Bisher siehts in meiner Menü-Leiste so aus:
Ich würds aber beim hovern gerne so haben:
Wichtig ist mir die Hover-Hintergrundfarbe, der veränderte Rahmen wäre nur eine nette Zugabe.
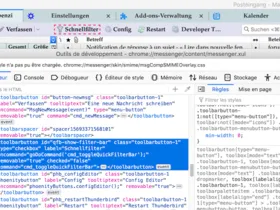
Mein "menu_pimpen.css" sieht bisher so aus:
CSS
/* Hintergrund der ganzen Menu-Bar setzen */
#navigation-toolbox {
background: coral !important;
}
/* Text der Menüpunkte (Datei bis Hilfe) Schwarz und Bold*/
#mail-menubar {
color: black ! important;
font-weight: bold ! important;
}
/* Hover-Farbe der Menüpunkte ändern */
#mail-menubar > menu:hover {
background: cyan !important;
}Ich hab hier im Forum nach "hover" gesucht und leider nix gefunden, was mir weiterhilft und Erfolg beschert.
Kann/mag mir jemand weiterhelfen?