mit welcher Auflösung läuft Dein Display?
Neuling: userChrome.css Datei verändert überhaupt nichts. Wie mache ich es richtig?
-
- 128 ESR
- Windows
-
imebro -
1. November 2024 um 18:54 -
Geschlossen -
Erledigt
-
-
mit welcher Auflösung läuft Dein Display?
Da liegt der Hund begraben, das Du da einen unterschied siehst, liegt an Deiner deutlich höheren Auflösung.
-
Das ist falsch, das ist nicht tabmail-tab, sondern .tabmail-tab, achte auf den Punkt, wenn man kopiert, sollte man auch alles kopieren.
Entschuldige den fehlenden Punkt. Ich hatte ihn erst mitkopiert und dann versuchshalber entfernt, um herauszufinden, was das bewirkt.
Auch bei mir bleibt die Dicke des senkrechten Striches nach dem Paypal unverändert, egal ob ich 0.1, 1 oder auch 2 setze. Ich habe halt auch eine weniger hohe Auflösung.
Ich habe jetzt auch nochmals die CSS Zeilen von # 55 eingesetzt und verstehe jetzt, was mit "Zebrastreifen" gemeint ist: Passt mir, ich habe lediglich die Farbe geändert, habe aus azure lightgrey gemacht. Gibt es eigentlich irgendwo eine Tabelle mit den Farbennamen?
Und schliesslich: Etwas ist in meinem CSS ganz offensichtlich noch immer falsch! Respektive fehlt! Den gewünschten senkrechten Strich, wie es ihn bei mir zwische Paypal und me hat, gibt es nach wie vor nur dort - aber ich hätte ihn gerne zwischen jedem Tab.
ghgpl
Mein Profil: Thunderbird 128.4.3, 64 Bit / Windows 11 Home / IMAP / Romulus.Metanet / Bitdefender total security
-
Gibt es eigentlich irgendwo eine Tabelle mit den Farbennamen?
Die findet du überaall im Web, zum Beispiel hier "500+ Named Colours with rgb and hex values" http://cloford.com/resources/colours/500col.htm
Den gewünschten senkrechten Strich, wie es ihn bei mir zwische Paypal und me hat, gibt es nach wie vor nur dort - aber ich hätte ihn gerne zwischen jedem Tab.
Ich habe deinen Code aus Beitrag #56 getestet und festgestellt, dass bei mir die Trennstriche zwischen Tabs angezeigt werden.
Wegen der geringeren Auflösung solltest du allerdings eine Strichdicke von 1.0px testen:.tabmail-tab {
border-right: 1.0px solid black !important; } -
.tabmail-tab {
border-right: 1.0px solid black !important; }Bei einem Pixel kann heißen 1px, 1.0px kann man sich sparen.
-
Bei einem Pixel kann heißen 1px, 1.0px kann man sich sparen.
Ist mir noch aus dem Mathe-Unterricht geläufig, auch wenn's schon seeehhhr lange zurück liegt

Bei solchen Strichdicken ist es mir zur Gewohnheit geworden 1.0 zu schreiben, weil ich häufig auch 1.1, 1.2, ...1.6 usw teste bis ich den mir passenden Wert finde. Da ist es einfacher nur die Zehntel zu ândern.
Übrigens, da wir gerade dabei sind: wer an Zeichen sparen will, kann auch die 0 bei 0.7px weglassen... -
Hallo nochmal...
Ich sehe soeben, dass sich mein Thread verselbständigt hat

Aber sehr interessante Entwicklung und ich habe jetzt auch schon 2 Dinge nochmal bei mir angepaßt:
1) Lightning Calendar Tabs
2) Die Zebrastreifen im Posteingang bei den Nachrichten
3) und ich möchte noch "VersioninMenüseiste.uc.js" bei mir installieren, um den Profilnamen auch anzeigen zu können
Das gefällt mir sehr gut. Dennoch habe ich ein paar Fragen dazu:
Zu 1: Wie färbe ich den Hintergrund der Tabs ein? Die Schriftfarbe geht ja über die Einstellungen direkt in der Add-On-Verwaltung.
Zu 3: Wo muss ich den .js-Code einsetzen? Kommt der auch in den "Chrome"-Ordner, wo auch die "userChrome.css" schon drin liegt?
Danke und Grüße,
imebro -
Alles anzeigen
Gibt es eigentlich irgendwo eine Tabelle mit den Farbennamen?
Die findet du überaall im Web, zum Beispiel hier "500+ Named Colours with rgb and hex values" http://cloford.com/resources/colours/500col.htm
Den gewünschten senkrechten Strich, wie es ihn bei mir zwische Paypal und me hat, gibt es nach wie vor nur dort - aber ich hätte ihn gerne zwischen jedem Tab.
Ich habe deinen Code aus Beitrag #56 getestet und festgestellt, dass bei mir die Trennstriche zwischen Tabs angezeigt werden.
Wegen der geringeren Auflösung solltest du allerdings eine Strichdicke von 1.0px testen:.tabmail-tab {
border-right: 1.0px solid black !important; }Danke für die Farben. Rätselhaft, wieso ich das nicht gefunden habe. Meine sowohl mit color als auch colours gesucht zu haben.
Danke auch für alles andere.
Mein Bildschirm (computer HP allinone 27°) hat eine Auflösung von 1920x1080.
Der lässt offenbar nicht mehr als Trennstrich zu
 Ich habe es jetzt sowohl mit 3.0 als auch mit 3 versucht, und die geschweifte Klammer mal da gelassen, wie sie oben zu sehen ist, und einmal auf den Anfang der nächsten Zeile verschoben, wie das bei anderen Befehlen in meinem css zu steht. Und ich habe die beiden Zeilen auch an den Anfang das css verschoben. Ergebnis in jedem Fall: ein einziger Trennstrich, der zwischen Paypal und me.
Ich habe es jetzt sowohl mit 3.0 als auch mit 3 versucht, und die geschweifte Klammer mal da gelassen, wie sie oben zu sehen ist, und einmal auf den Anfang der nächsten Zeile verschoben, wie das bei anderen Befehlen in meinem css zu steht. Und ich habe die beiden Zeilen auch an den Anfang das css verschoben. Ergebnis in jedem Fall: ein einziger Trennstrich, der zwischen Paypal und me.ghgpl
Mein Profil: Thunderbird 128.4.3, 64 Bit / Windows 11 Home / IMAP / Romulus.Metanet / Bitdefender total security
-
Kleiner Hinweis: Diese Webseite: Zitate verwenden
-
Wie färbe ich den Hintergrund der Tabs ein?
Teste bitte das ↓ CSS.
-
Wo muss ich den .js-Code einsetzen?
In der einfachsten Variante im Profil in den Ordner chrome, Du musst aber noch ein paar Vorbereitungen * treffen, damit es funktioniert.
-
Danke Dir für den Code... Allerdings ändert dieser die Tabs im Menü (z.B. Posteingang, Kalender, Adressbuch...).
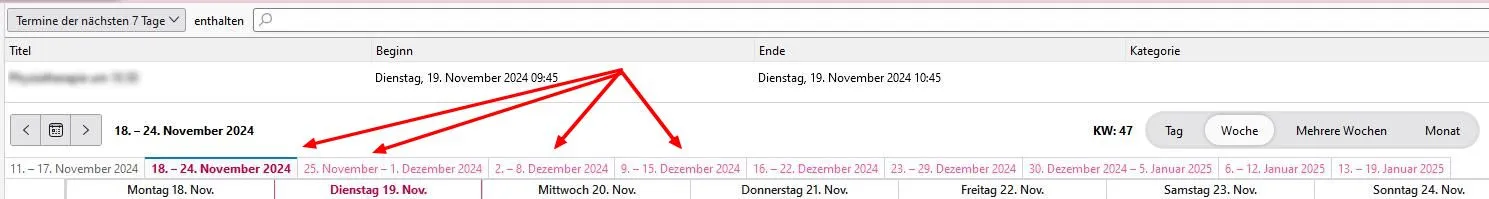
Ich meinte die "Lightning Calendar Tabs", deren Hintergrund farblich angepaßt werden soll. Hier mal ein Screenshot:
Die Schriftfarbe kann ich ja direkt über die Verwaltung der entspr. Erweiterung ändern. Aber dort kann man leider nicht den Hintergrund der Tabs ändern. Auf dem Screenshot zeigen die roten Pfeile die Tabs, deren Hintergrund ich farblich ändern möchte.
Danke und schöne Grüße,
imebro
-
Danke Dir für den Code... Allerdings ändert dieser die Tabs im Menü (z.B. Posteingang, Kalender, Adressbuch...).
Ich meinte die "Lightning Calendar Tabs", deren Hintergrund farblich angepaßt werden soll. Hier mal ein Screenshot:
Ups sorry, da habe ich mich vertan teste bitte das CSS, ist aus meiner Lightning.css.
CSS
Alles anzeigen#calendar-view-box > arrowscrollbox { border-bottom: 1px solid #B2B2B2 !important; } .lightning-calendar-tabs-tabs-container > tabbox { max-width: 828px !important; margin: 0 !important; } .lightning-calendar-tabs-tabs-container > tabbox > tabs { max-width: 823px !important; border: 0 !important; border-right: 1px solid #B2B2B2 !important; border-left: 1px solid #B2B2B2 !important; background-image: none !important; padding: 0 0 0 1px !important; } .lightning-calendar-tabs-tabs-container > tabbox > tabs > tab { border: 1px solid #B2B2B2 !important; margin: 1px 1px 1px 0 !important; } .lightning-calendar-tabs-tabs-container > tabbox > tabs > tab.past { background-color: #AA2F2F !important; color: #FFF !important; } .lightning-calendar-tabs-tabs-container > tabbox > tabs > tab.future { background-color: #0082FC !important; color: #FFF !important; } .lightning-calendar-tabs-tabs-container > tabbox > tabs > tab.current { background-color: #EEE8AA !important; color: #000 !important; } .lightning-calendar-tabs-tabs-container > tabbox > tabs > tab.future[label~="Januar"] { background-color: #EEE8AA !important; color: #000 !important; } .lightning-calendar-tabs-tabs-container > tabbox > tabs > tab[selected="true"] { font-weight: normal !important; background-image: none !important; background-color: #006800 !important; color: #FFF !important; } .lightning-calendar-tabs-tabs-container > tabbox > tabs > tab:hover, .lightning-calendar-tabs-tabs-container > tabbox > tabs > tab[selected="true"]:hover { border: 1px solid #0082FC !important; background-color: #D1E2F2 !important; color: #000 !important; } -
Ich habe es jetzt wie folgt umgesetzt:
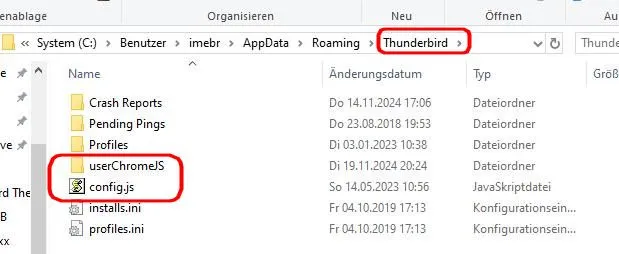
- Die Datei config.js muss in den Thunderbird-Installationsordner (statt Firefox-Installationsordner)
- Der Ordner userChromeJS muss auch in den Thunderbird-Installationsordner (statt Firefox-Installationsordner)
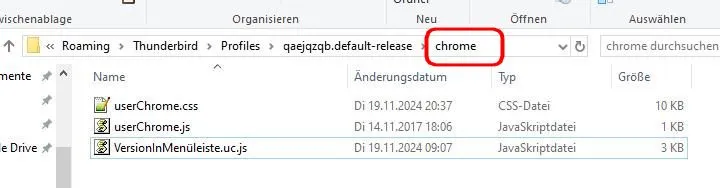
Und die Datei "VersionMenüleiste.uc.js" habe ich auch in den Ordner "chrome" reinkopiert.
Hoffe es ist so richtig.
Grüße,
imebro -
Hoffe es ist so richtig.
Es gibt noch eine Datei Namens userChrome.js, die muss ebenfalls in den Ordner chrome.
-
Ich habe die "userChrome.js" jetzt auch in das Verzeichnis "chrome" gelegt, aber bezüglich Anzeige der Version von TB tut sich leider nichts.
Woran könnte es sonst noch liegen?
Hier mal die Screenshots:
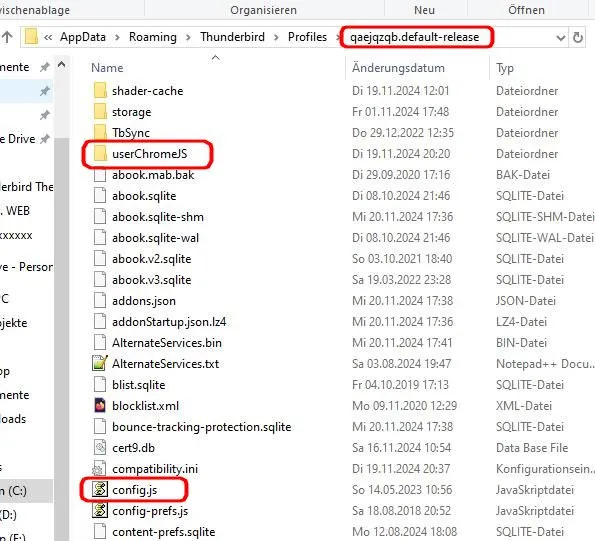
Ich habe den Ordner "userChromeJS" und die Datei "config.js" jedoch auch ZUSÄTZLICH direkt im Verzeichnis "Thunderbird" untergebracht.
Aber auch das brachte keine Veränderung. Es sei denn, ich darf sie nicht in 2 unterschiedliche Verzeicnisse einkopieren. Hier mal der Screenshot dazu:
Grüße,
imebro -
Hast du den TB mal im Fehlerbehebungsmodus gestartet? Wenn nicht, machen...

-
Woran könnte es sonst noch liegen?
Es sind noch nicht alle Stellen bedient worden! Lies folgendes einmal aufmerksam durch:
Nach dem Herunterladen und Entpacken der ZIP-Datei solltest du einen Ordner mit folgendem Inhalt vorfinden:
Datei für den Thunderbird-Programmordner
config.jsUnterverzeichnis userChromeJS (für den Thunderbird-Programmordner) mit den Dateien
main.js
utilities.js
Readme.txtDatei für den Unterordner \defaults\pref im Thunderbird-Programmordner
config-prefs.jsUnterverzeichnis chrome für den Profilordner mit der Datei
userChrome.js
Und so werden die Dateien verteilt:Direkt in den Thunderbird-Programmordner kommt die Datei config.js sowie das komplette Verzeichnis userChromeJS.
In den Unterordner \defaults\pref im Thunderbird-Programmordner wird die Datei config-prefs.js hineinkopiert.
Die Datei userChrome.js aus dem Unterverzeichnis chrome wird in das gleichnamige Verzeichnis deines Profilordners kopiert.
Sollte dort noch kein Ordner chrome vorhanden sein, kannst du das gesamte Unterverzeichnis dorthin kopieren. -
@Bastler
Ich habe jetzt auch den Unterordner \defaults\pref im Thunderbird-Programmordner selbst erstellt (den gab es vorher nicht) und dort rein die Datei "config-prefs.js" gelegt.
Im Grunde ist jetzt alles so, wie Du es beschrieben hast. Dennoch sehe ich noch immer keine Versions-Angabe im Kalender oder Posteingang.
Ich starte mittlerweile den TB immer über den Fehlerbehebungsmodus, da mir das schon vorher mal so empfohlen wurde, wenn ich solche Änderungen vornehme.
Wie gesagt... keine Änderung, obwohl alle Dateien dort liegen, wo sie liegen sollen.
Grüße,
imebro -
Poste mal bitte das Script, das du verwendest.
Ergänzung: Und bitte einen Screenshot, an welcher Stelle du die Anzeige erwartest...
-