Moin,
ich würde gerne die offenen Tabs farblich absetzen per css.
Bei mir sind immer offen:
Mail, Kalender, Google Notizen, CardBook
Die Reiter hätte ich gerne in verschiedenen Farben, da die sich kaum abheben im grau-in-grau.
Ich habe es bisher nur bei Calendar geschafft, aber da auch nur, wenn er nicht aktiv ist.
Wenn ich auf den Tab klicke ist er wieder grau.
.tabmail-tab[type="calendar"] {
background-color: darkgreen !important;
}
Kann mir da jemand helfen ?
Windows 10
TB 115.5.2
Tabreiter einfärben
-
- 115 ESR
- Windows
-
Uwe-T -
12. Dezember 2023 um 09:08 -
Geschlossen -
Unerledigt
-
-
Ich habe es bisher nur bei Calendar geschafft, aber da auch nur, wenn er nicht aktiv ist.
Wenn ich auf den Tab klicke ist er wieder grau.Für den primären Tab verwendest Du das ↓.
CSS.tabmail-tab[type="undefined"] { background-color: #0082FC !important; } .tabmail-tab[type="undefined"][selected] { background-color: #006800 !important; } .tabmail-tab[type="undefined"]:hover, .tabmail-tab[type="undefined"][selected]:hover { background-color: #D1E2F2 !important; }Für Cardbook und Google Notizen musst Du mal schauen, ob Du daraus ↓ was bauen kannst, das Beispiel zielt auf Cardbook.
-
Ich habe eine etwas andere Herangehensweise gewählt
tab.tabmail-tab:nth-child(1) {
background-color: lightblue !important ;
}tab.tabmail-tab:nth-child(2) {
background-color: blue !important ;
color: white !important;
}tab.tabmail-tab:nth-child(3) {
background-color: green !important ;
color: white !important;
}tab.tabmail-tab:nth-child(4) {
background-color: #DA70D6 !important ;
color: white !important;
}
tab.tabmail-tab:nth-child(5) {
background-color: red !important ;
color: white !important;
}tab.tabmail-tab[selected] {
color: black !important;
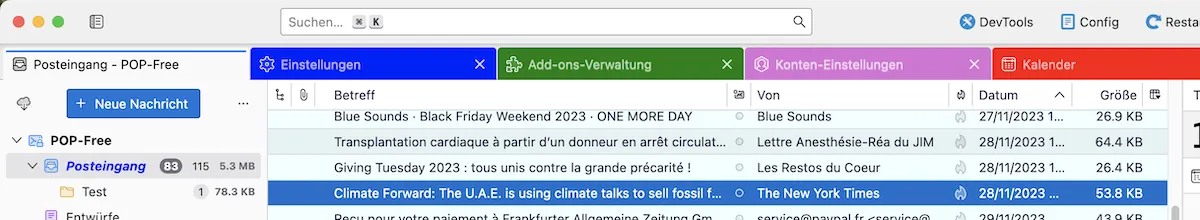
}Das sieht dann bei mir so aus:
-
Ich habe eine etwas andere Herangehensweise gewählt
Ändert man mal die Reihenfolge der Tabs, wirbelt das die Farbgebung durcheinander.
-
Ändert man mal die Reihenfolge der Tabs, wirbelt das die Farbgebung durcheinander.
Dessen bin ich mir durchaus bewusst, der Code wäre auch mehr auf meinen Fall zugeschnitten. Zum Testen und bei der Arbeit in Foren habe ich dauerhaft die selben sechs Tabs offen (Mail, Einstellungen, Add-ons, Kalender, Adressbuch, Konten-Einstellungen). Auch würde ich mich dann eher nach dem Namen im Tab orientieren als nach einer Farbe. Deshalb würde ich das für mich her als Farbspielerei ansehen.
Ich habe deinen code getestet, er funktioniert hier nur zur Hälfte, sonts hätte ich meine sofort eingepackt.
Aber ich werden versuchen, einen neuen Code zu basteln unter Benutzung deines .tabmail-tab[label="Xxxxxxx"] -
Für den primären Tab verwendest Du das ↓.
also bei mir hat der aktive Tab damit aber keine neue Farbe, und das ist doch genau das Problem, welches der Themenersteller auch hat.
-
Ihr könntet mal diese Vorlage testen:
CSS
Alles anzeigen.tabmail-tab[label*="Kalender"] .tab-icon-image { display: none !important; } .tabmail-tab[label*="Kalender"] .tab-label { margin: -2px 0 0 26px !important; } .tabmail-tab[label*="Kalender"] .tab-background { background: url("file:///F:/FIREFOX-ICONS/Icons/calendar-white.png") no-repeat 10px 5px !important; } .tabmail-tab[label*="Kalender"][selected] .tab-background { background: green url("file:///F:/FIREFOX-ICONS/Icons/calendar-white.png") no-repeat 10px 5px !important; }Die Zeilen mit .tab-background natürlich entsprechend anpassen...

-
Ihr könntet mal diese Vorlage testen:
... funktioniert.
-
Ihr könntet mal diese Vorlage testen:
Super Vorlage, denn damit bekommt man auch den aktiven Kalender Tab eingefärbt.
Ich habe mal den Code verkürzt, sodass nur der Kalender Tab grün ist, sowohl wenn er aktiv, als auch wenn er inaktiv ist.
-
und das ist doch genau das Problem, welches der Themenersteller auch hat.
Hallo,
wenn ich meinen Code (Senf) dazu geben darf…
Die Farben sind ungewöhnlich angegeben (8 Stellen), die letzten beiden Stellen geben die Intensität vor.
Mit diesem Code wird der "Haupt-Tab" und auch alle Mails in separatem Tab bedient.CSS
Alles anzeigen/* ---ab hier Tabs unterschiedlich faerben--- */ /* ---1. Haupt-Tab links--- */ .tabmail-tab[crop="end"][linkedpanel="mail3PaneTab1"] .tab-background[selected="true"] { appearance: none !important; background-image: unset !important; color: #555 !important; background-color: #ff7f5066 !important; } .tabmail-tab[crop="end"][linkedpanel="mail3PaneTab1"]:hover { color: white !important; background-color: #ff7f5077 !important; } /* ---alle zusaetzlichen Mail-Tabs--- */ .tabmail-tab[type="undefined"]:not([linkedpanel="mail3PaneTab1"]) .tab-background[selected="true"] { appearance: none !important; background-image: unset !important; color: #555 !important; background-color: #ff149322 !important; } .tabmail-tab[type="undefined"]:hover { color: white !important; background-color: #ff149333 !important; } /* ---Kalender-Tab--- */ .tabmail-tab[type="calendar"] .tab-background[selected="true"] { appearance: none !important; background-image: unset !important; color: white !important; background-color: #6495ed55 !important; } .tabmail-tab[type="calendar"]:hover { color: white !important; background-color: #6495ed66 !important; } /* ---Aufgaben-Tab--- */ .tabmail-tab[type="tasks"] .tab-background[selected="true"] { appearance: none !important; background-image: unset !important; color: white !important; background-color: #6a5acd33 !important; } .tabmail-tab[type="tasks"]:hover { color: white !important; background-color: #6a5acd44 !important; } -

Community-Bot
13. Dezember 2024 um 04:31 Hat das Thema geschlossen.