Hallo liebe Mitstreiter,
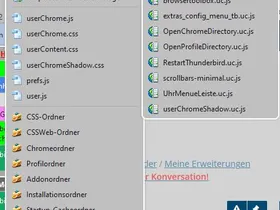
seit der v91.* funktioniert hier kein einziges der in dieser Liste der Userscripts - ab Version 91+ vorgestellten und von mir getesteten Skripts mehr.
ìch habe jetzt nochmal alle Voraussetzungen zum Benutzen der Skripts überprüft und aktualisiert, insbesondere die Veränderungen, die Im Programm Thunderbird selber vorzunehmen sind:
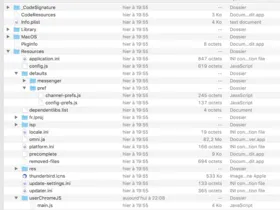
Wenn nötig, kann ich die Inhalte des Ordners userChrome.js und der Dateien config.js, config-prefs.js, main.js, Readme.txt und utilities,js präzisieren.
Die Erweiterung userChromeJS 1.0.1 ist installiert, der Inhalt der Datei userChrome.js im Ordner chrome des Profils ist folgender:
/* Thunderbird userChrome.js */
(function () {
if (location == "chrome://messenger/content/messenger.xhtml") {
Services.console.logStringMessage("userChromeJS test"); // [enable] Logs
try {
this.is.an.error;
} catch (aError) {
Components.utils.reportError(aError); // [check] Show Content Messages
}
}
})();Selbstverständlich wurde jedes Mal das Startup-Cache geleert.
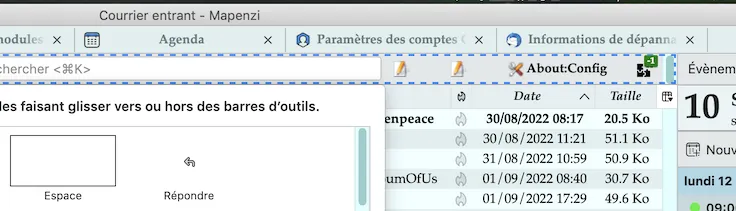
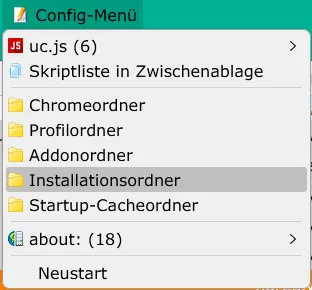
Das "Anpassen"-Fenster zu kontrollieren ist Zeitverschwendung, denn dort werden keine Buttons von Skripts angezeigt.
Ich habe ebenfalls versucht, mich von einem Mitarbeiter des MozillaZine Forums inspirieren zu lassen, der ein hervorragender Kenner des TB-Codes ist:

Bislang vergeblich ....
Ich danke im voraus allen, die Vorschläge zu einer Lösung haben.
Mapenzi
TB 102.2.2 (FR), macOS 10.14.6 (Mojave)