- Thunderbird-Version: 68.4.1
- Betriebssystem + Version: Windows 10 Professional 64 bit
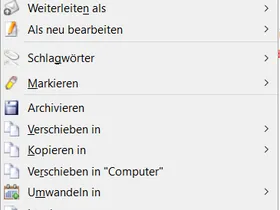
Bis TB 60 hatte ich per CSS Sybole zu den Einträgen der Kontextmenüs hinzugefügt. Das funkioniert nun nicht mehr. Die Buttons der Benutzeroberfläche kann ich per CSS ändern, aber ich bekomme kein einziges Symbol in die Kontextmenüs. Wie geht das mit TB 68?