Hallo,
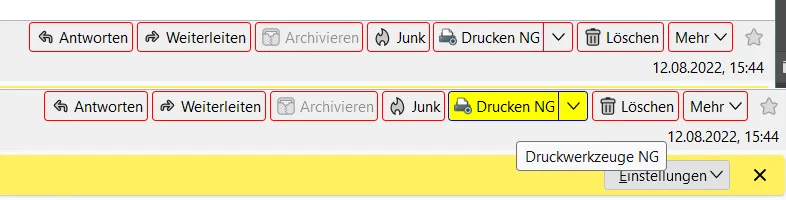
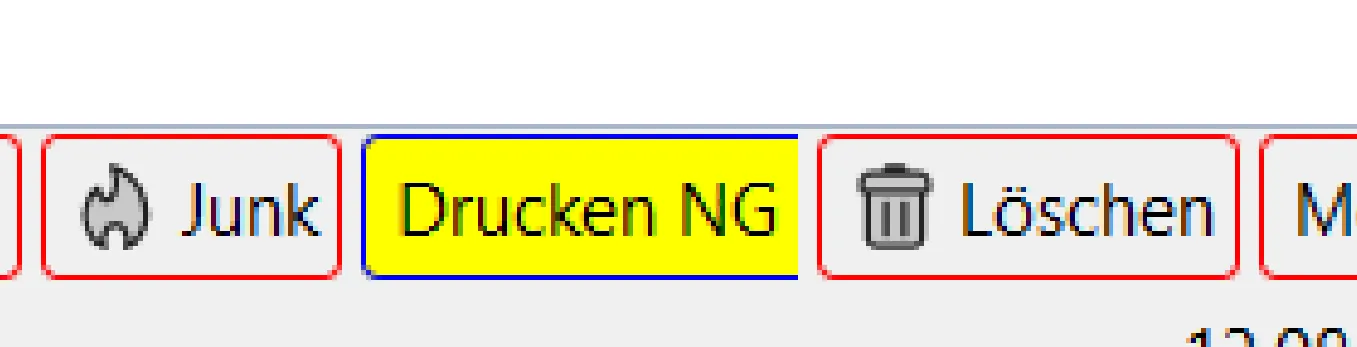
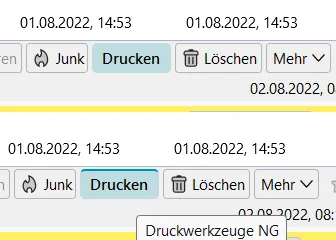
kann mir bitte jemand zeigen wie man en Button von der Erweiterung "PrintingTools NG" ändern kann wie der Junk den ich gemacht habe ?
CSS
#hdrJunkButton .toolbarbutton-icon {
display:none!important;
}
#hdrJunkButton {
font-weight:600 !important;
color:blue !important;
border-left: transparent 1px solid !important;
border-top: transparent 2px solid !important;
border-right: transparent 1px solid !important;
border-bottom: transparent 2px solid !important;
border-radius:4px !important;
padding:0px 6px 2px 4px !important;
}
#hdrJunkButton {
background-color:rgba(215, 110, 0, 0.2) !important;
}
#hdrJunkButton:hover {
border-top:2px solid #d76e00 !important;
}