Hallo zusammen
ich nutze den Thunderbird seit Jahren. Jetzt mit der letzten Version: 115.11.1 (64-Bit) auf Windows 11.
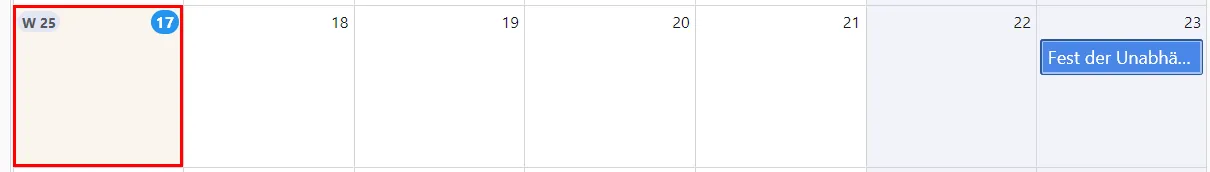
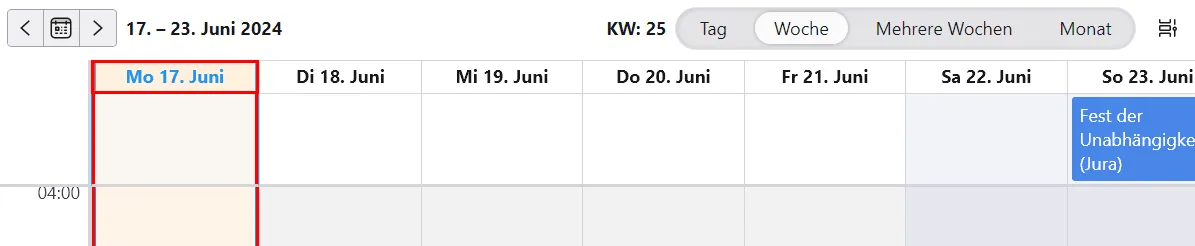
Mich stört leider im Kalender dass der heutige Tag "relativ" schlecht sichtbar ist, speziell wenn mehrere Termine Bereits eingetragen sind in der Monatsübersicht.
Deshalb meine Frage gibt es die Möglichkeit das heutige Datum im Kalender speziell hervorzuheben?
Ich denke hier dass z.B der Rahmen und der Hintergrund in einer besseren Farbe (auffällig hinterlegt würde) in dieser Monatsübersicht. Dabei würde die Wochen wie auch die Tagesübersicht profitieren.
Besten Dank für die Hilfe bzw Ratschläge
mit besten Grüssen
Urmel