Juli 2022 um 16:17 habe ich die alte Datei durch diese Datei ersetzt und siehe da, nicht nur die Scripts funktionierten wieder, sondern auch einige Einträge in der userChrome.css.Deshalb sollte elbflorenz78 auch an den Austausch der utilities.js denken.
-
Ich habe zur Zeit aber wenig Zeit und Muse um da weiter zu suchen.
Hat dich deine Muse verlassen ?? Das ist aber bedauerlich!!

-
Hat dich deine Muse verlassen
Ja und die Rechtschreibehilfe auch.

-
siehe da, nicht nur die Scripts funktionierten wieder
Ich kann machen, was ich will, das Restart-Script funktioniert einfach nicht mehr bei mir (unter macOS), trotz angepasster utilities.js. Das ist unter TB 91 genau so. Kann jemand mal sein funktionierendes RestartThunderbird.uc.js einstellen (oder einen Link dahin) damit ich vergleichen kann?
ich weiß es gibt auch den Restart-Button von Dillinger....
-
Rechtschreibehilfe auch
Doppelte Strafe!!
-
RestartThunderbird.uc.js einstellen
Diesen benutze ich.
Code
Alles anzeigen//RestartThunderbird.uc.js ab 87.x "use strict"; (function() { if (location != 'chrome://messenger/content/messenger.xhtml') return; // toolbox var toolbarbutton = document.createXULElement('toolbarbutton'); var props = { id: 'restartthunderbird-toolbar', label: 'Neustart', tooltiptext: 'Neustart (mit Rechts- und Mittelklick wird userChrome.js-Cache geleert)', style: 'list-style-image: url("file:///C:/Dropbox/Chrome/Icons/neustart.png")', class: 'toolbarbutton-1', onclick: 'if (event.button == 0) { \ Services.startup.quit(Ci.nsIAppStartup.eRestart | Ci.nsIAppStartup.eAttemptQuit); \ }; \ if (event.button == 1 || event.button == 2) { \ Services.appinfo.invalidateCachesOnRestart(); \ Services.startup.quit(Ci.nsIAppStartup.eRestart | Ci.nsIAppStartup.eAttemptQuit); \ };' }; for (var p in props) toolbarbutton.setAttribute(p, props[p]); var toolbox = document.getElementById("mail-toolbox"); toolbox.palette.appendChild(toolbarbutton); var toolbar = document.getElementById("tabbar-toolbar"); toolbar.insertItem("restartthunderbird-toolbar", toolbar.lastChild); })();Gruß
EDV-Oldie
-