Moin allerseits.
Nutze TB v78.12.0 auf diversen Rechnern mit Win 10/64 und 8.1/64 und möchte Farben in der Kalenderansicht ändern.
Habe hier und im Camp-Firefox viel zu dem Thema gefunden, leider tu' ich mich schwer bei der Anwendung des "Inspectors".
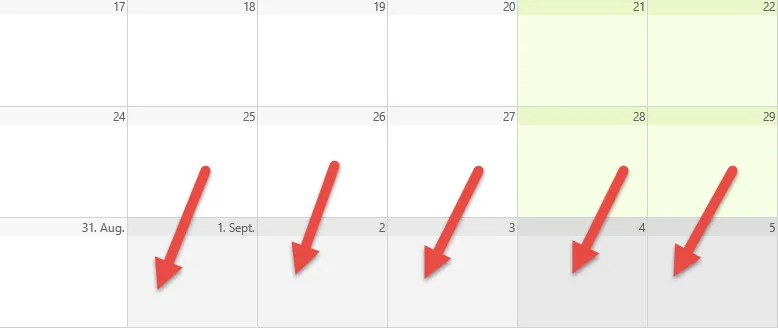
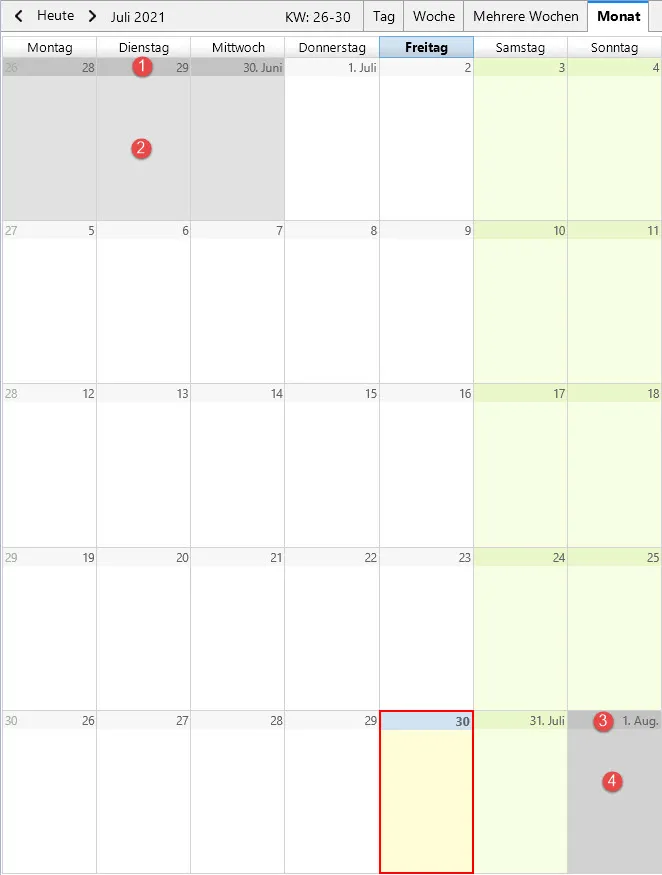
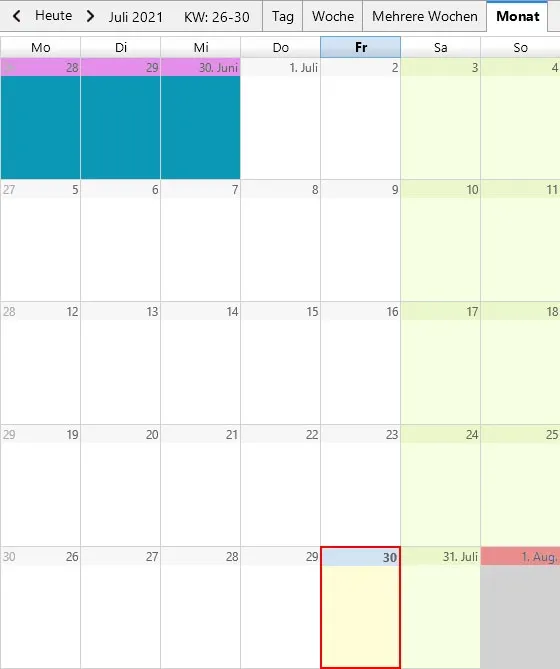
Konkret geht es um die Hintergrundfarben der Tage außerhalb des aktuellen Monats. Aktuell sind diese leicht grau hinterlegt und setzen sich für mich nicht stark genug vom Weiß des aktuellen Monats ab, weswegen ich die Grautöne für Wochentage und Wochenenden jeweils ein, zwei Nuancen dunkler gestalten würde.
Eine modifizierte userchrome.css ist bereits vorhanden, nur welche Einträge wären in diesem Fall für mein Vorhaben nötig?
Ich hoffe da mal ganz frech auf Eure Unterstützung ![]()
Danke und bleibt gesund
Achim