Um Rückfragen vorzubeugen, bitten wir um folgende Angaben:
- Thunderbird-Version: 78.4.0 (32-Bit)
- Betriebssystem + Version: Win10 Home / v2004
Hallo zusammen
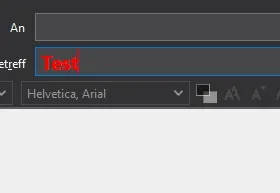
bei dem Thunderbird bis Version 68.x hatte ich mir per userChrome.css das Betreff-Feld des Verfassen-Fensters etwas sichtbarer gemacht, mit:
Das zeigt ab Version 78 keine Wirkung mehr.
Dass es die ID #msgSubject noch gibt, beweist die Auto-Vervollständigung im Entwicklungswerkzeug. Genauer finde ich es nicht, weil das "Verfassen"-Fenster damit nicht untersuchbar ist.
Hat jemand eine Idee, woran es liegen kann, dass dieser Befehl nicht wirkt?